Используется
- Для загрузки пользовательских файлов на сервер
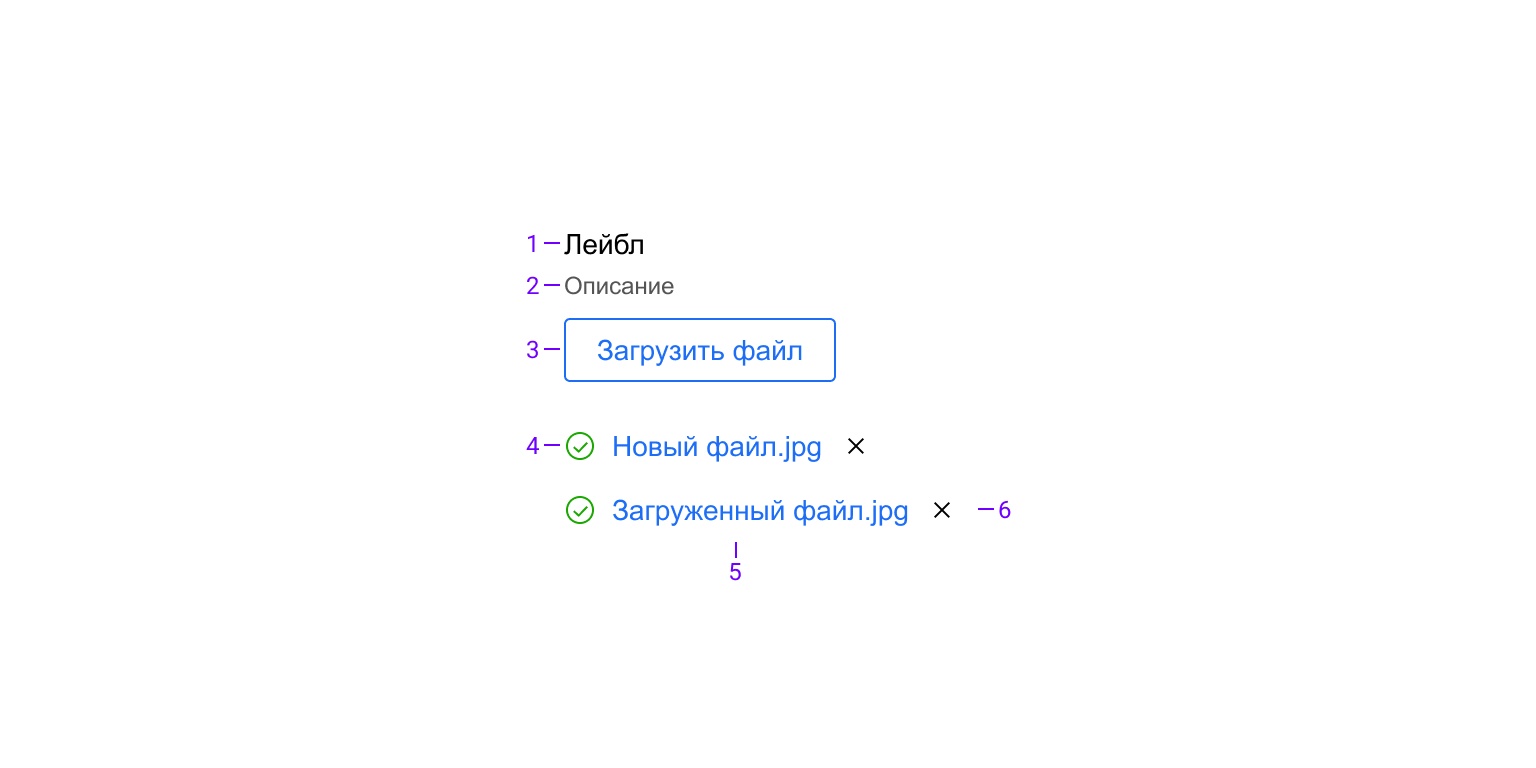
Строение компонента

- Лейбл
- Вспомогательное описание
- Кнопка загрузки
- Иконка
- Наименование файлов
- Кнопка очистки загруженного файла
Лейбл
Всегда используйте лейбл для описания поля. Не дублируйте лейбл во вспомогательном тексте.
Вспомогательное описание
Предоставляет дополнительную информацию о компоненте, если информации в лейбле недостаточно. Всегда начинается с глагола.
Кнопка загрузки
Загружает выбранные пользователем файлы на сервер. Стандартный текст: «Загрузите файл». Если вы предоставляете возможность загрузить несколько файлов, дополнительно укажите это в тексте кнопки: «Загрузите файлы». Кнопка загрузки это обязательный элемент.
Иконка
Статус файла.
Кнопка очистки загруженного файла
Удаляет загруженный файл.
Наименование файлов
Список файлов, готовых к отправке на сервер.
Встроенные компоненты
Цвета
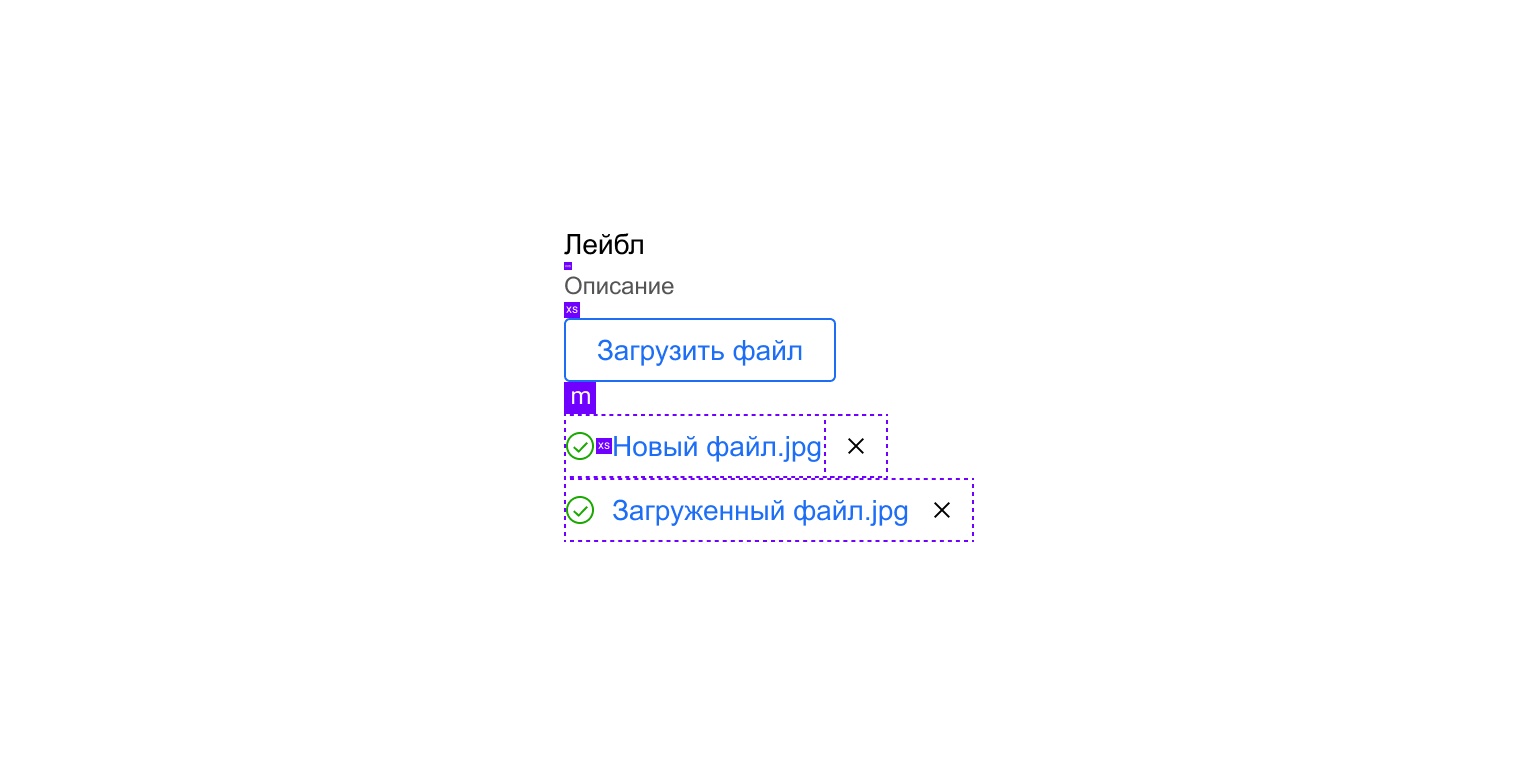
Размеры

Типографика
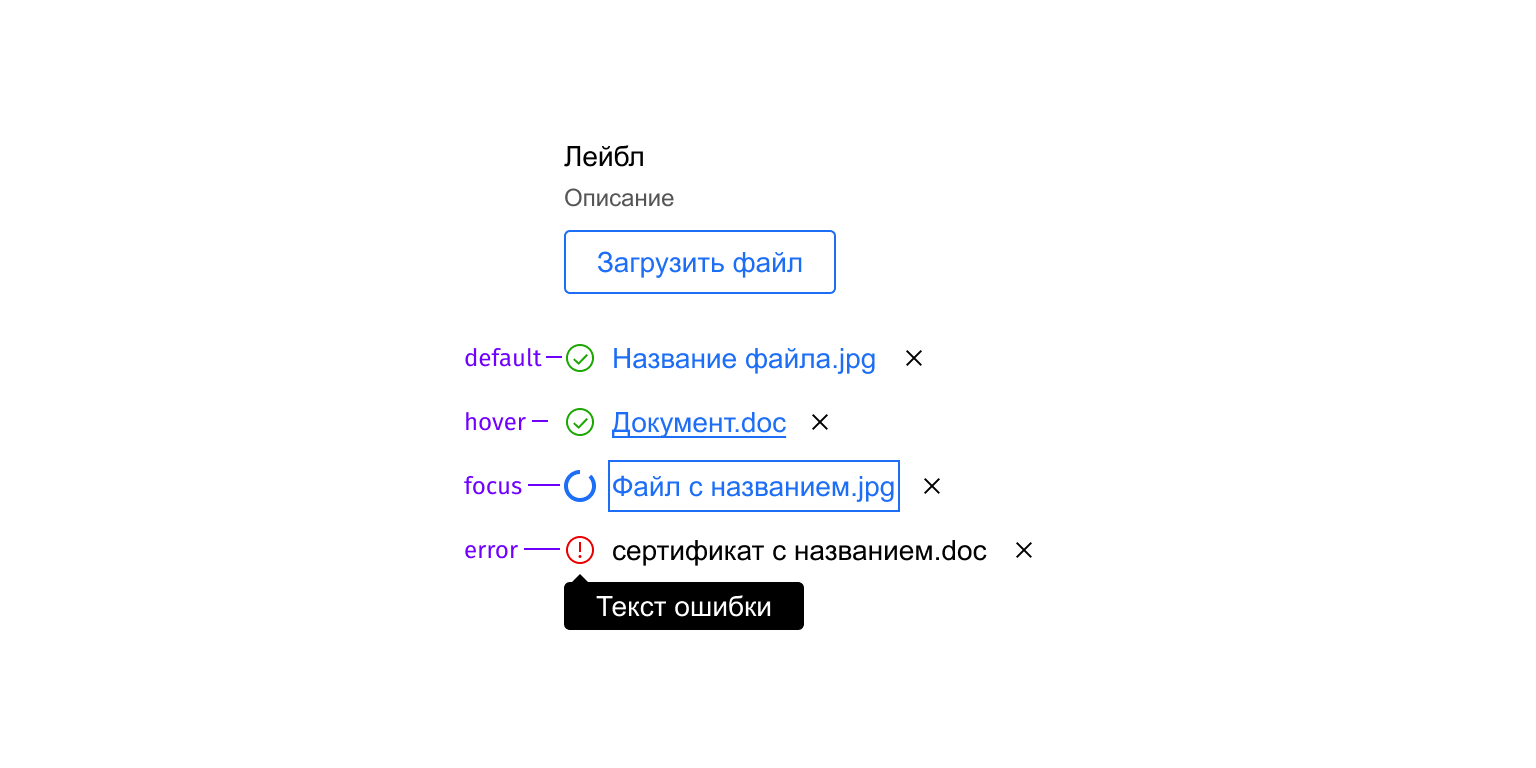
Поведение

- Всегда должен использоваться вместе с primary кнопкой подтверждения «Отправить» или «Загрузить».
- Вариацию кнопки загрузки можно менять, по умолчанию используется secondary.
- После загрузки файла, кнопка не исчезает.
- Если можно загрузить только один файл, то при повторной загрузке файла, загруженный ранее файл удаляется.