- Выбрать
- Дальше/Вперёд
- Добавить
- Закрыть
- Копировать
- Назад
- Обновить
- Отменить
- Очистить
- Применить
- Редактировать
- Сбросить
- Сохранить
- Скачать
- Удалить
Выбрать
Иконки:
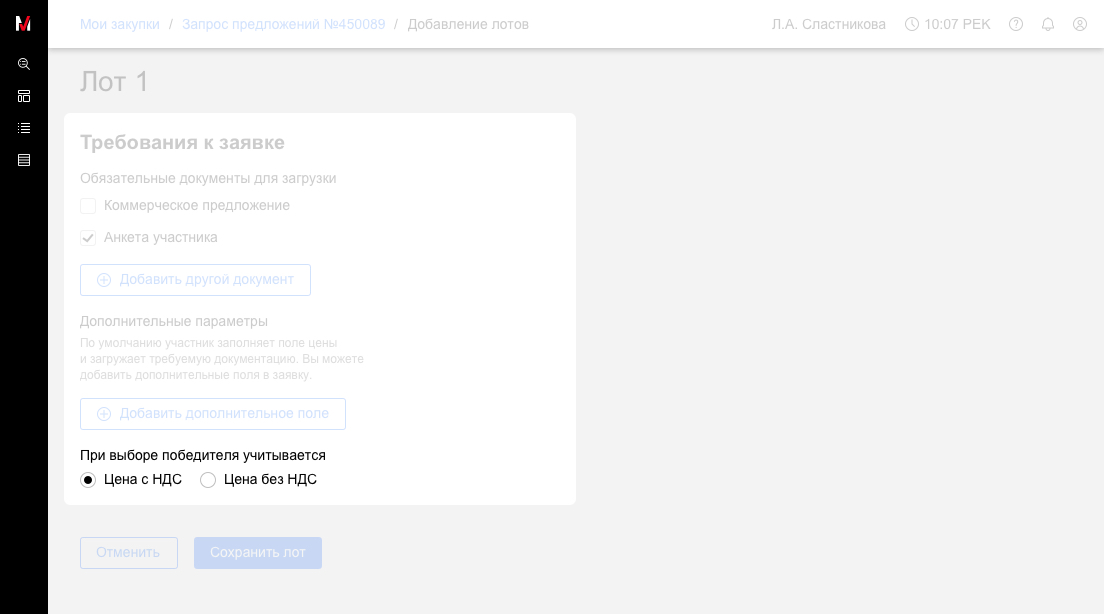
Позволяет выбрать один и несколько объектов или значений из списка для дальнейших действий с этими данными. Может использоваться совместно с другими действиями или являться триггером для других действий: копировать, удалить или применить и так далее. Как правило для выбора используются компоненты формы, такие как <Checkbox>, <Select>, <RadioButton>, либо может обозначаться иконками Check
и CheckFill. Дополнительно может использоваться цветовое выделение выбранного элемента интерфейса или выбранных строк внутри таблицы.



Дальше/Вперёд
Иконка:
Переход пользователя к следующему шагу в последовательности шагов. Кнопка «Дальше» с иконкой ArrowRight или просто иконка ArrowRight.
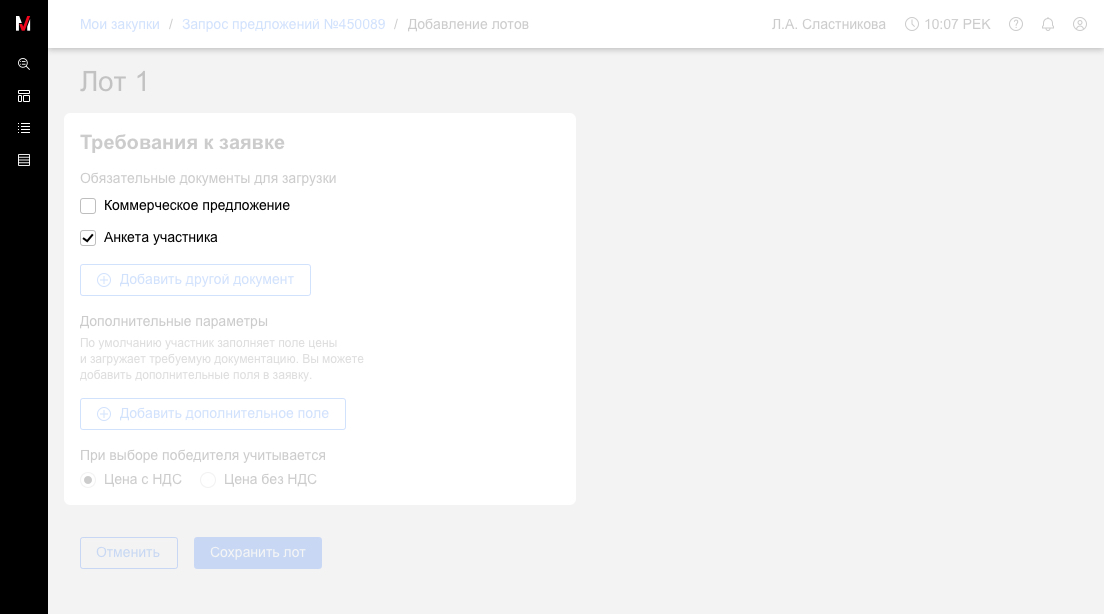
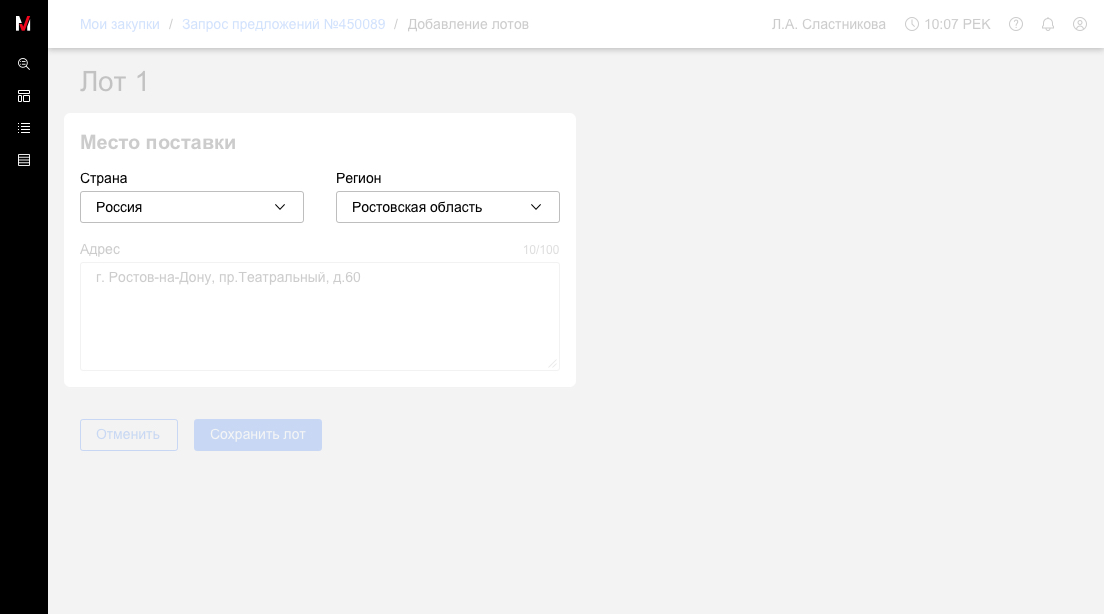
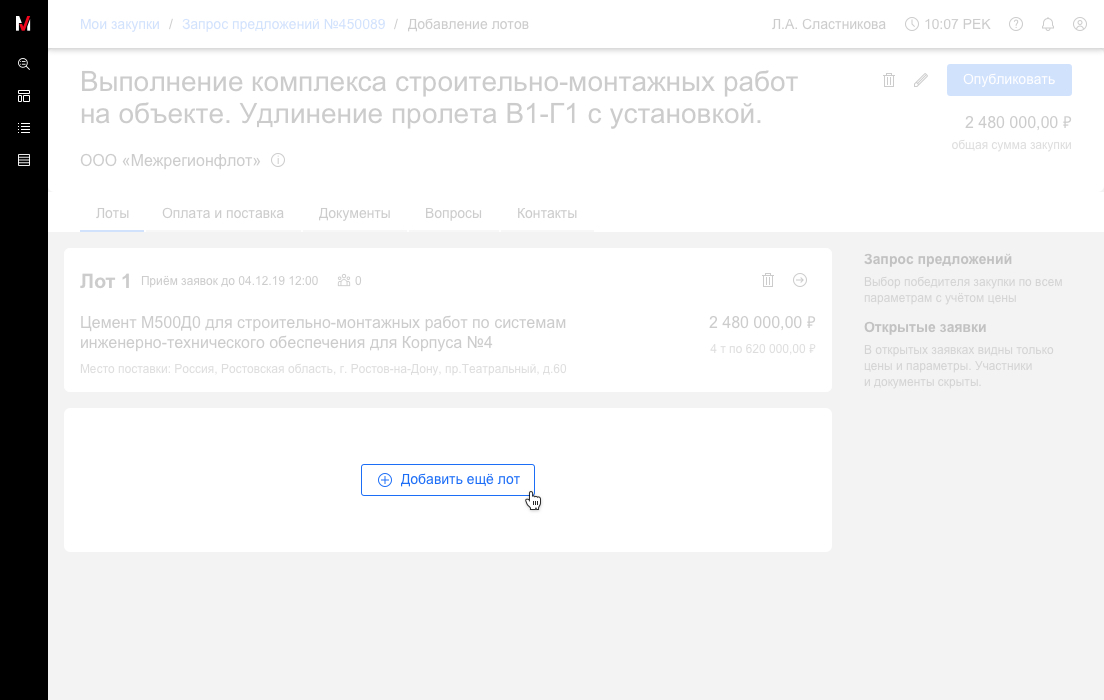
Добавить
Иконка:
Действие добавляет объект в список или систему. Основная кнопка с иконкой Add или опция в меню.

Закрыть
Иконка:
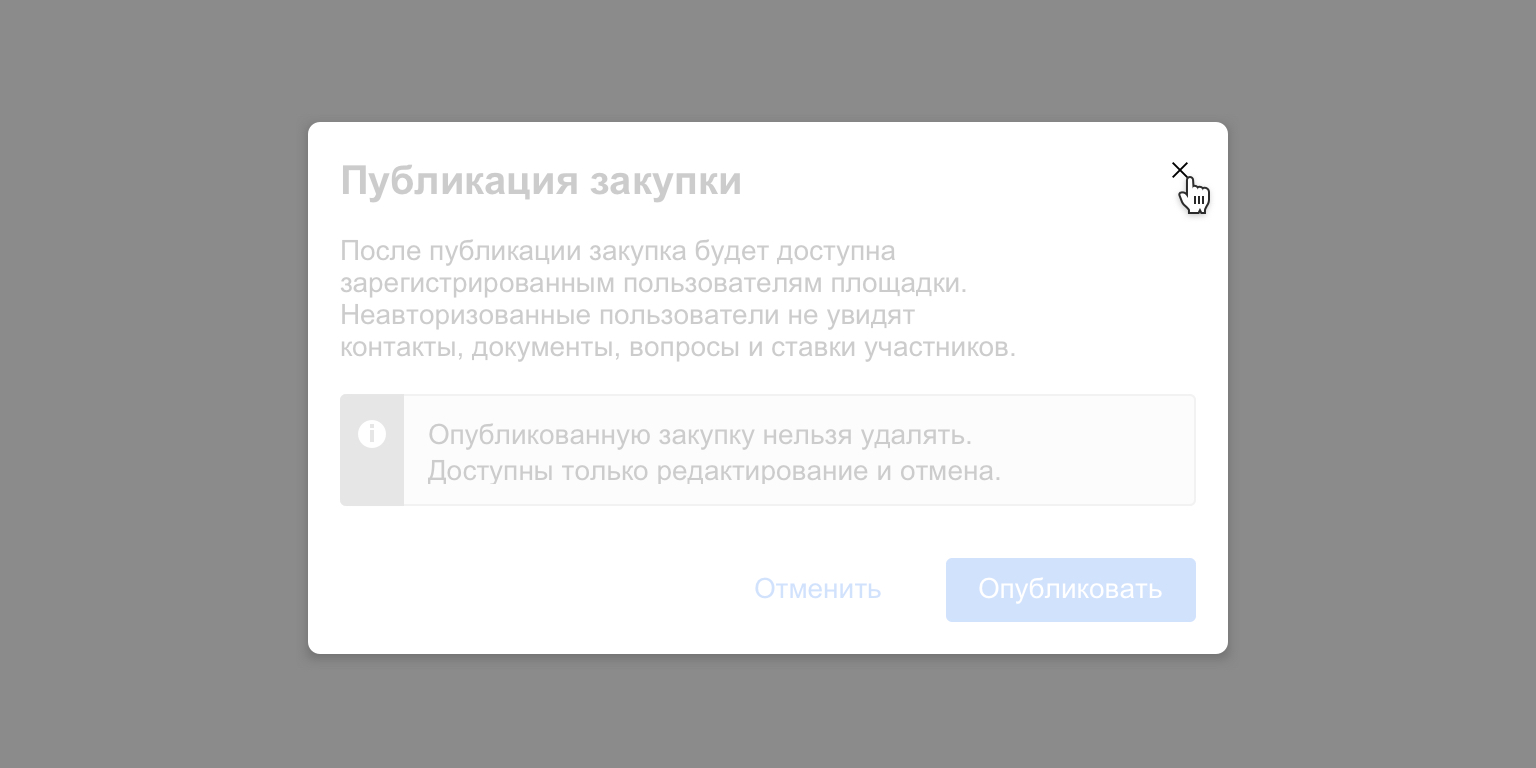
Это действие закрывает текущую страницу, окно или меню. Одним из примеров является закрытие дополнительного окна, содержащего справку. Также используется для закрытия уведомлений. Обозначается иконкой Remove
и обычно размещается в верхней правой части элемента. «Закрыть» не может быть кнопкой. В случае если целевое действие подразумевает закрытие модального окна или другого компонента, следует использовать кнопку с формулировкой текста относительно контекста, например: «Согласен», «Понятно», либо другой шаблон: «Назад», «Очистить» и другие.
Не следует использовать действие «Закрыть» для возможности скрыть уведомление об ошибках на уровне формы. Вместо этого следует автоматически скрывать уведомление после исправления ошибок или выполнения необходимых условий.

Копировать
Иконка:
Создает новый идентичный экземпляр выбранного объекта в определенном месте, или помещает выбранные данные в буфер обмена. Иконка Copy и уведомление «Скопировано» после совершения действия. В случае создания копии большого элемента, например, структуры закупки, может быть кнопкой.
Назад
Иконка:
Переход пользователя к предыдущему шагу в последовательности шагов. Кнопка с текстом «Назад» с иконкой ArrowLeft или просто иконка.
Обновить
Перезагружает текущую страницу или элемент: список или набор данных, чтобы синхронизироваться с источником, если актуальные изменения недоступны.
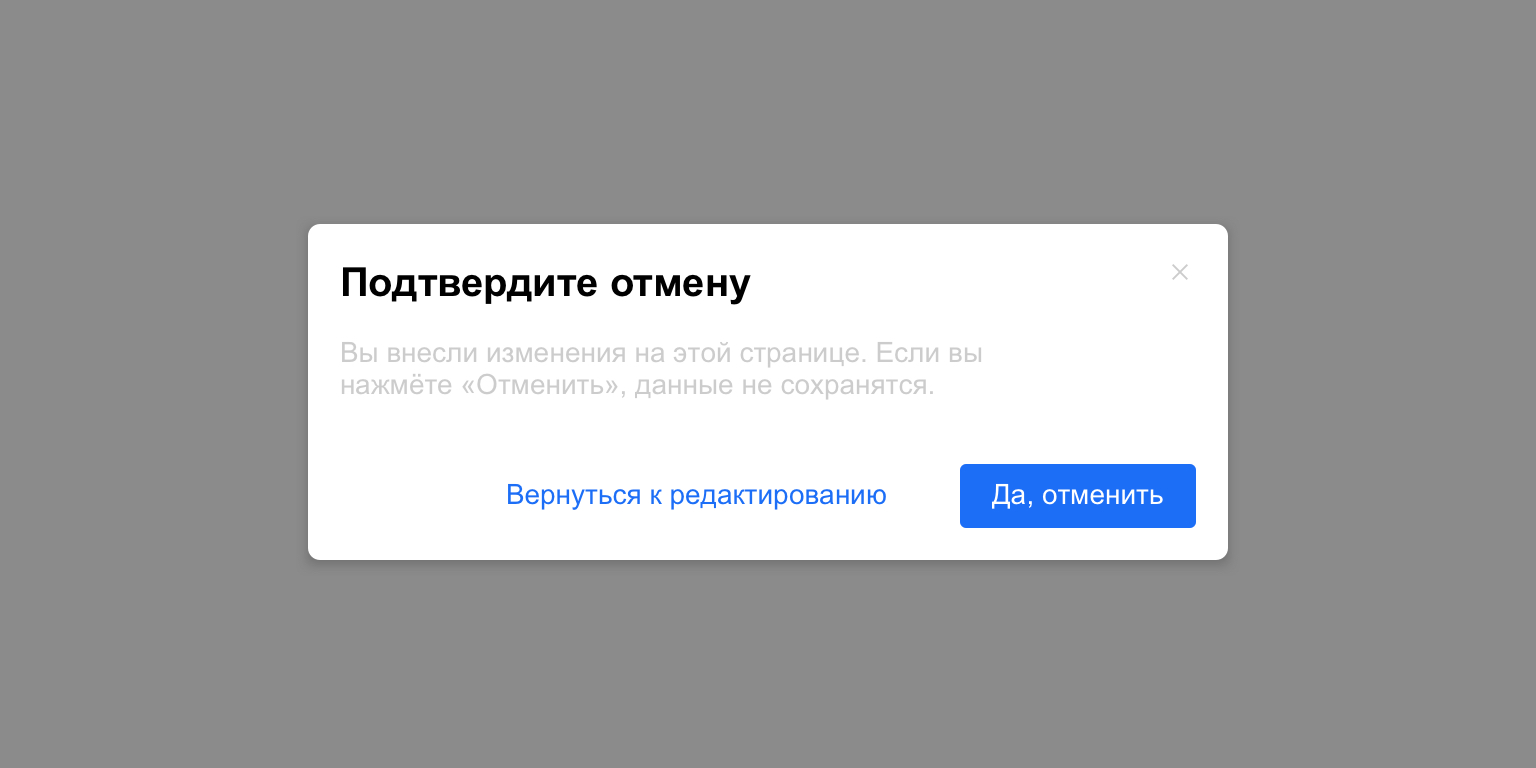
Отменить
Останавливает текущее действие и закрывает компонент или элемент. Необходимо предупредить пользователя о любых возможных негативных последствиях действия: потеря или изменение данных. Обозначается второстепенной кнопкой с текстом.

Очистить
Иконка:
Это действие убирает данные из поля или снимает выбор.
Иконка Remove справа от поля, элемента или значения.
Применить
Закрепляет выбор элементов, например, фильтров или настроек. Как правило, изменяет внешний вид системы и структуру данных. Используется кнопка с текстом с приоритетом в зависимости от контекста.
Редактировать
Иконка:
Позволяет изменять данные или значения. Редактирование обычно вызывает изменение состояния целевого объекта или элемента ввода. Может быть кнопкой, иконкой Edit или опцией в выпадающем меню.


Сбросить
Это действие возвращает интерфейс к исходному или последнему сохраненному состоянию. Используется в виде ссылки или второстепенной кнопки в области управления элементом, к которому относится действие. Например, рядом с выбором фильтров в таблице.
Сохранить
Фиксирует текущее состояние системы и записывает изменения данных. В некоторых случаях дополнительно закрывает компонент или элемент, например, модальное окно.


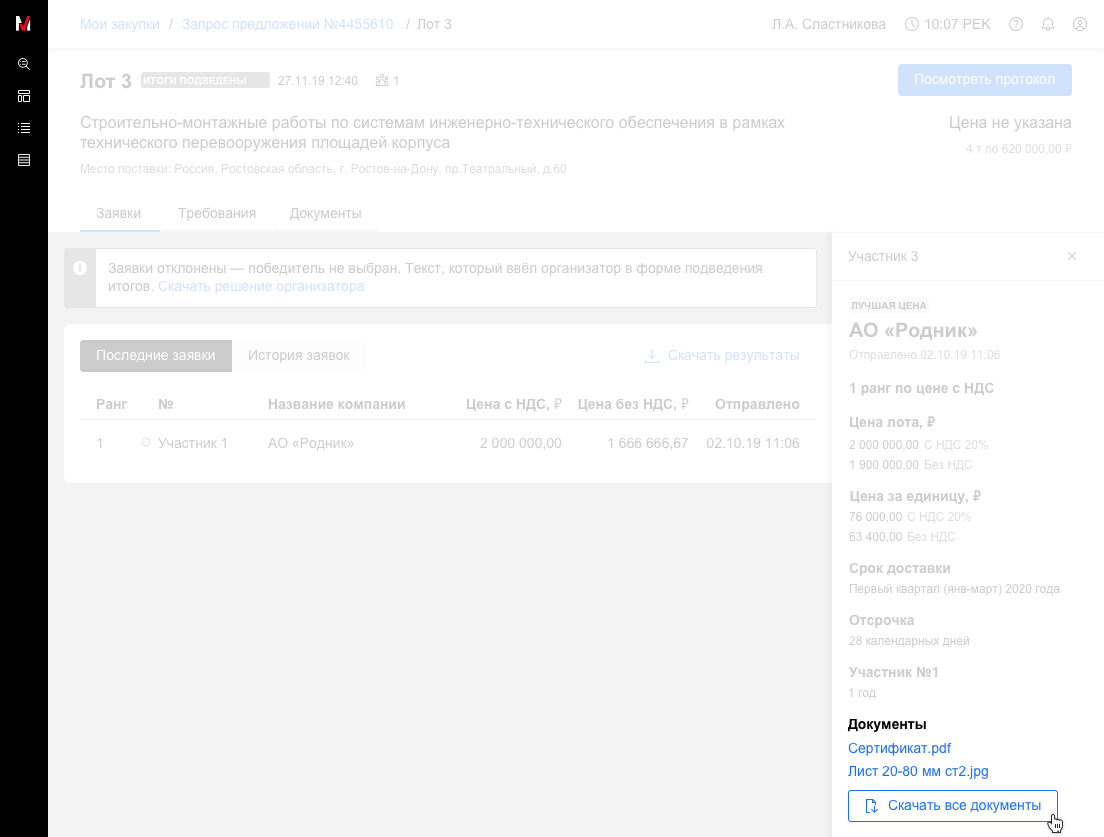
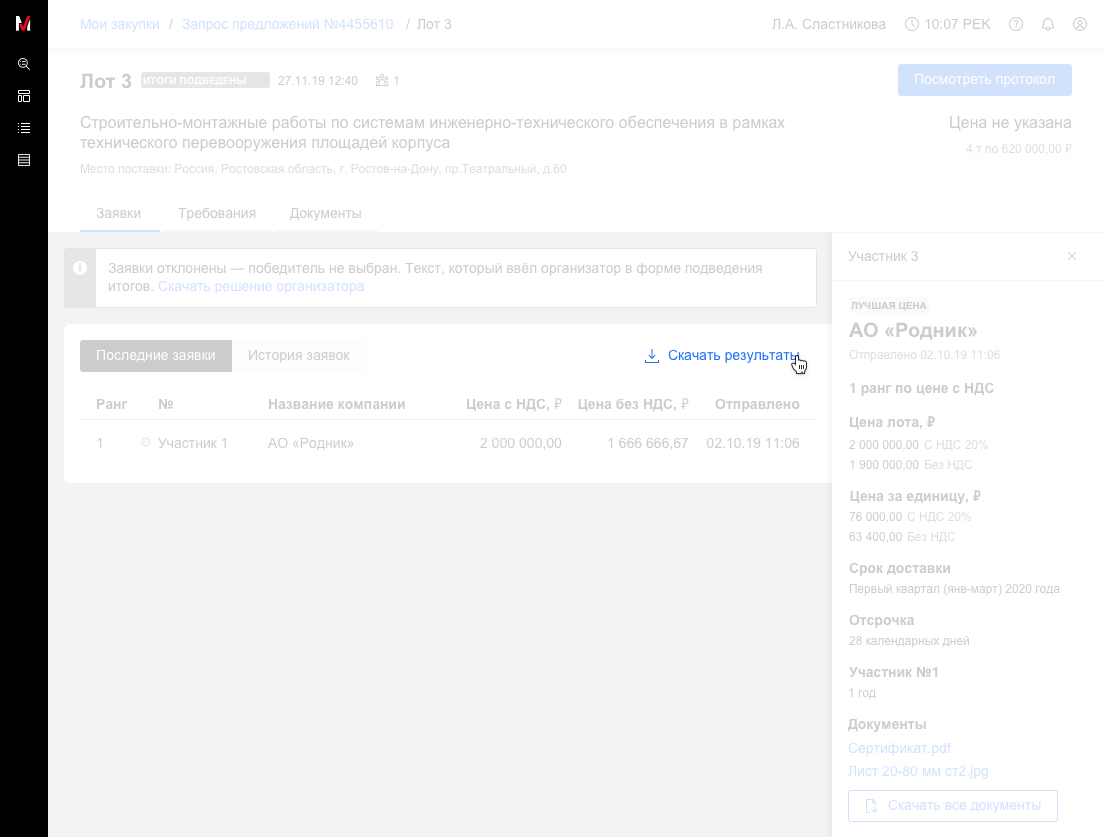
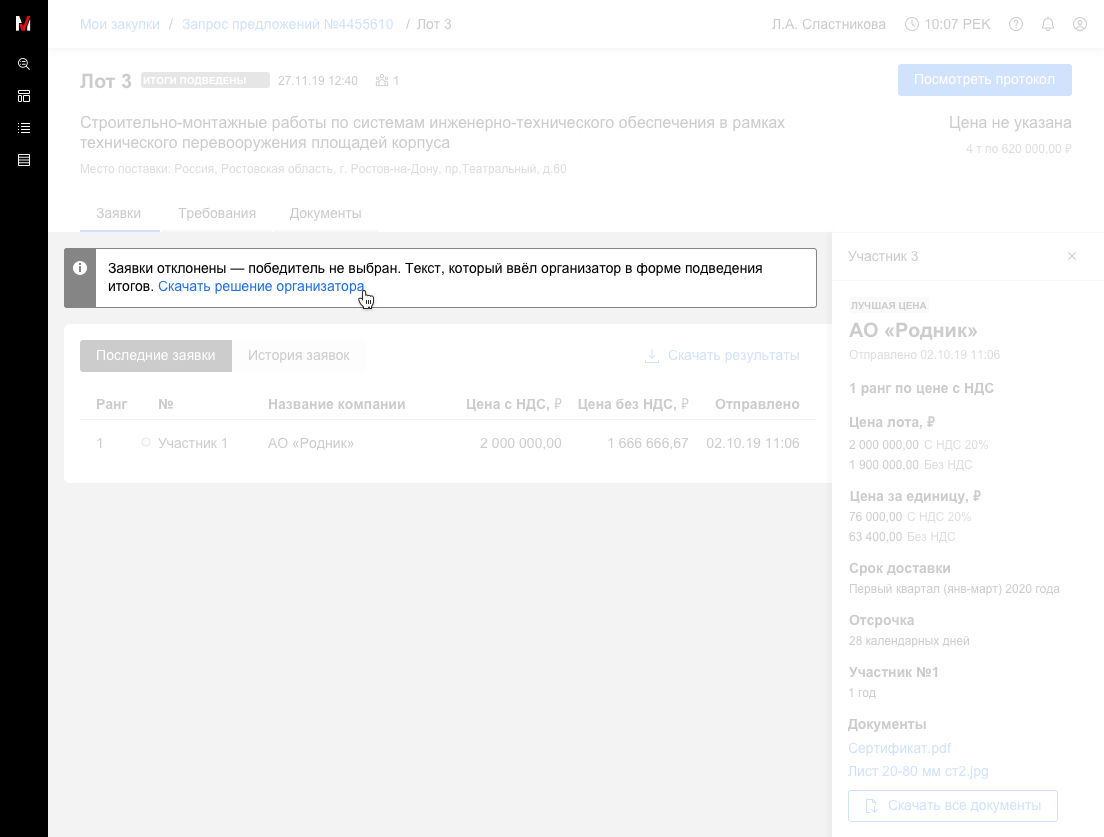
Скачать
Иконка:
Действие позволяет выгрузить данные или документы из системы на устройство. Общие действия обозначаются кнопкой с иконкой Download или только иконкой. Для обозначения специфических действий скачивания следует использовать соответствующие контексту иконки, например DocDownload.



Удалить
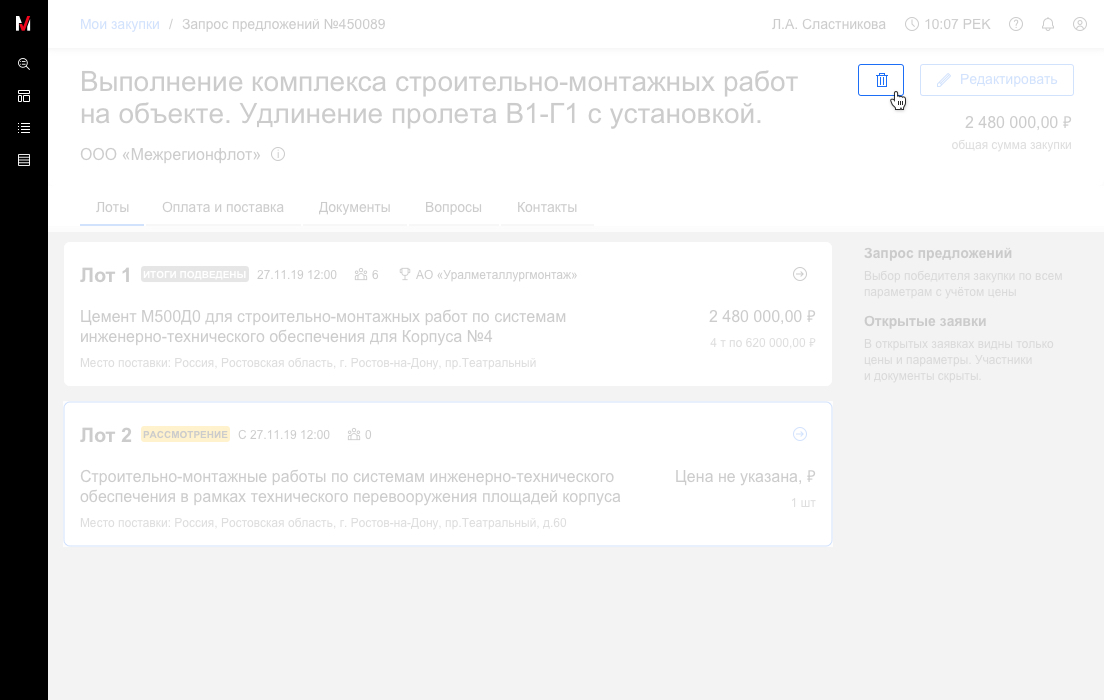
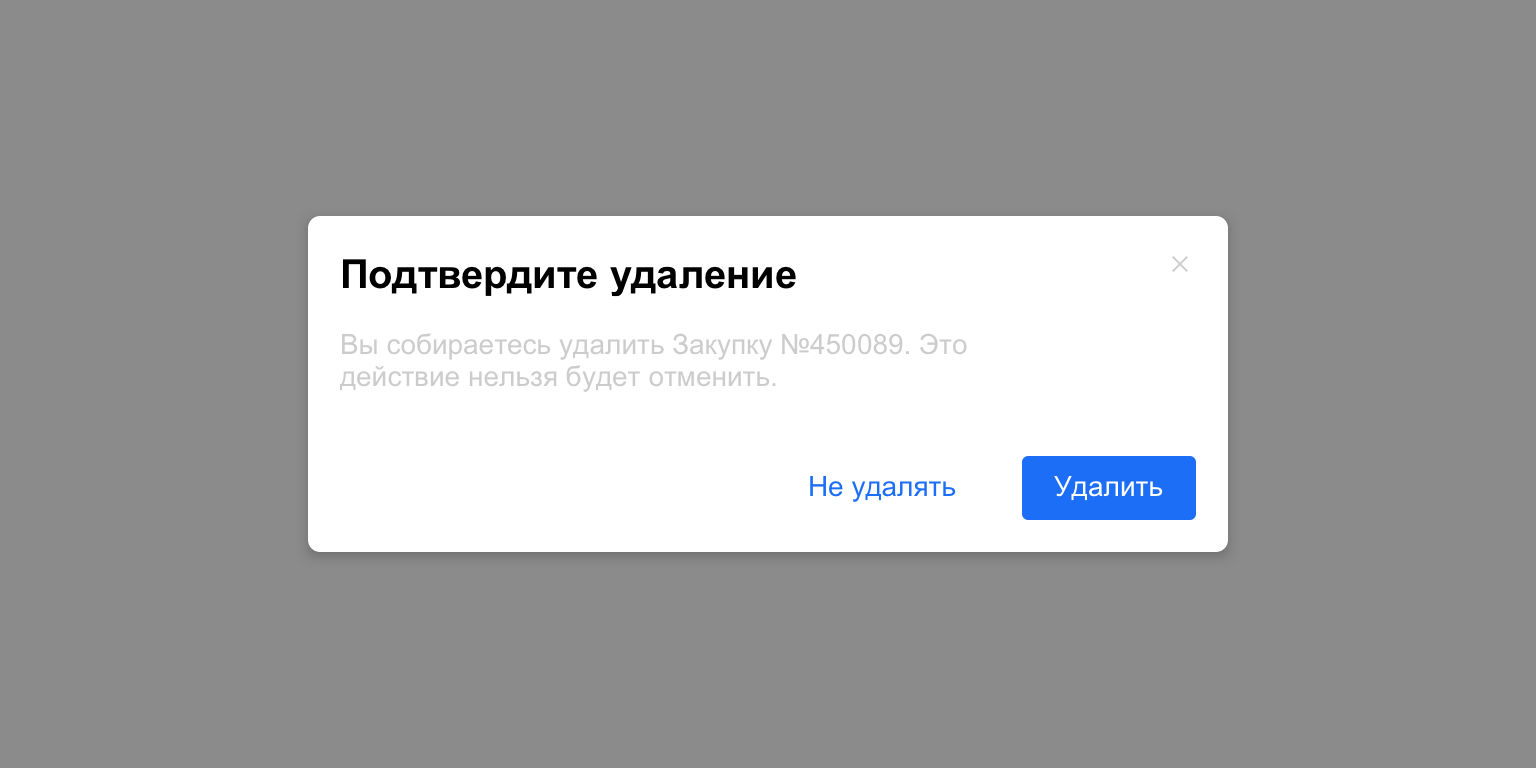
Иконка:
Это действие уничтожает существующий объект. Действия удаления не могут быть легко отменены и обычно являются невозвратными. Необходимо предупредить пользователя о последствиях удаления объекта — потере данных. Обозначается иконкой Delete или Remove, в зависимости от контекста. Дополнительно используются предупреждающая кнопка или предупреждающее модальное окно, когда необходимо дополнительно провалидировать действие.