- Перед началом работы
- Особенности использования иллюстраций
- Процесс создания иллюстраций
- Именование иллюстрации
- Экспорт в SVG
- Добавление в CDS
Перед началом работы
Если вы собираетесь создать собственную иллюстрацию:
- Убедитесь, что похожей иллюстрации уже нет в библиотеке CDS.
- Уточните в Mattermost, возможно создание нужной вам иллюстрации уже планируется или существует в другом продукте.
Особенности использования иллюстраций
Используются
- Для декоративного оформления блока или страницы.
- Для уточнения сложных понятий или предметов, которые трудно описать с помощью текста.
- Как якорные объекты, которые помогают зацепиться взгляду за важные элементы.
Процесс создания иллюстраций
Размер
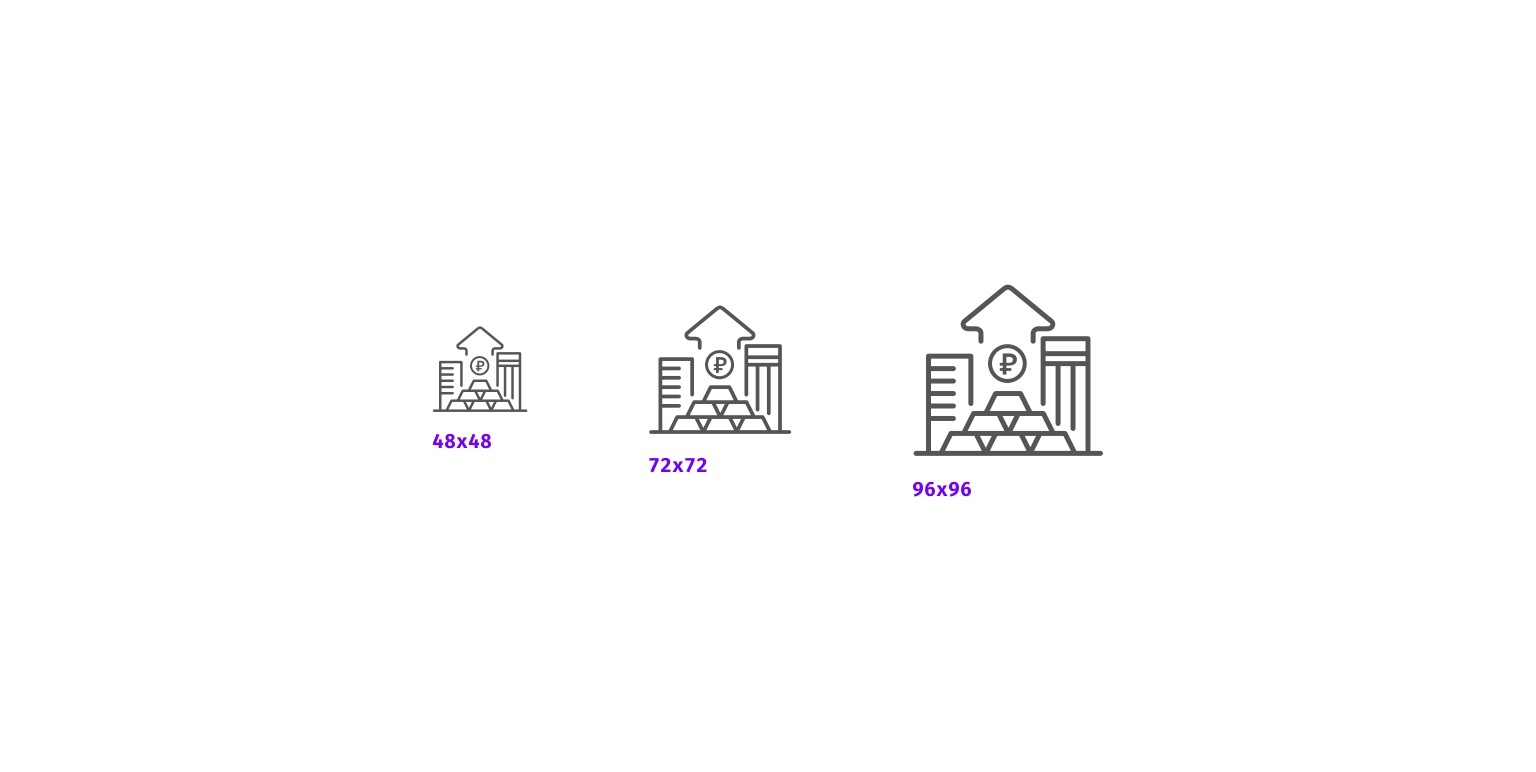
- Стандартный размер иллюстрации имеет размер 48рх.
- Допускается кратное масштабирование иллюстраций: 72 и 96 px.

Эти иллюстрации используются в UX-шаблонах, таких как Пустое состояние.
Цвет
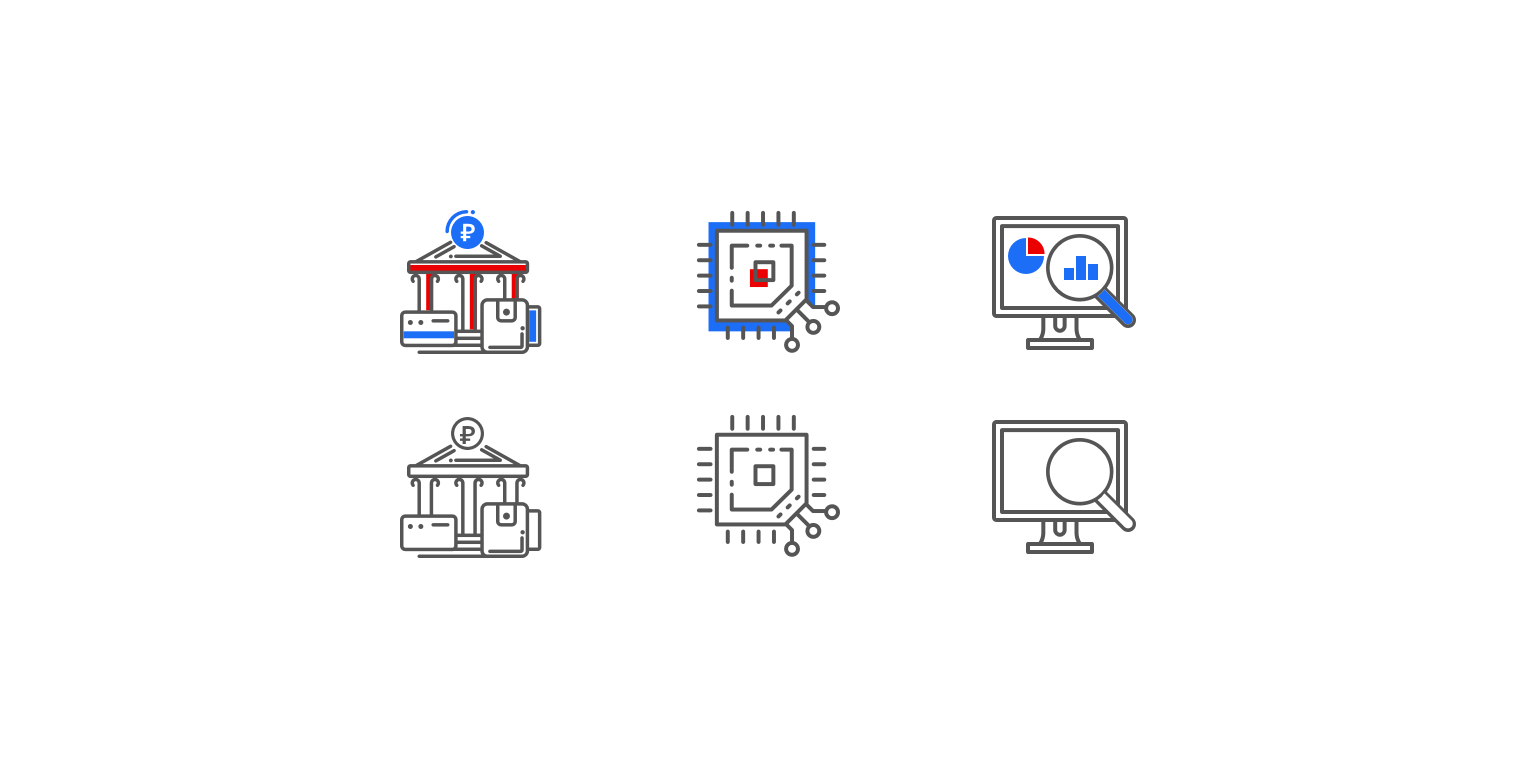
В пакете CDS используются два типа иллюстраций — монохромные и цветные. Цвет иллюстраций настраивается на уровне приложения в файле стилей приложения и локальной библиотеке Sketch.

Перспектива
Перспектива затрудняет рисование иллюстрации и усложняет её восприятие. Избегайте использование перспективы, чтобы сохранить читабельность иллюстрации.
Хорошая читабельность иллюстрации
Читабельность иллюстрации ухудшилась из-за перспективы и не соответствует визуальному стилю пакета b2b
Скругление
Старайтесь использовать одинаковый радиус скругления, такой же как и у других иллюстраций в библиотеке.
Задавайте внутренним фигурам меньший радиус, чем внешним, чтобы добиться гармоничного результата. Скругление можно задать любому объекту в свойстве Corner Radius.
Чтобы задать его определенным углам, войдите в режим редактирования объекта и выберите вершины, либо задайте в поле Corner Radius значения через «;» слева по часовой стрелке. Например 0;7;7;7 — Левый верхний, правый верхний, правый нижний и левый нижний углы.
Верхний предел значения ограничивается размером объекта, в данном примере это 7.
![]()
Процесс рисования иллюстраций в CDS
Для рисования специфичной иллюстрации, найдите похожие по смыслу иллюстрации, которые можно взять за основу или подберите метафоры.
- Создайте артборд размером 48x48рх и включите отображение сетки размером в 1px
 2. Нарисуйте иллюстрацию используя шаблон и руководствуясь визуальному стилю CDS, описанному выше
2. Нарисуйте иллюстрацию используя шаблон и руководствуясь визуальному стилю CDS, описанному выше
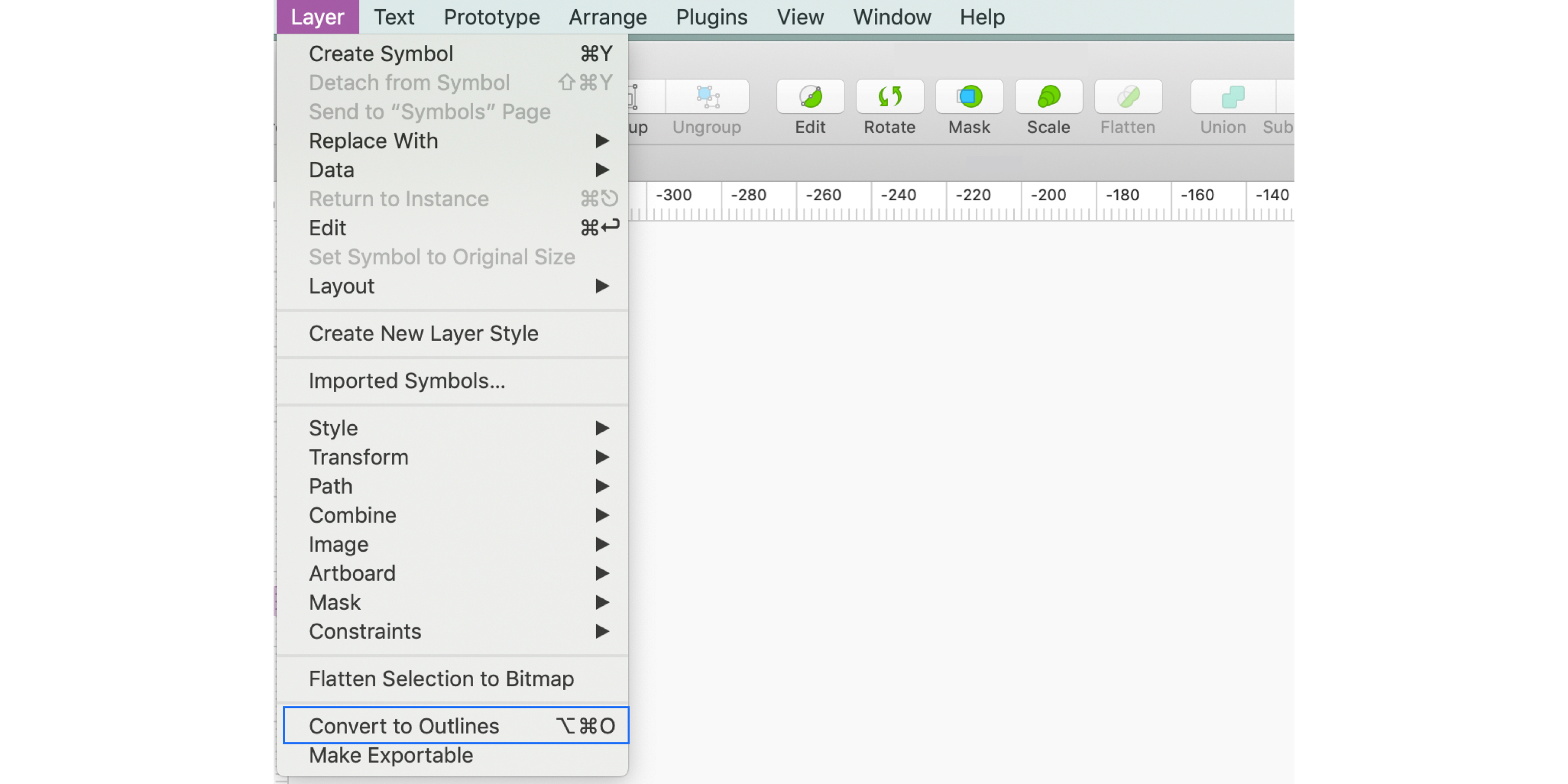
 3. Преобразуйте линии в фигуры с помощью Outline и при необходимости выровняйте по пиксельной сетке
3. Преобразуйте линии в фигуры с помощью Outline и при необходимости выровняйте по пиксельной сетке
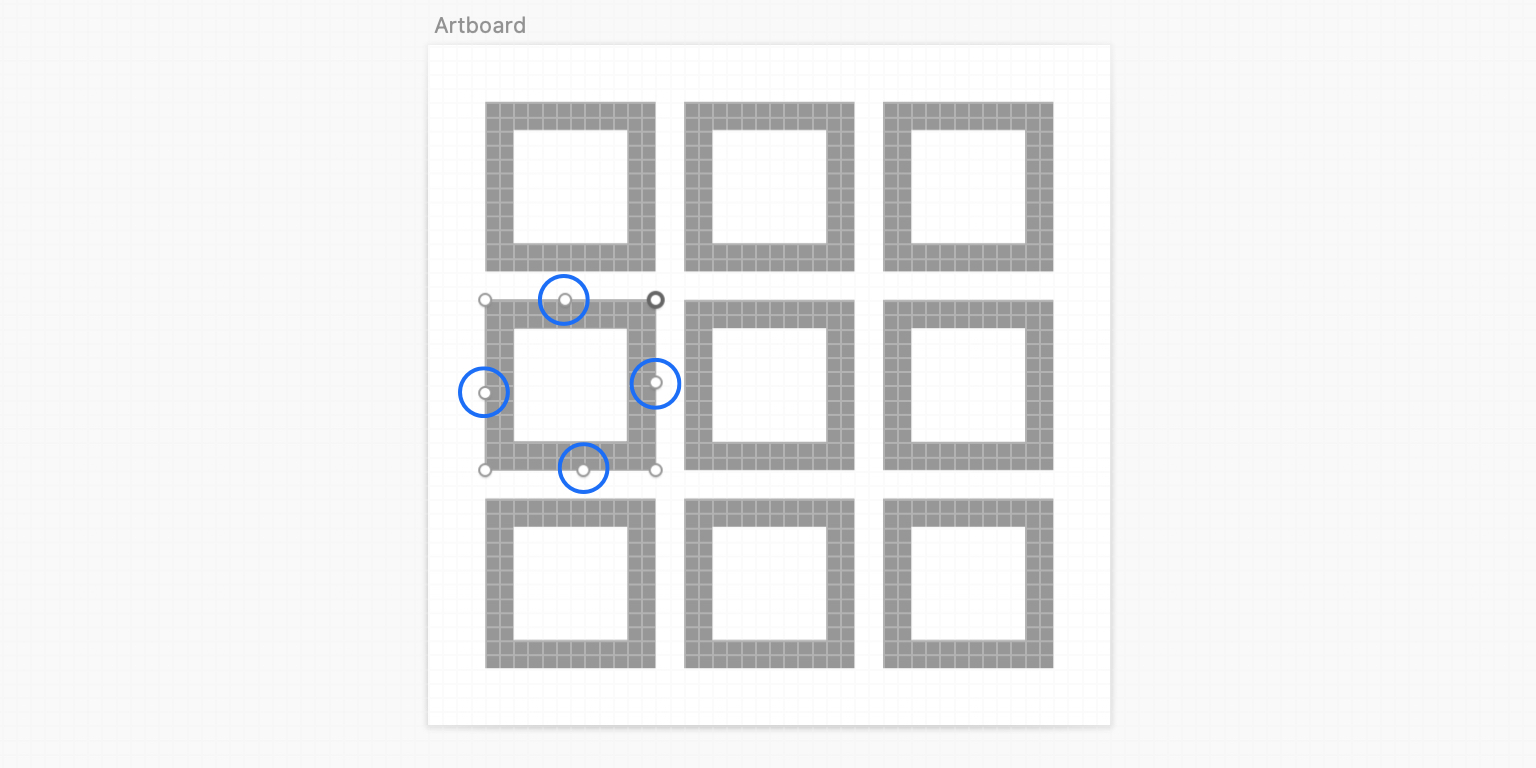
 4. Удалите лишние опорные точки
4. Удалите лишние опорные точки
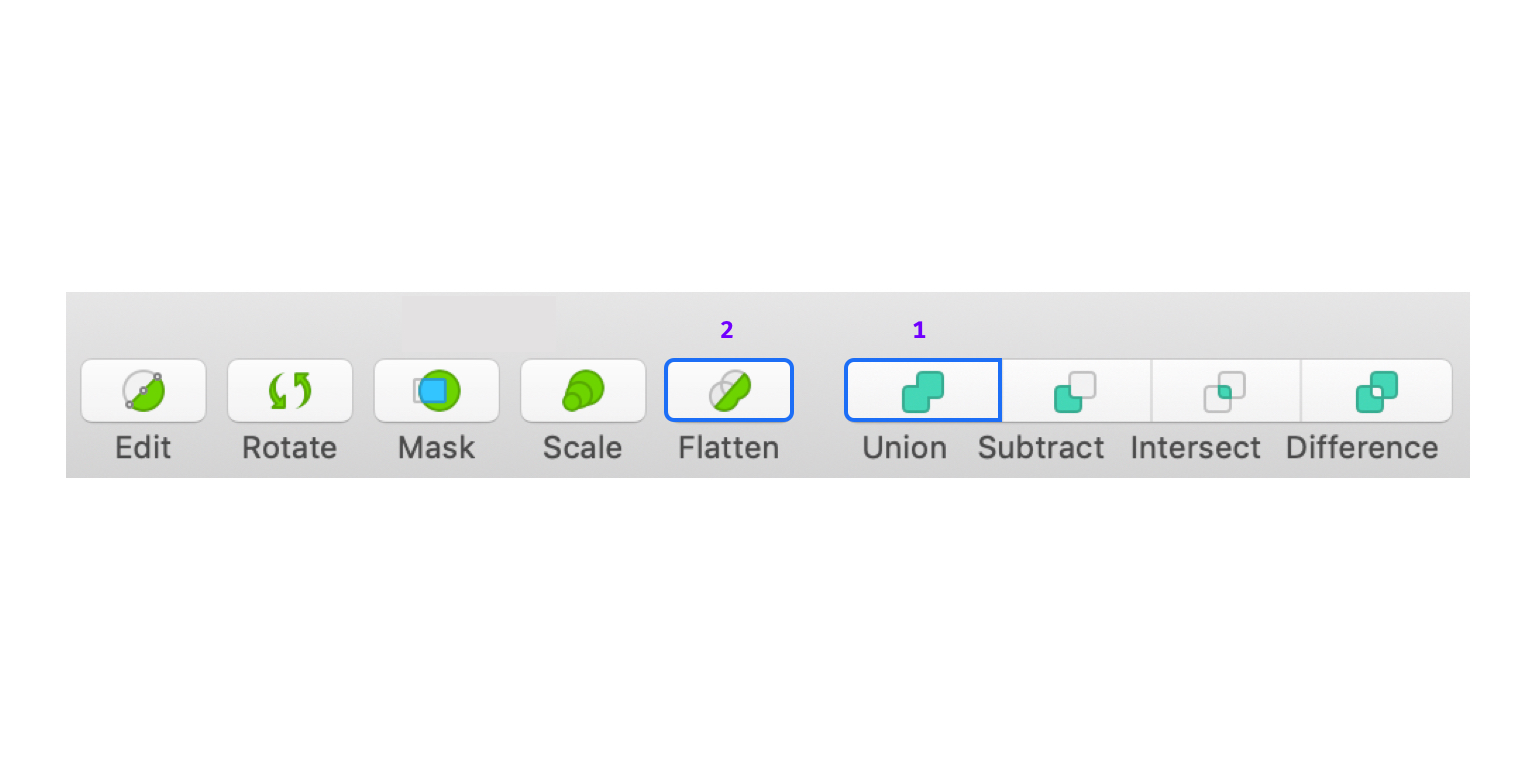
 5. Переведите иллюстрацию из Combined Shape в Flatten, чтобы объединить фигуры в один объект
5. Переведите иллюстрацию из Combined Shape в Flatten, чтобы объединить фигуры в один объект
 6. Убедитесь в читабельности иллюстрации, сбросив масштаб рабочего пространства с помощью комбинации клавиш Command+0
6. Убедитесь в читабельности иллюстрации, сбросив масштаб рабочего пространства с помощью комбинации клавиш Command+0
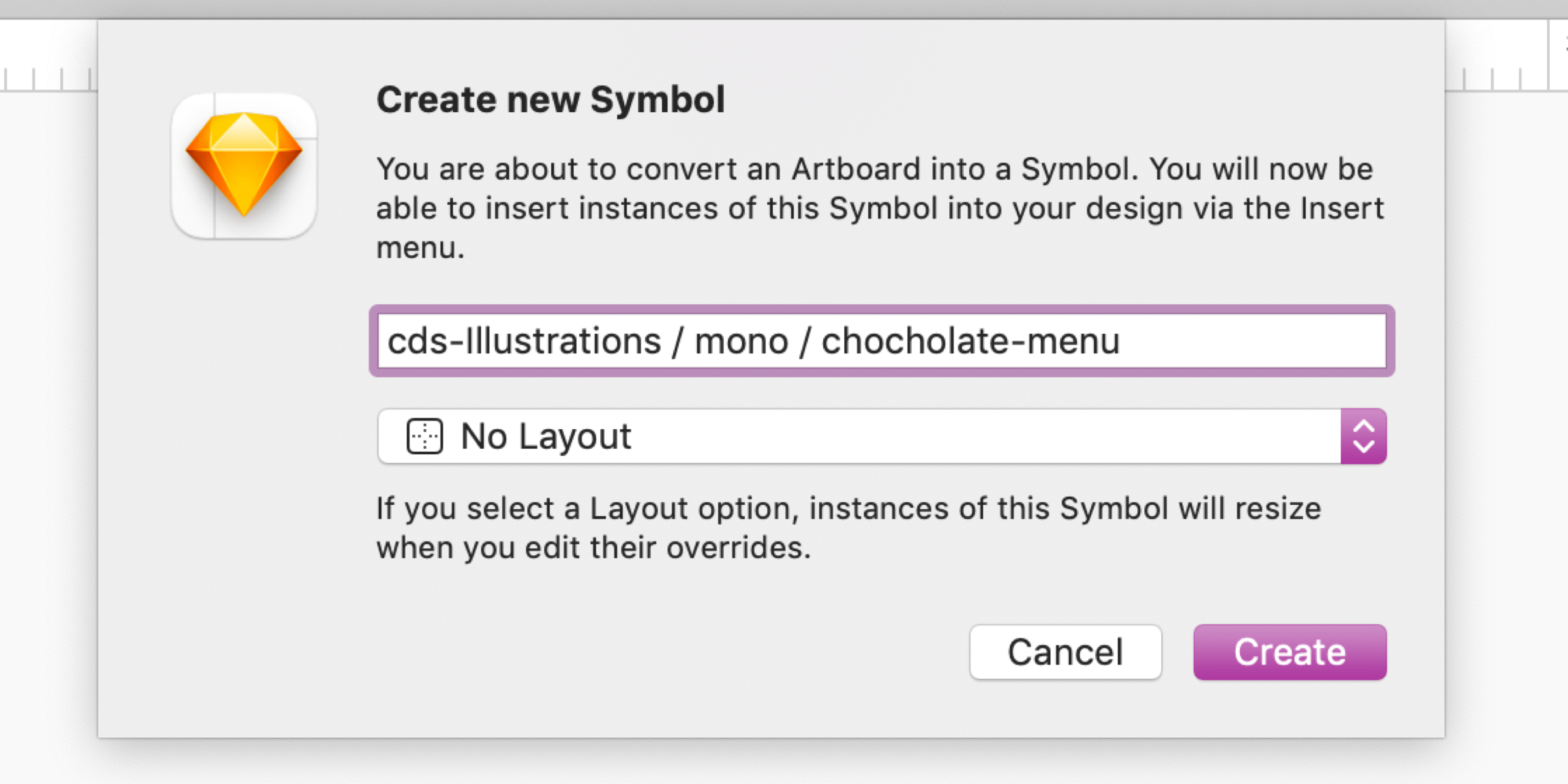
 7. Преобразуйте артборд в символ и дайте ему название
7. Преобразуйте артборд в символ и дайте ему название

Выравнивание
Иллюстрации выравнены по центру сетки. Центрирование гарантирует, что все иллюстрации будут правильно выравнены при экспорте и использовании.

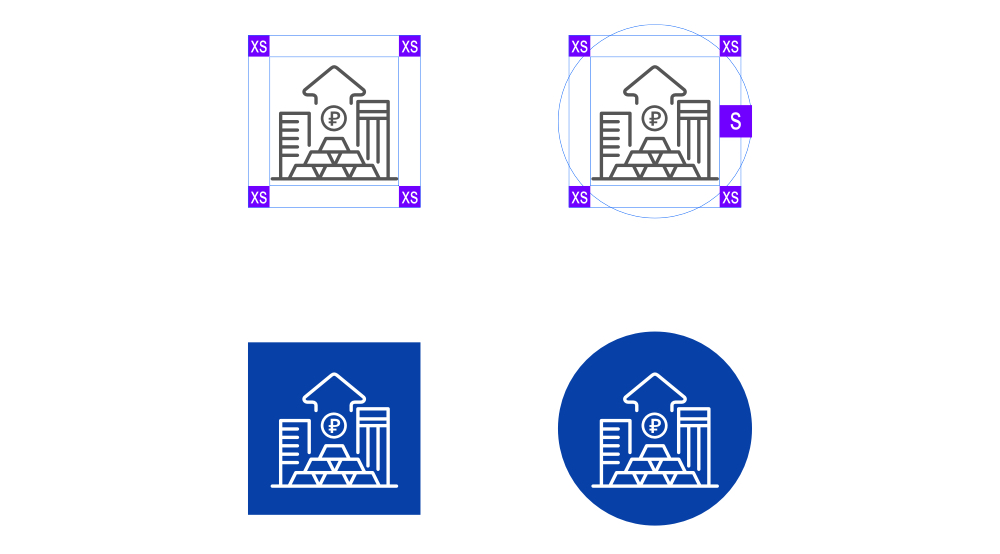
Контейнеры
Иллюстрации могут быть представлены в круглом или прямоугольном контейнере, в зависимости от нужного размера отступа.

Примеры расположения иллюстраций в круглом и квадратном контейнерах.

Масштабируйте иллюстрацию по центру контейнера
Размер иллюстраций не должен быть больше размера контейнера
Используйте квадрат или круг для иллюстраций
Не создавайте новые формы
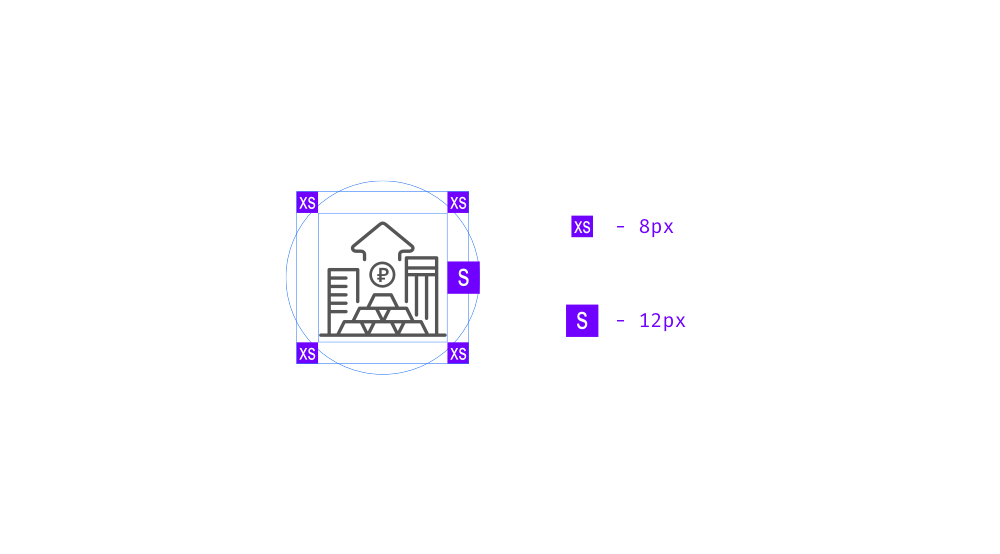
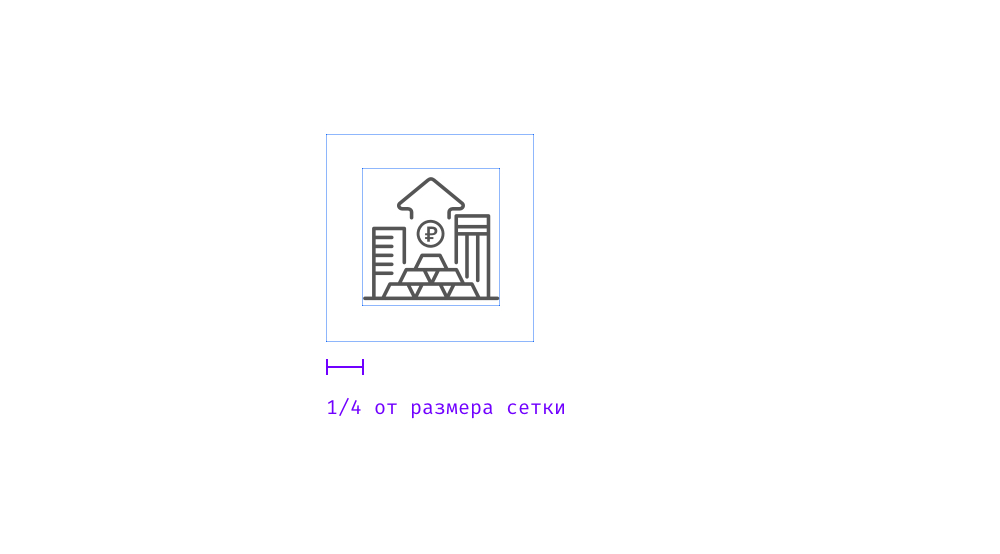
Отступы
Все иллюстрации должны включать минимальные отступы равные 1/4 от ее размера.

Располагайте иллюстрации отступ к отступу
Не пересекайте отступ
Именование иллюстрации
Называйте иллюстрацию тем, что на на ней изображено, а не действием, которое она выполняет.
Название иллюстрации состоит из английских строчных букв и цифр в формате kebab-case: вместо пробела в названии используйте тире.
Воспользуйтесь правилами, описанными в правила именования иконок.
Экспорт в SVG
- В правом нижнем меню Sketch нажмите кнопку Make exportable
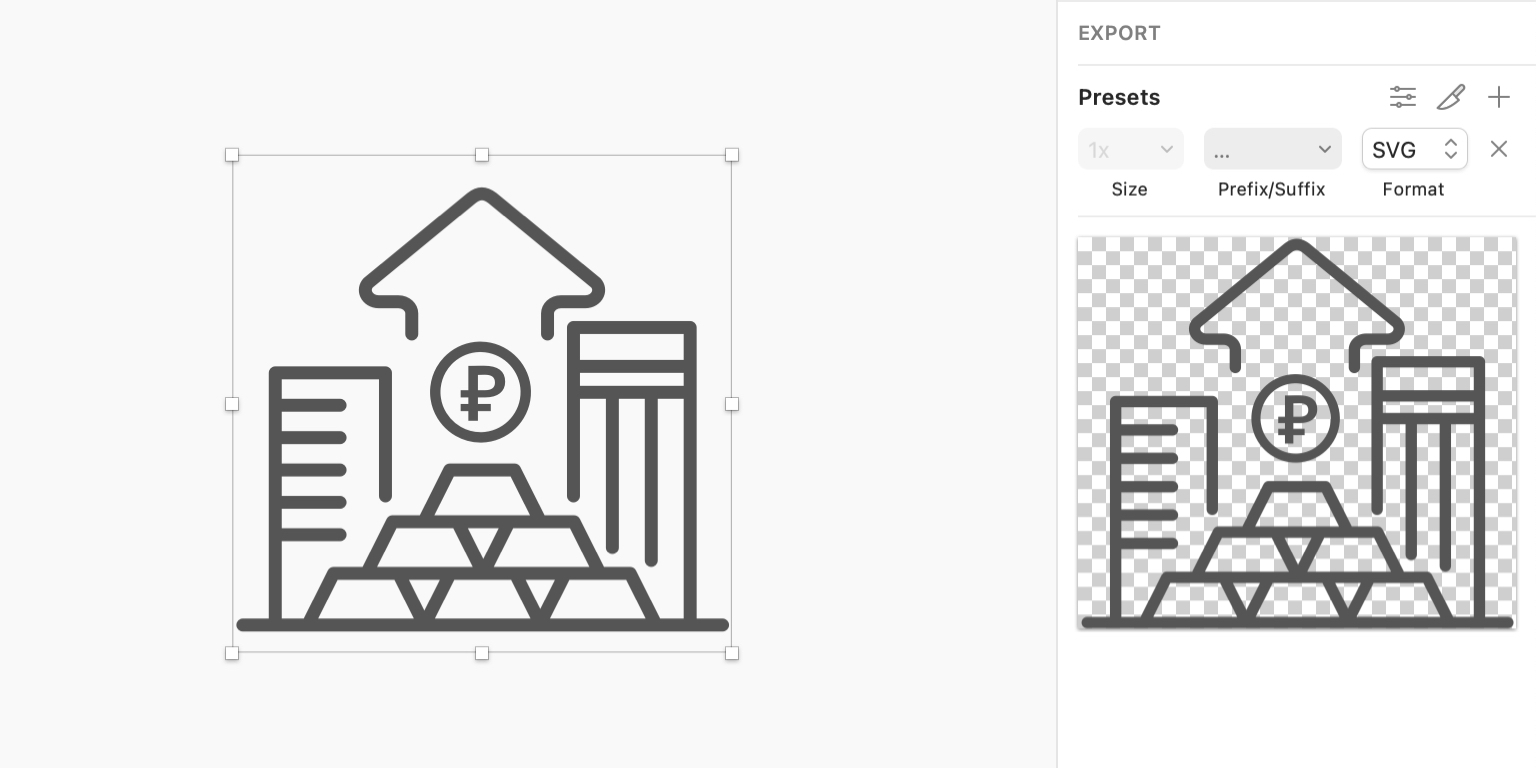
 2. Выберите формат экспорта .svg
2. Выберите формат экспорта .svg
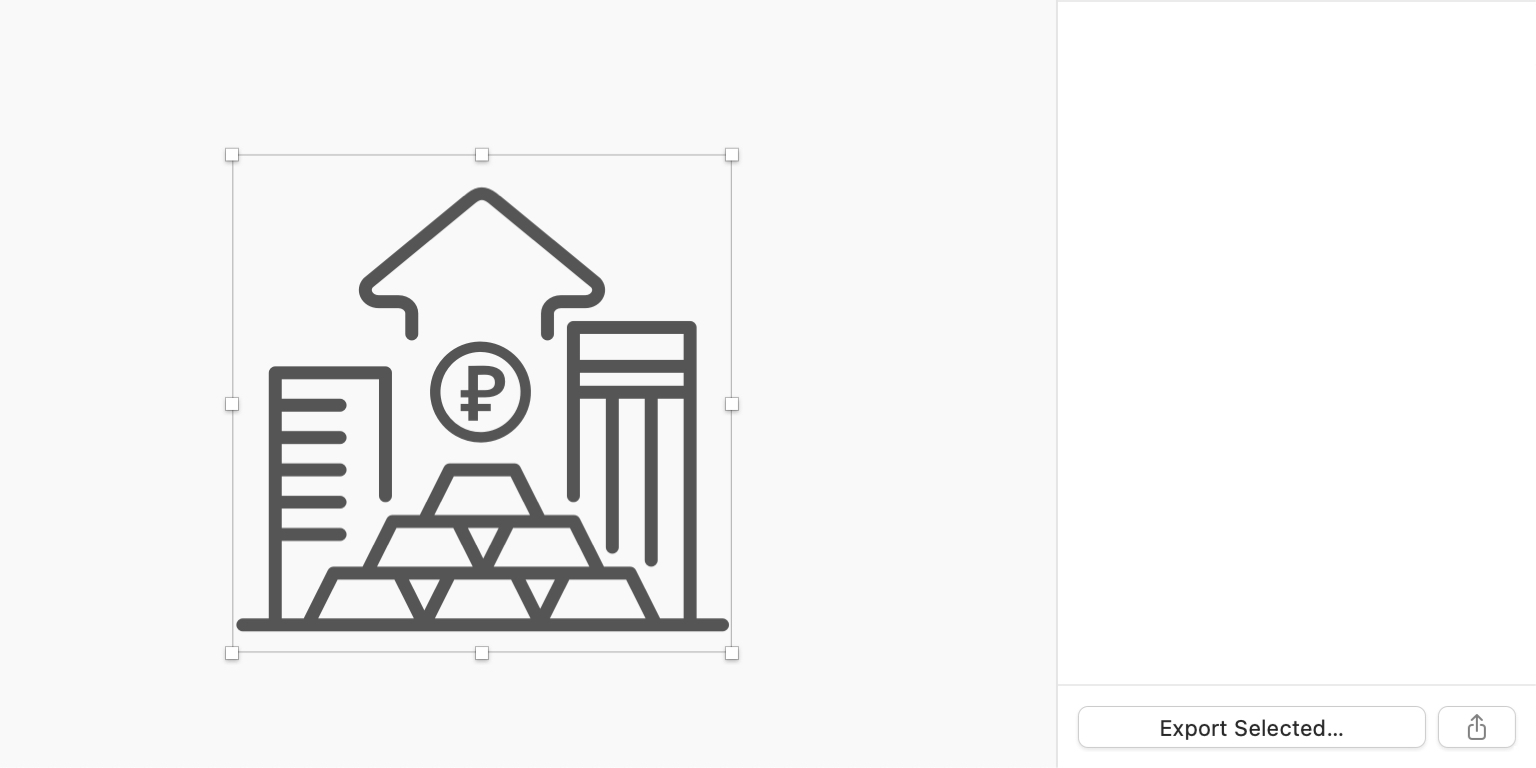
 3. Нажмите Export selected...
3. Нажмите Export selected...
 4. Убедитесь, что в файле нет defs, лишних масок и прочего. При необходимости очистите чем-то вроде этого.
4. Убедитесь, что в файле нет defs, лишних масок и прочего. При необходимости очистите чем-то вроде этого.
Добавление в CDS
- Проверьте соответствие иллюстрация визуальному стилю CDS
- Создайте запрос в Jira на добавление в библиотеку
- Прикрепите к запросу файл в формате .svg
- Команда CDS проведет ревью и примет решение о добавлении
- В случае положительного решения Сергей Гарибян проверит иллюстрацию и добавит в библиотеку, выпустив об этом новость в #cds_dsgn