Описание вариаций
| Вариация | Описание |
|---|---|
| Простой input | Поле ввода данных с лейблом |
| Input со вспомогательным описанием | Вспомогательное описание предоставляет дополнительную информацию пользователю о контенте, который необходимо ввести в поле ввода |
| Input с счетчиком | Показывает количество введенных символов и максимально допустимое количество символов для ввода в этом поле |
| Input password | Позволяет вводить пароль под скрытой маской и управлять отображением вводимой информации |
Используется
- Для ввода строки данных в форму
- Для предоставления пользователю предзаполненных данных в форме, как с возможностью редактирования, так и без
Input со вспомогательным описанием
Используйте вспомогательное описание для поля ввода, когда требуется предоставить дополнительную информацию, которая поможет пользователю его заполнить. Вспомогательное описание не скрывается при вводе данных, в отличии от плейсхолдера. Это необходимо учитывать в случаях, когда пользователь должен видеть подсказку при вводе. Вспомогательное описание не следует использовать если для подсказки достаточно плейсхолдера.
Input с счетчиком
Используйте счетчик, когда необходимо показать пользователю ограничение по количеству введенных символов. Если ограничение по количеству символов не установлено или его отображение пользователю не требуется, используйте простой input.
Input password
Используйте поле ввода с паролем для форм, где пользователю необходимо скрывать вводимые символы. Например при входе или изменении пароля.
Не используется
- Для ввода нескольких строк данных в форму. Вместо этого используйте Text area.
- Для ввода/вывода предопределенных значений или поиска. Вместо этого используйте компоненты Select или Search.
Примеры использования
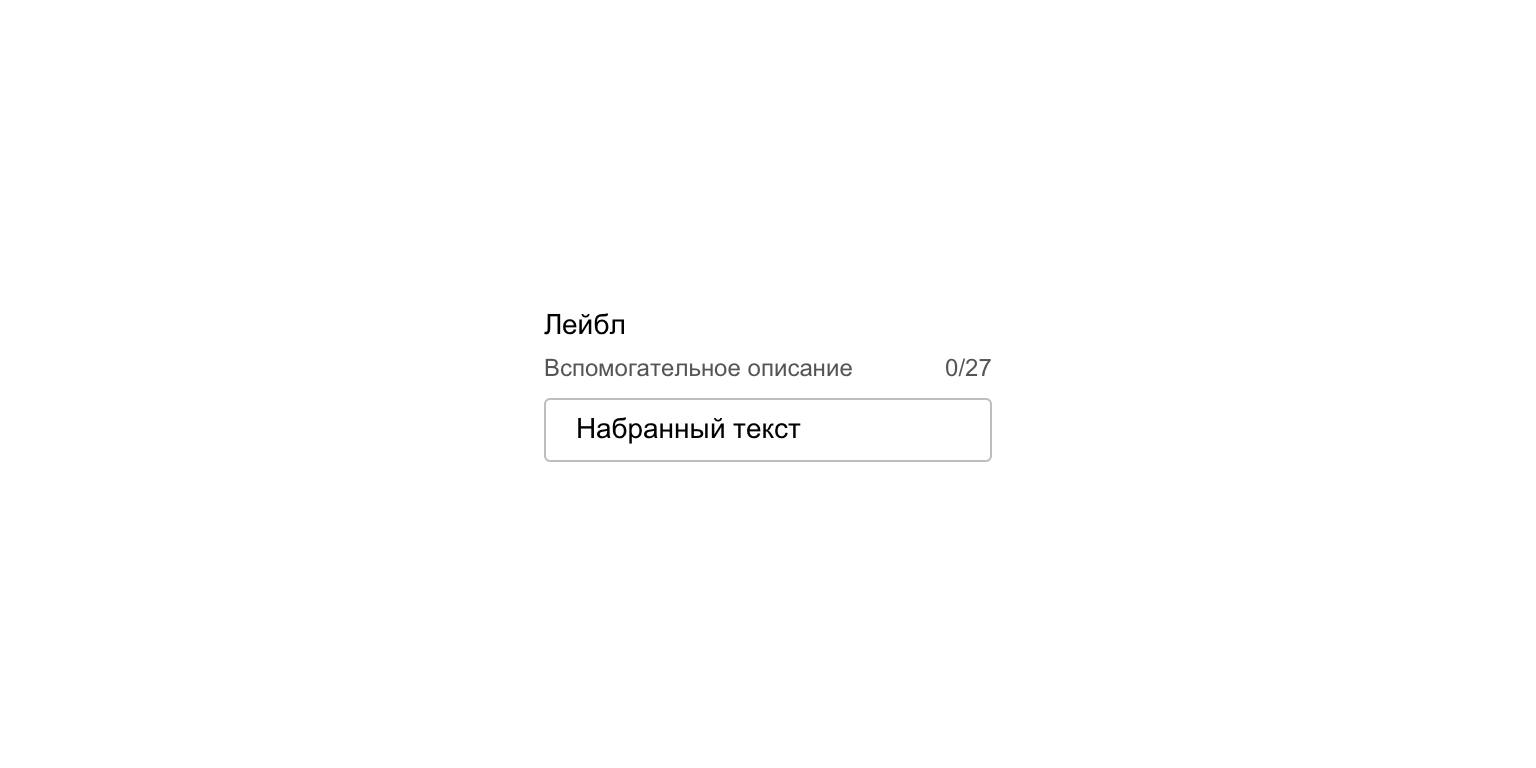
Input с счетчиком

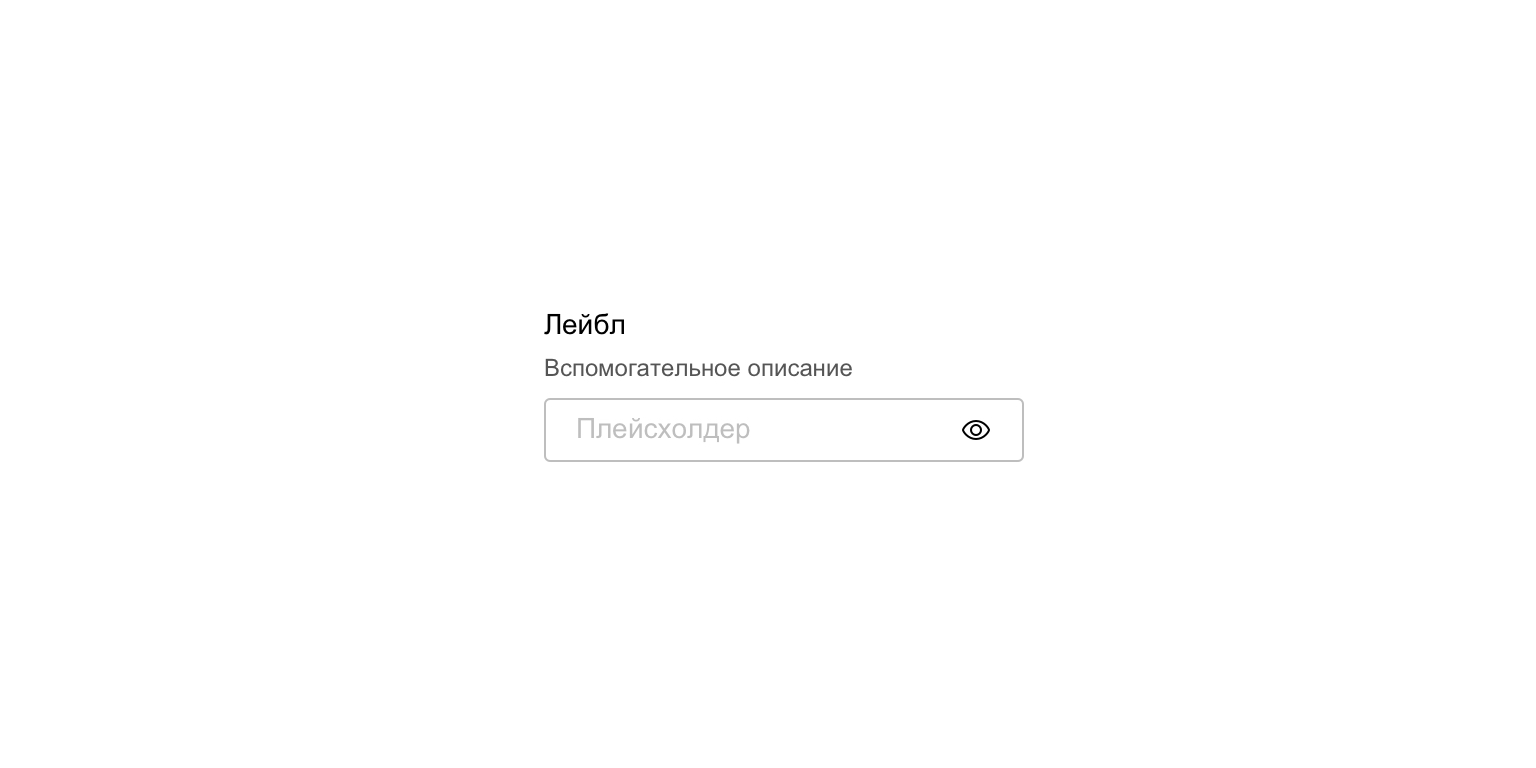
Input password

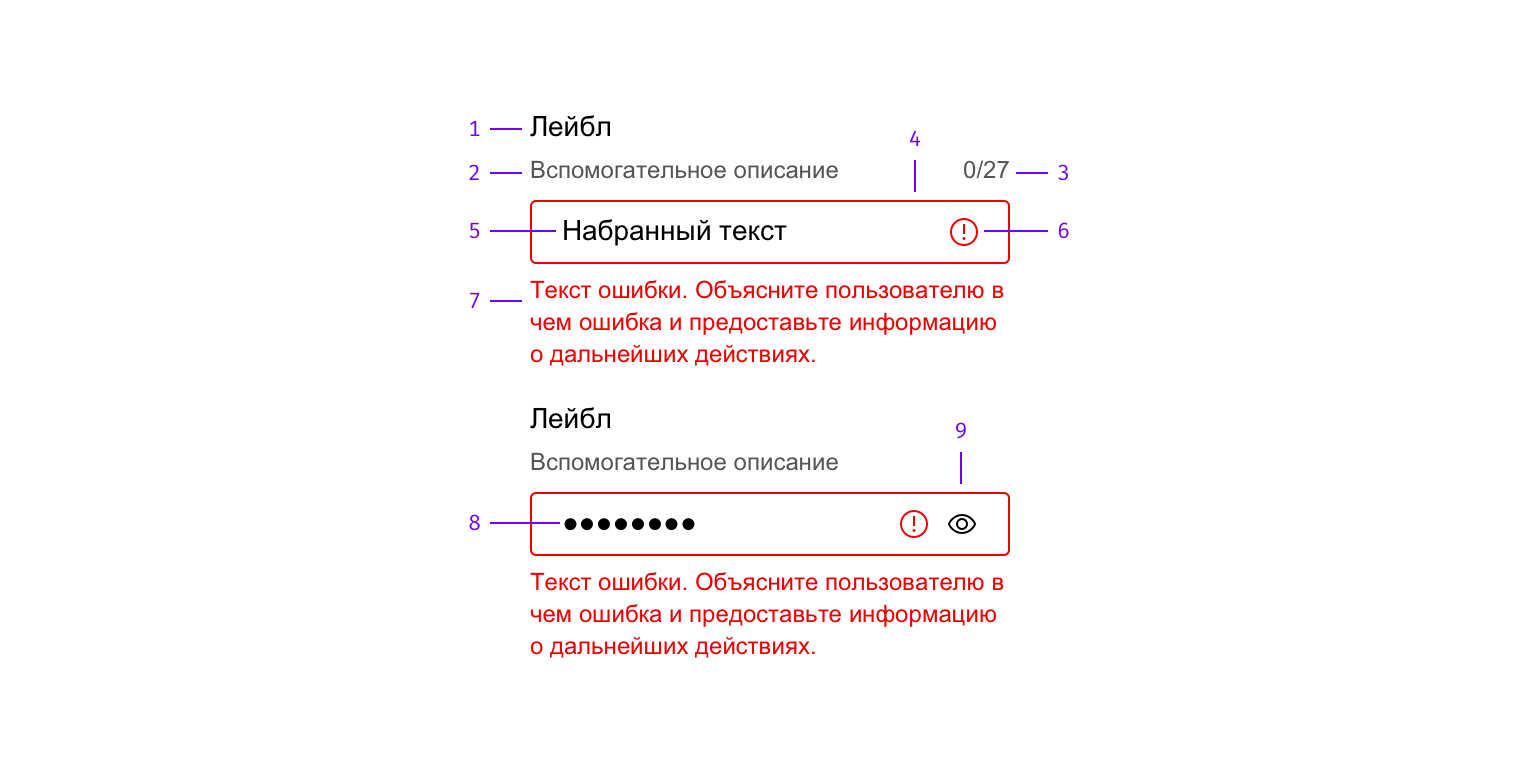
Строение компонента

- Лейбл
- Вспомогательное описание
- Счетчик
- Поле ввода
- Введенный текст / Плейсхолдер
- Иконка ошибки
- Текст ошибки
- Маска пароля
- Иконка переключения видимости пароля
Лейбл
Всегда используйте лейбл для описания поля
Вспомогательное описание
Описание должно начинается с глагола. Если информации в плейсхолдере достаточно для заполнения поля, и ее не требуется отображать при вводе, не используйте вспомогательное описание.
Счетчик
Показывает количество введенных пользователем символов, например для ввода ИНН это 10 цифр
Плейсхолдер
Не дублируйте контент плейсхолдера с лейблом и вспомогательным текстом. По возможности используйте в качестве подсказки маски, чтобы продемонстрировать пример того, что нужно ввести в поле ввода. Например, плейсхолдер для номера телефона: +0 (123) 456-78-90
Иконка ошибки
Дополнительный способ оповещения пользователя о том, что введенные данные не соответствуют требованиям валидации.
Текст ошибки
Основной способ оповещения пользователя о том, что допущена ошибка. Объясните пользователю в чем ошибка и предоставьте информацию о дальнейших действиях, которые требуются для её устранения.
Маска пароля
Скрывает введенный пароль пользователя
Иконка переключения видимости пароля
При нажатии показывает пользователю вводимые данные в поле ввода пароля, при повторном нажатии скрывает эти данные
Цвета
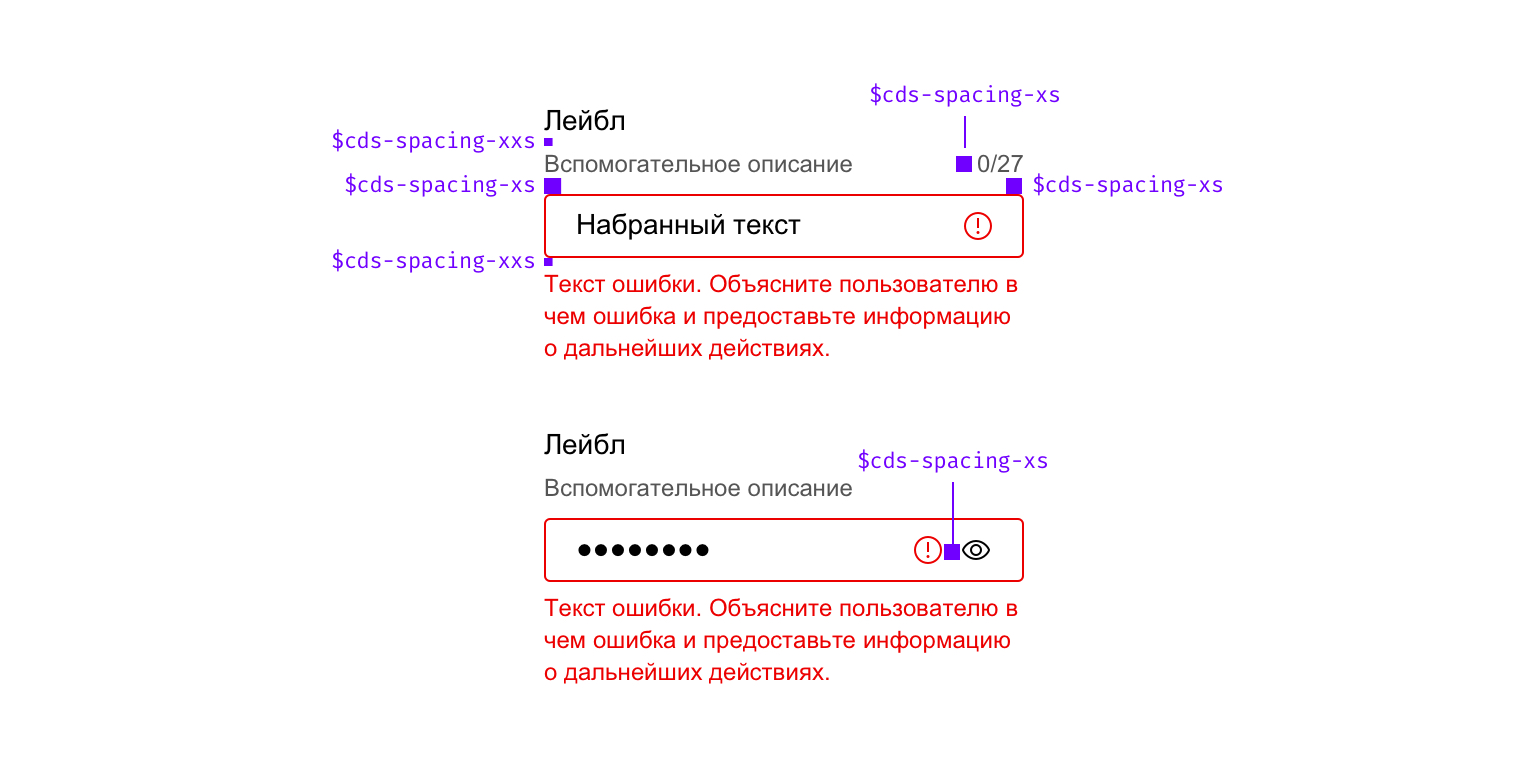
Размеры

Типографика
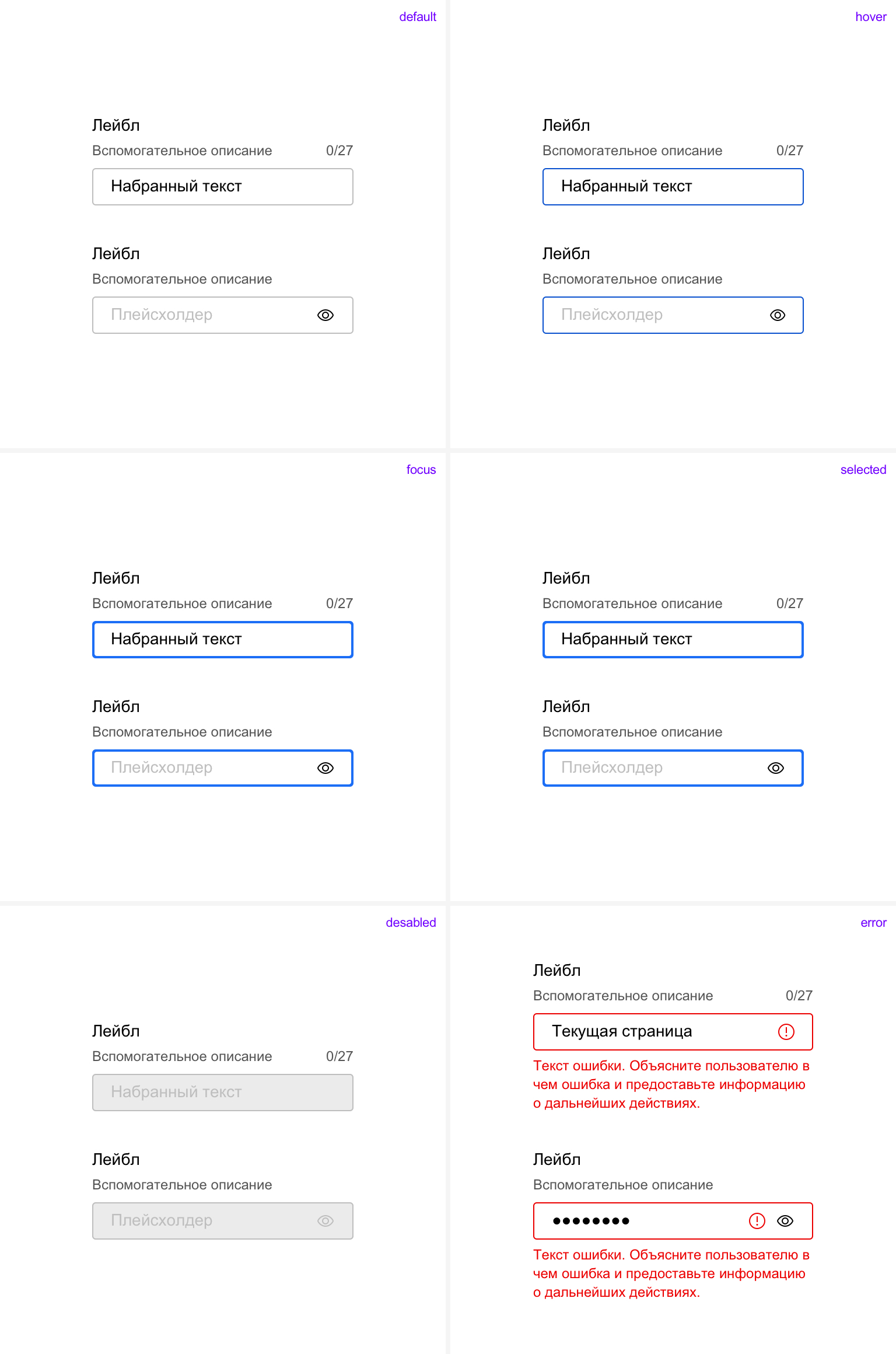
Поведение

Selected
Выбранный Input фокусируется по умолчанию, поэтому border color поля имеет такой же вид, как у состояния focus
Ошибка
Текст ошибки с описанием проблемы и иконка в виде индикатора отображаются если введенные данные не соответствуют требованиям валидации.