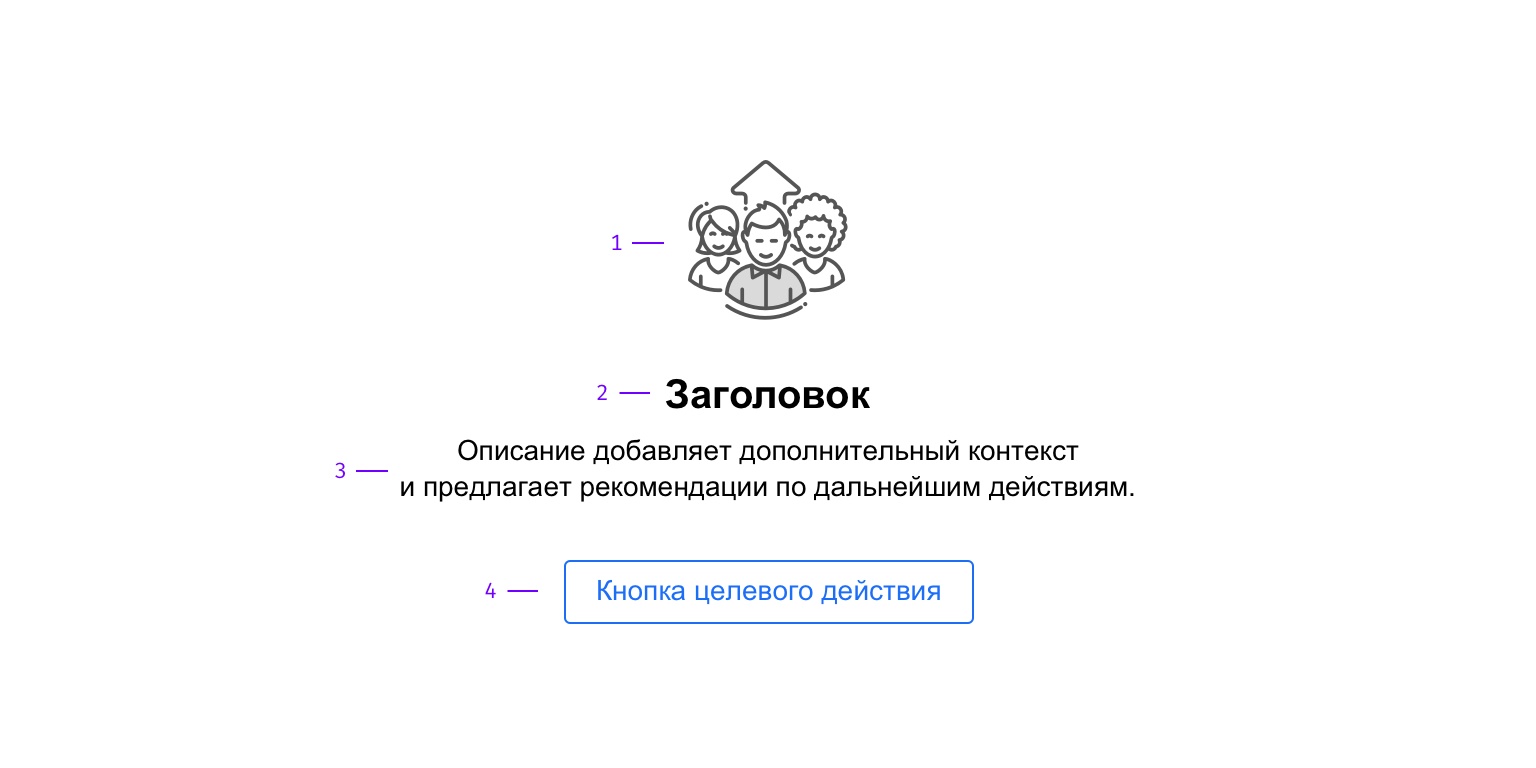
Структура

- Изображение (опционально)
- Заголовок
- Описание
- Кнопка (опционально)
Изображение
Простое изображение, с нейтральным или ироничным характером, которое соответствует бренду продукта. Используйте изображение, которое добавит контекст и закрепит смысл сообщения. В позитивную обратную связь добавляйте изображения, которые усилят эмоциональный эффект от успеха взаимодействия. Не используйте бессмысленные изображения.
Заголовок
Информирует пользователя о причине отсутствия или недоступности контента. Не используйте негативную окраску, используйте будущее время или призыв к действию.
Описание
Предоставляет дополнительную информацию о причине отсутствия или недоступности контента. Текст сообщения должен быть максимально коротким. При необходимости дополнительно предоставьте краткую инструкцию о дальнейших действиях. Если требуется более подробная инструкция — разместите её на целевой странице.
Кнопка
Целевое действие для выполнения основного сценария страницы.
Разновидности
Пустое состояние по умолчанию: заголовок и описание
Используйте в случаях, когда информация отсутствует, но пользователь не может повлиять на её появление. Сообщите, что произошло и предоставьте информацию о дальнейших действиях. Посоветуйте воспользоваться другими инструментами для получения необходимого контента.
Для этого вида пустого состояния не нужно подбирать изображение, задача этого вида пустого состояния — информировать пользователя о причинах отсутствия контента, без привлечения лишнего внимания.
Хороший заголовок точно описывает что произошло и информирует о будущем контенте.
Cообщайте пользователю о возможностях и дальнейших шагах, не концентрируйтесь на отсутствии информации в данный момент.
Направляйте пользователя, если требуется выполнение действия. Используйте вариацию пустого состояния с кнопкой.
Не используйте для навигации пользователя ссылки.
Пустое состояние с кнопкой
Используйте его, если пользователю доступны действия. Пользователь может повлиять на появление контента, и его необходимо направить к целевому действию.
Называйте кнопку конкретным действием, не используйте абстрактные выражения. Название кнопки должно однозначно говорить о том, что произойдет если на нее нажать. Плохо, если нужно прочитать все содержимое пустого состояния, чтобы понять, что делает кнопка.
Какую кнопку использовать?
Используйте Primary button, если это основной сценарий страницы. Используйте Secondary button, если на странице присутствует несколько пустых состояний или есть целевое действие с большим весом в текущем сценарии.

Пустое состояние с изображением
Используйте изображение только если текстового описания недостаточно. Если вы подбираете образ для раздела «Избранные письма» — хорошим решением будет изображение письма, которое отмечено звёздочкой или сердцем. Плохим решением будет добавить изображение пустого или грустного почтового ящика. Изображение должно иметь позитивный или нейтральный характер, оно не должно вызывать грусть или негативные эмоции и чувство неудачи у пользователя.
Постарайтесь сделать так, чтобы образ можно было использовать в других местах, где вы будете рассказывать про эту возможность продукта. Например, если на промо-странице появится необходимость добавить блок, который будет информировать об избранных письмах, вам не придётся придумывать новый образ.
Проектирование
Определите сценарий, поймите мотивацию и проблемы пользователя в этой ситуации. Опишите шаги, которые помогут пользователю достичь цели. Добавьте дополнительную пользу для пользователя и продукта, если это уместно. Убедитесь, что сценарии закрывают все ситуации когда данные отсутствуют.
Сценарии использования
В начале работы пустые состояния помогают понять пользователю для чего предназначены отдельные разделы и какие данные там появятся.
В процессе работы пустые состояния мотивируют пользователя взаимодействовать с продуктом, демонстрируя его возможности. Скрывайте контент ограниченный правами, но сохраняйте архитектуру, пусть сообщение призывает активнее сотрудничать с сервисом и повышает уровень вовлеченности пользователя.
Когда пользователь завершил всю работу и на данный момент от него не требуется никаких действий пустое состояния выполняет роль положительной обратной связи. Сообщение об успехе благодарит пользователя за проделанную работу.
| Вид | Сценарий | Место | Сообщение |
|---|---|---|---|
| Отсутствие данных до взаимодействия | Первое взаимодействие: пользователь начинает работу и еще не создал контент. | Разделы или элементы интерфейса, в которых пользователи хранят готовый контент (текст, изображения, файлы) или создают шаблонный контент (заметки, сообщения, запросы, объявления). Например: список задач или файлы. | Рассказывает какие данные здесь появятся и что нужно для этого сделать. |
| Отсутствие данных после взаимодействия | Пользователь совершил действие, но не получил данные. | Разделы или элементы интерфейса с заполненные контентом. Например: поиск контента или раздел с рекомендациями. | Объясняет почему необходимые данные невозможно отобразить и содержит рекомендации. |
| Отсутствие данных из-за ограничений | Контент недоступен из-за невыполненного условия. | Разделы, которые могут быть ограничены правами или условиями использования. Например: контент продукта, который закрыт до оплаты. | Рассказывает какой контент здесь находится, объясняет почему он сейчас недоступен и что нужно сделать для его появления. |
| Отсутствие данных после завершения процесса | Пользователь завершил все необходимые действия на данный момент. | Разделы из которых может исчезать контент после определённых действий. Например: прочитаны все новые письма или уведомления, обработаны все заявки и запросы, выполнены все задачи. | Сообщает, что действие выполнено успешно и благодарит за проделанную работу. Чтобы было понятно, что в этом месте сейчас нет данных и это хорошо. Чтобы нельзя было подумать, что можно использовать компонент как уведомление о событиях и действиях. |
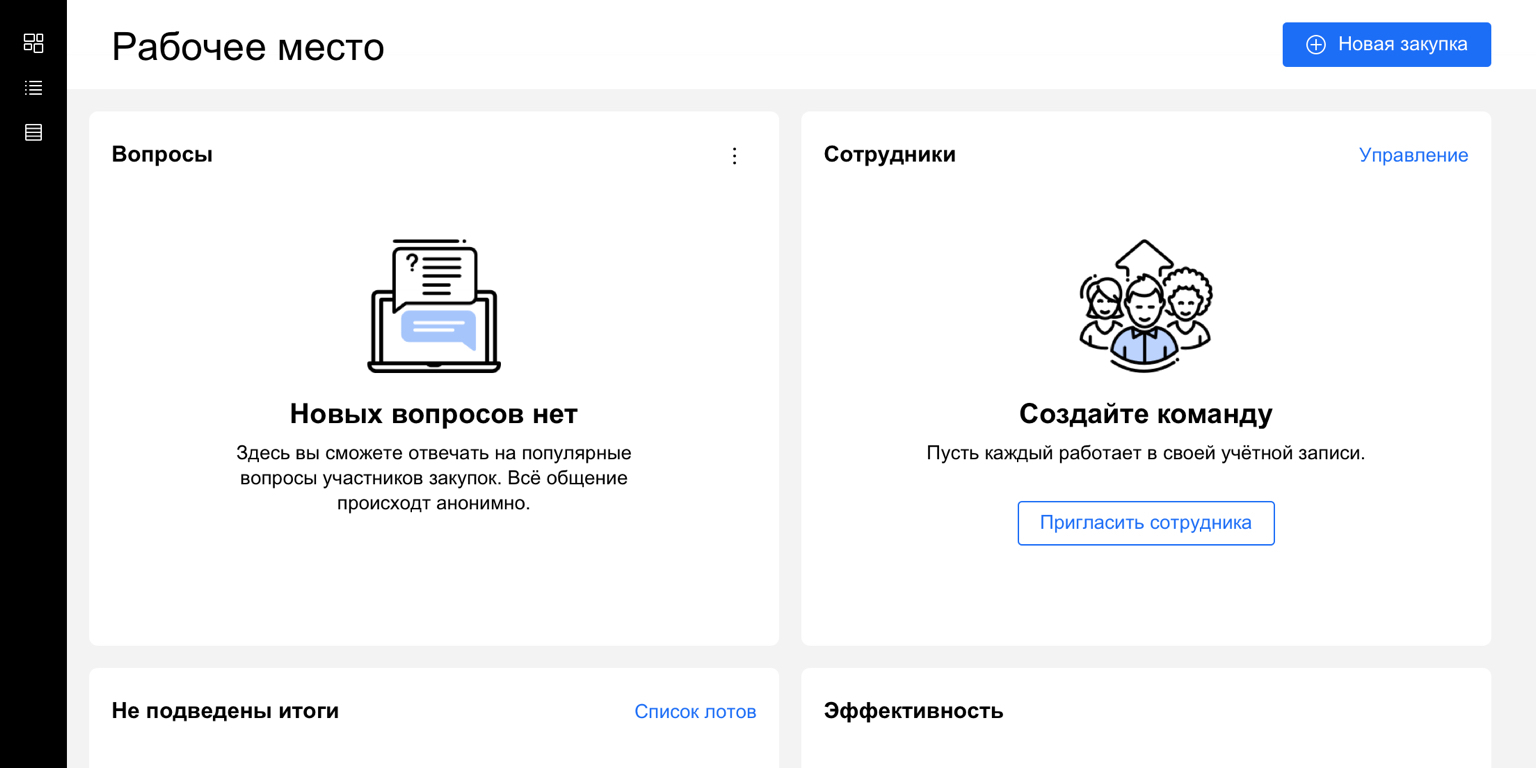
Примеры использования
Отсутствие данных до взаимодействия

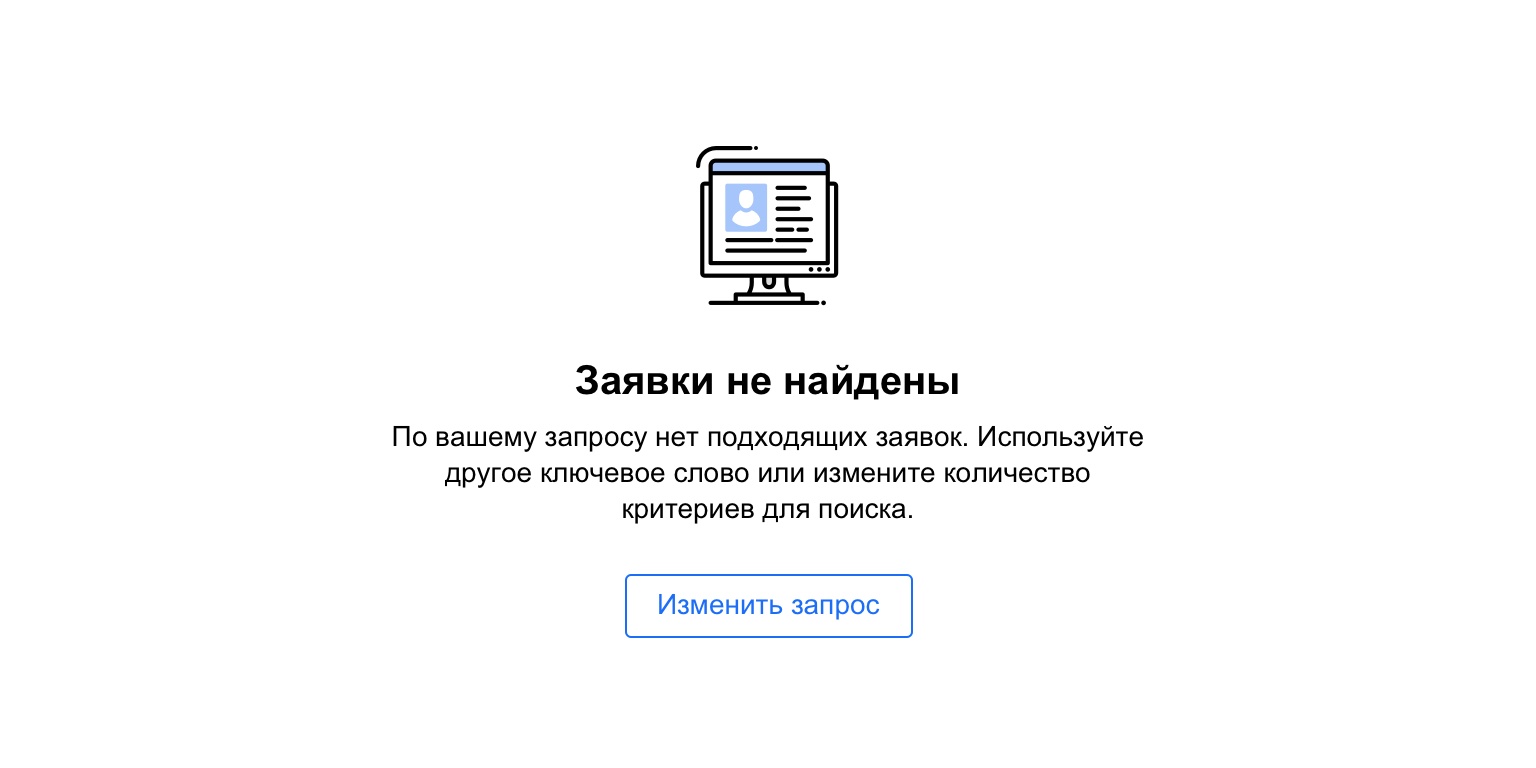
Отсутствие данных после взаимодействия

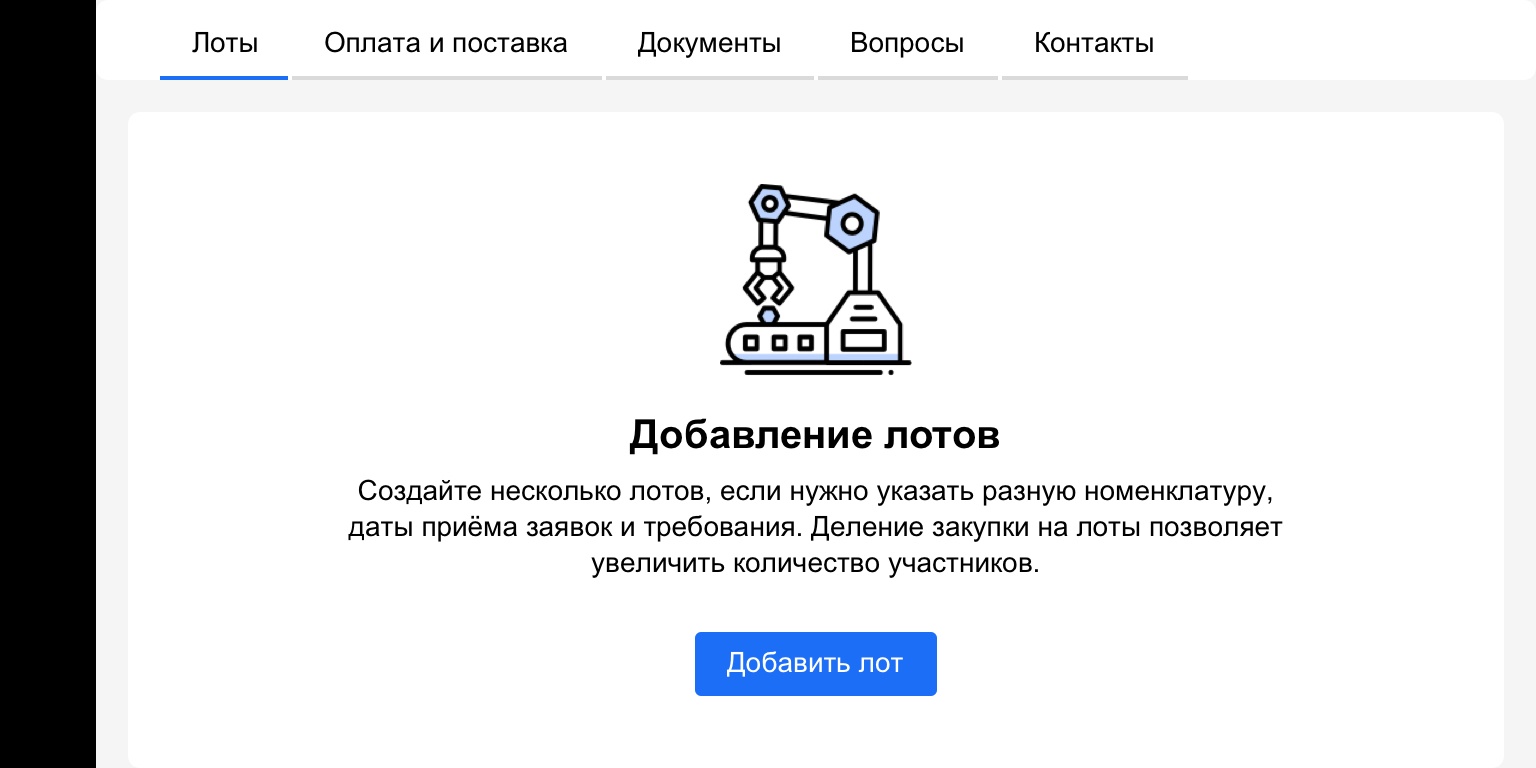
Отсутствие данных из-за ограничений

Отсутствие данных после завершения процесса

Альтернативы пустому состоянию интерфейса
При наличии данных о пользователе заполняйте пустые разделы рекомендованным готовым контентом или предлагайте пользователю популярное решение, которое поможет составить представление о возможностях продукта.
Обучающие материалы
Образовательный контент помогает подробнее понять, что сможет делать пользователь после появления контента и рассказывает про возможности продукта. Видео или встроенная документация в виде рекомендаций или инструкций сделает взаимодействие с продуктом более комфортным.
Похожий контент
Если по текущему запросу пользователя нет информации для отображения, но есть понимание какие данные пользователь пытался получить — рекомендуйте похожий контент.
Исправляйте ошибки за пользователя
Если известны ошибки запроса при поиске контента — попробуйте самостоятельно исправить ошибки.
Демонстрационная версия контента
Для увеличения мотивации пользователя с ограниченным доступом покажите часть контента или разрешите добавлять стартовое количество сущностей.
Рекомендации
- Заменяйте любой базовый контент (таблицы, списки, карточки и т.д.) пустым состоянием. Пустое состояние должно занимать всё место, предназначенное для отсутствующих данных. Для этого размещайте компонент Empty state в контейнере: так у пользователя появится представление о том, сколько места будет занимать будущий контент.
- Используйте ясный и понятный язык, чтобы объяснить ситуацию. Не пользуйтесь специфичными для вашего продукта терминами без объяснения их значения — пользователь может не знать о них в момент знакомства с новой функцией. Будте вежливы, дружелюбны и уважительны. Не забывайте, что Empty state это часть онбординга.
- Если необходимо, используйте более подробное описание доступной функции. Чтобы облегчить первое взаимодействие, структурируйте текст в виде короткой инструкции. При доступном действии вы можете добавить кнопку в соответствии с правилами использования