Настройка Sketch
-
Установите Sketch
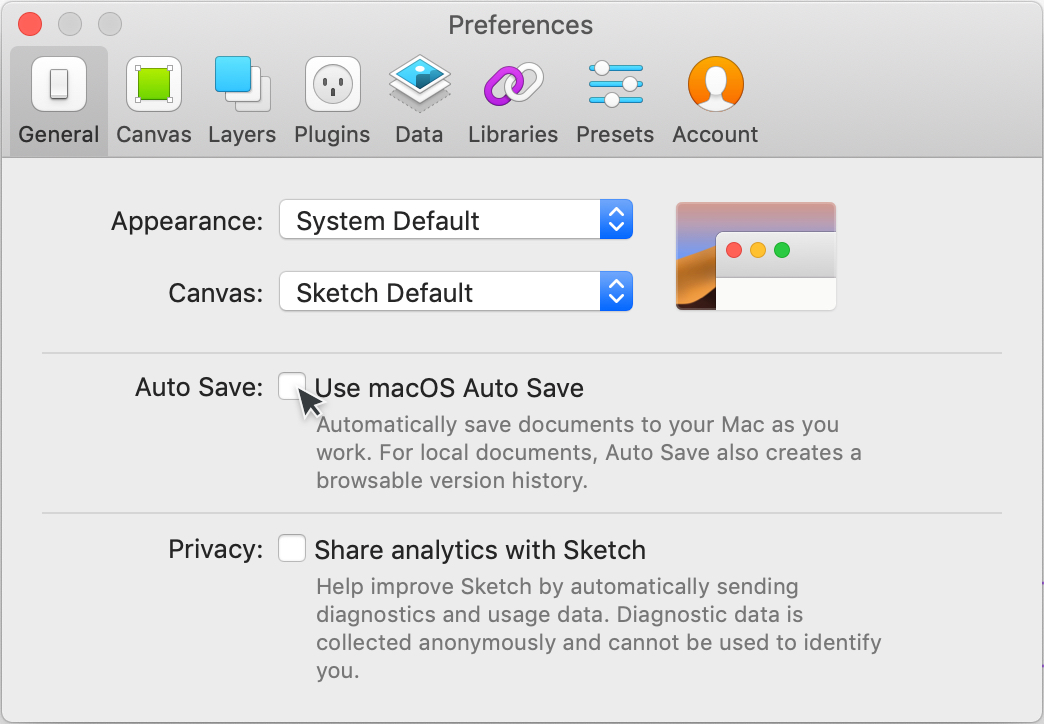
Отключите в настройках Автосохранение, чтобы случайно не сохранить изменения и затереть работу другого дизайнера

-
Установите Zeplin
-
Установите плагин для Sketch — Zeplin
-
Установите ownCloud и подключитесь к owncloud.b2b-center.ru (пароль вышлет Александр Зудин на почту)
-
Получите доступ к файлу библиотеки cds.sketch у Сергея Гарибяна
-
Подключите библиотеку в Sketch
ownCloud/Design systems/CDS/cds.sketchownCloud/Design systems/CDS/cds-icons.sketch
Подключение GIT, программ и пакетов для работы с файлами библиотеки
-
Сгенерируйте SSH-ключ
-
Отобразите скрытые папки и файлы, если не сделано.
defaults write com.apple.finder AppleShowAllFiles YESв терминале -
Зайдите в Toolbox под своей доменной учёткой (как в почте или Inside), и по этой инструкции загрузить ключ в свой профиль
-
Установите любой редактор кода на свой выбор (например, Visual Studio Code)
-
Запросите права на чтение и запись репозитория DS у Владислава Магера
-
Установите Node JS
-
Получите доступ к git у DevOps
-
Откройте Терминал и введите следующие команды:
mkdir Projects— создает папку, где будут лежать проекты и репозиторииcd Projects/— переходим в созданную папкуgit clone gitolite@git.b2b-center.ru:cds— клонируем репозиторийcd cds/— переходим в клонируемый репозиторийgit remote update— получаем информацию о удаленных серверахgit checkout master— переключаемся в ветку мастерgit pull —-ff-only— стягиваем изменения с удаленного сервера -
Сконфигурируйте git
git config --global user.name "i.familiya"git config --global user.email i.familiya@b2b-center.ru -
Установите xCode в AppStore и примите его лицензионное соглашение
-
Установите homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" -
Установите wget
brew install wget -
Обновите bash
brew install bash -
Выполните установку
nvm wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash -
Перезагрузите terminal
-
Установите с помощью терминала Node Version Manager(NVM)
-
Установите необходимую ноду
nvm install номер_версиина текущий момент версия используемая в дизайн системе 12.16.1 (17.05.2021)
-
Обновите мастер
-
Скачайте WebStorm
-
В WebStorm откройте ИМЯ_ПОЛЬЗОВАТЕЛЯ/projects/cds
Решение проблем
При возникновении проблем с выполнением описанных шагов, напишите в #cds_dsgn