Описание Вариаций
| Вариация | Описание |
|---|---|
| Тултип | Как правило содержит одно или два слова. |
| Интерактивный тултип | Развернутое описание элемента с возможностью выполнения действий и перехода на другие страницы. |
| Тултип-определение | Предоставляет дополнительную информацию или краткую справку в контексте страницы без перехода по ссылке. |
Используется
Тултип
- Используется как дополнительная текстовая информация к иконкам, кнопкам, лейблам и другим компонентам.
Интерактивный тултип
- Используется для гида по интерфейсу продукта, онбординга или сложных подсказок с небольшим количеством текста и возможностью предоставления дополнительной информации по переходу на ссылку. Для подсказок с большим количеством текста или интерактивного контента используйте модальное окно.
Тултип-определение
- Предоставляет дополнительную информацию или краткую справку в контексте страницы без перехода по ссылке. Используется на слове или словосочетании в тексте.
Не используется
- Для предоставления дополнительной информации свыше 250 символов. Используйте вместо этого Notfication
- Для отображения ошибок. В каждом компоненте предусмотрен формат сообщения об ошибке — придерживайтесь этих правил. Чтобы сообщить об ошибке на уровне страницы используйте соответствующую вариацию Notification.
- Интерактивный тултип запрещается использовать в любых других случаях, не перечисленных выше в разделе «Использование»
- Если текст в интерактивном тултипе больше 250 символов — используйте Modal.
Правильно и неправильно
Правильно ![Возможность взаимодействия, например, с помощью ссылки.]()
Возможность взаимодействия, например, с помощью ссылки.
Неправильно ![Использование интерактивного тултипа без интерактивных элементов взаимодействия.]()
Использование интерактивного тултипа без интерактивных элементов взаимодействия.
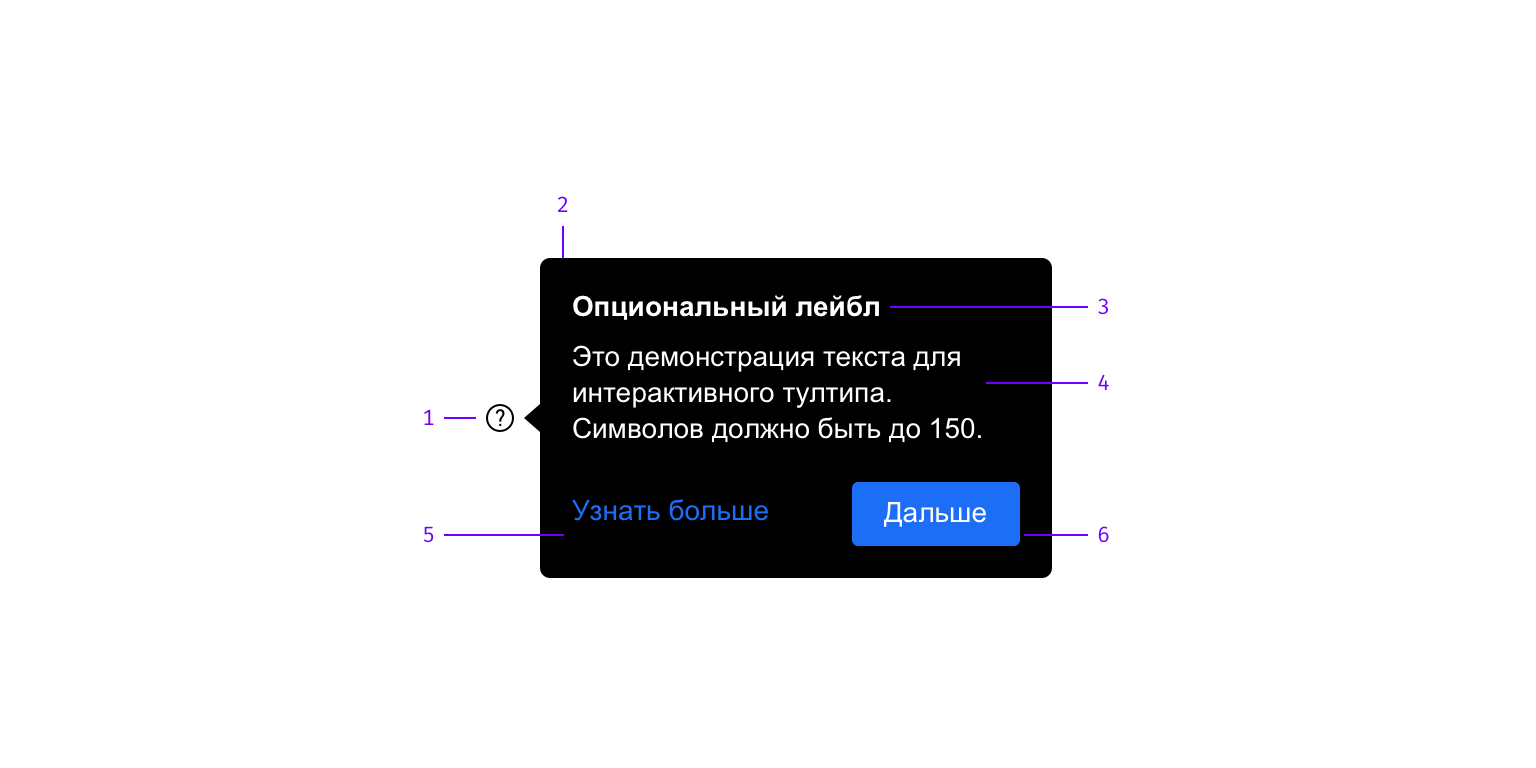
Строение компонента

- Вызывающий элемент
- Контейнер тултипа
- Лейбл
- Текст
- Ссылка
- Кнопка действия
Встроенные компоненты
Цвета
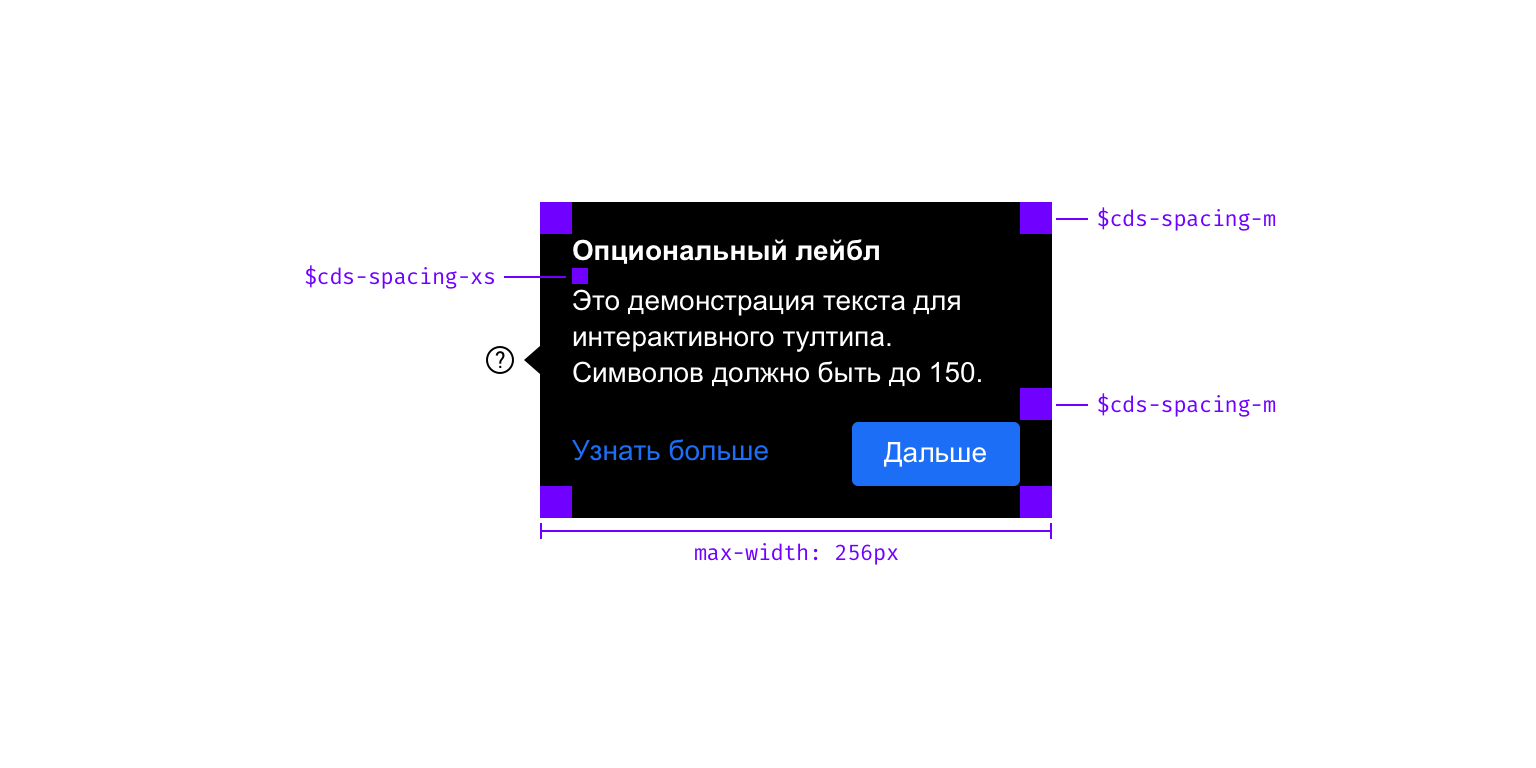
Размеры

Типографика
Поведение
Тултип
- Выравнивается к start, center и end относительно контейнера связанного элемента.
- Может позиционироваться сверху, снизу, слева или справа от вызывающего его элемента.
- Появляется по событиям :hover и :focus.
Интерактивный тултип
- Может позиционироваться сверху, снизу, слева или справа от вызывающего его элемента.
- Появляется по-умолчанию по клику и фокусу на связанном элементе. Так же может появляться по событию пользователя. Закрывается при потере фокуса на связанном компоненте.
Тултип-определение
- Выравнивается к start, center и end относительно контейнера связанного элемента.
- Может позиционироваться только сверху и снизу от вызывающего его элемента, чтобы не препятствовать восприятию контекстной информации в строке.
- Появляется по событиям :hover и :focus.