Описание Вариаций
| Вариация | Описание |
|---|---|
| Простая Text area | Многострочное поле ввода данных с лейблом |
| Text area со вспомогательным описанием | Вспомогательное описание предоставляет дополнительную информацию пользователю о контенте, который необходимо ввести в поле ввода |
| Text area с счетчиком | Показывает количество введенных символов и максимально допустимое количество символов для ввода в этом поле |
Используется
- Используйте Text area для ввода информации, занимающей больше одной строки.
Text area со вспомогательным описанием
- Используется, когда требуется предоставить дополнительную информацию, которая поможет пользователю его заполнить. Вспомогательное описание не скрывается при вводе данных, в отличии от плейсхолдера. Это необходимо учитывать в случаях, когда пользователь должен видеть подсказку при вводе. Вспомогательное описание не следует использовать если для подсказки достаточно плейсхолдера.
Text area с счетчиком
- Используйте счетчик, когда необходимо показать пользователю ограничение по количеству введенных символов. Если ограничение по количеству символов не установлено или его отображение пользователю не требуется, используйте простую вариацию компонента.
Не используется
- Для ввода однострочной информации в форме, например, «Эл. почта», «Должность» и т.д. Вместо этого используйте Text Input.
- Для ввода предопределенных значений или поиска по ним. Вместо этого используйте выпадающее меню Dropdown или форму поиска Search.
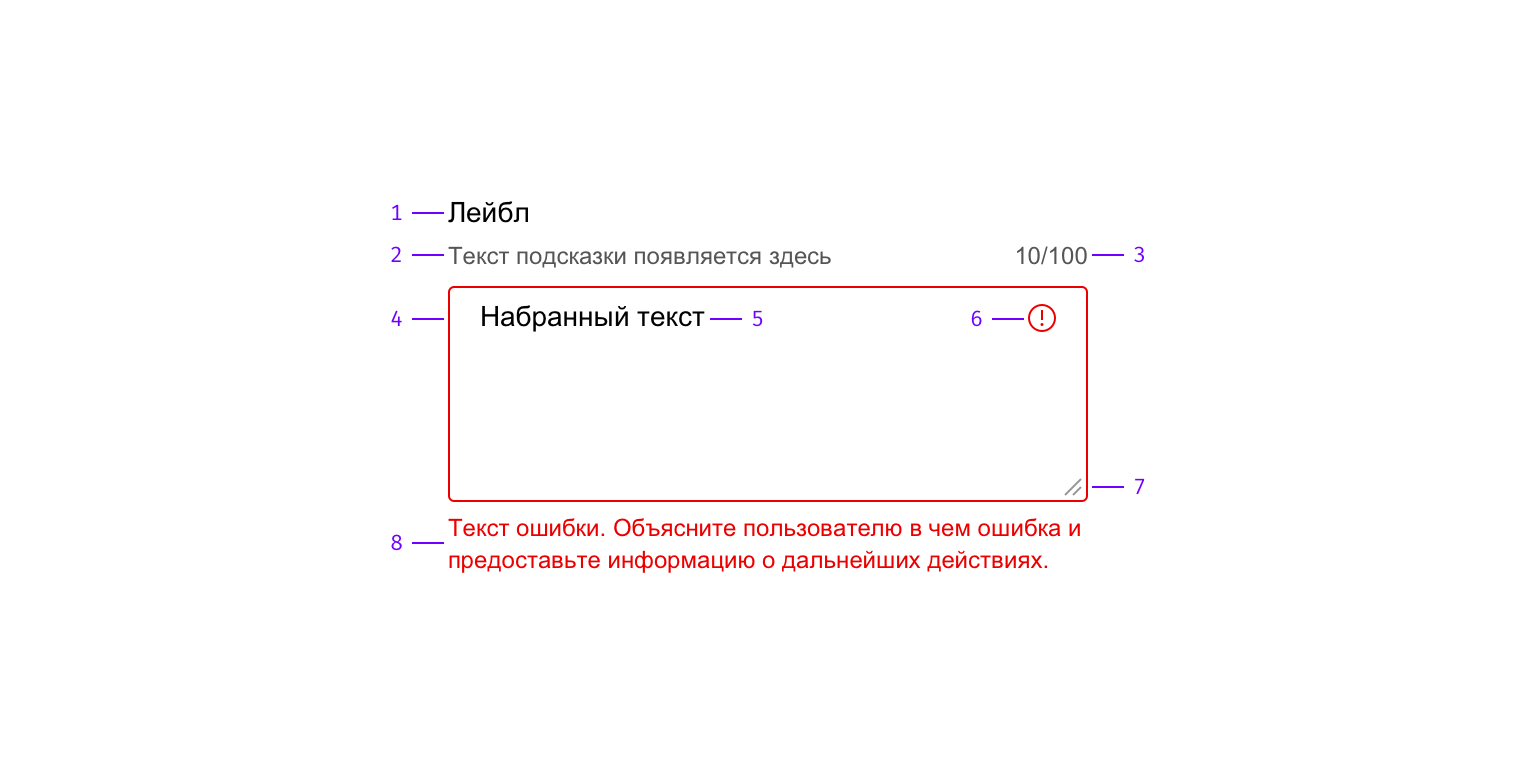
Строение компонента

- Лейбл
- Вспомогательное описание
- Счетчик
- Поле ввода
- Введенный текст / Плейсхолдер
- Иконка ошибки
- Нативная кнопка масштабирования
- Текст ошибки
Лейбл
Всегда используйте лейбл для описания поля
Вспомогательное описание
Описание должно начинается с глагола. Не используйте вспомогательное описание, если информации в плейсхолдере достаточно для заполнения поля и ее не требуется отображать при вводе.
Счетчик
Показывает количество введенных пользователем символов и максимальное количество, которое допустимо для ввода в это поле.
Плейсхолдер
Не дублируйте контент плейсхолдера с лейблом и вспомогательным текстом. По возможности используйте в качестве подсказки маски, чтобы продемонстрировать пример того, что нужно ввести в поле ввода. Например, плейсхолдер для номера телефона: +0 (123) 456-78-90
Иконка ошибки
Дополнительный способ оповещения пользователя о том, что введенные данные не соответствуют требованиям валидации.
Нативная кнопка масштабирования
Браузерный нативный элемент, позволяющий пользователю масштабировать размер поля ввода.
Текст ошибки
Основной способ оповещения пользователя о том, что допущена ошибка. Объясните пользователю в чем ошибка и предоставьте информацию о дальнейших действиях, которые требуются для её устранения.
Цвета
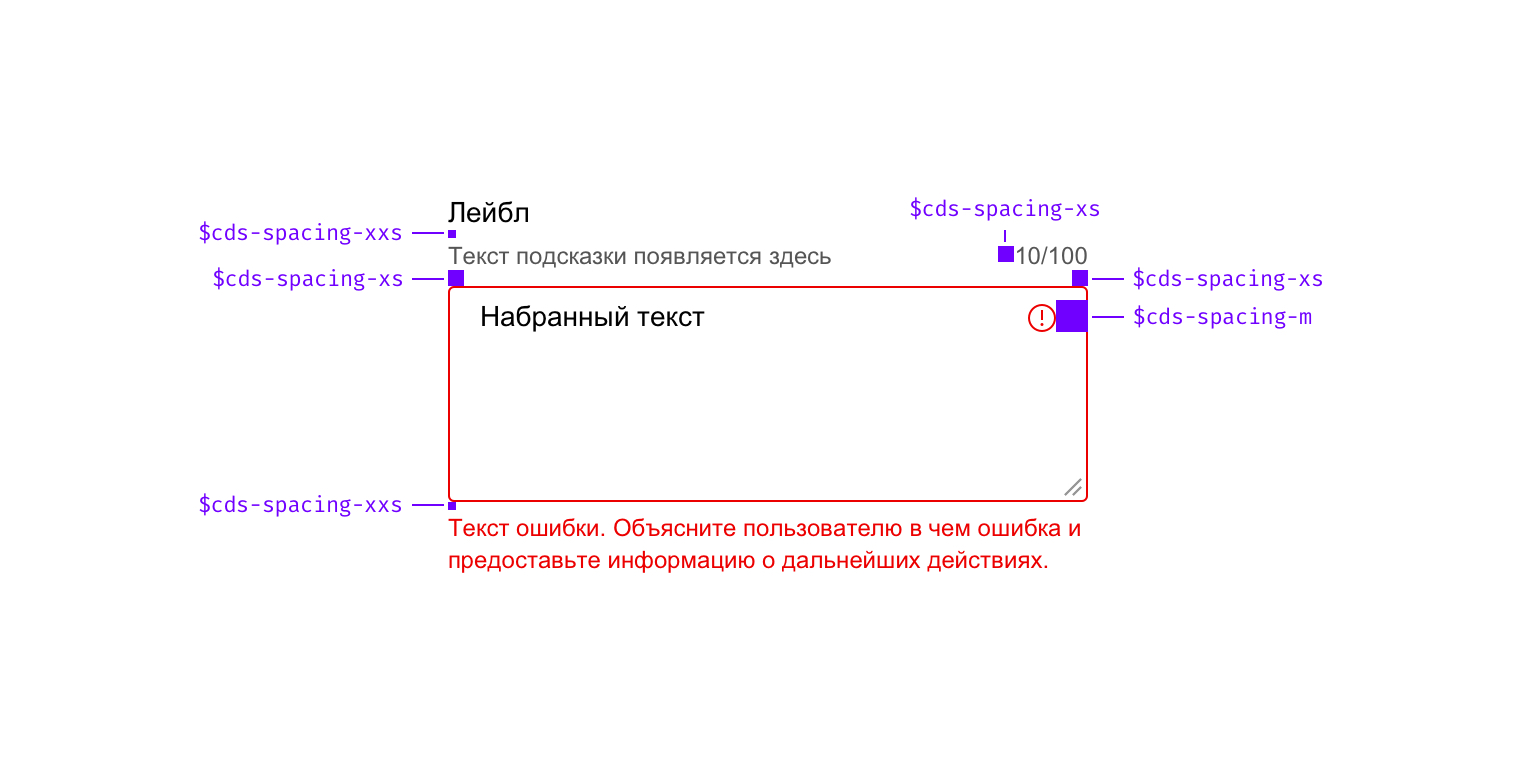
Размеры

Типографика
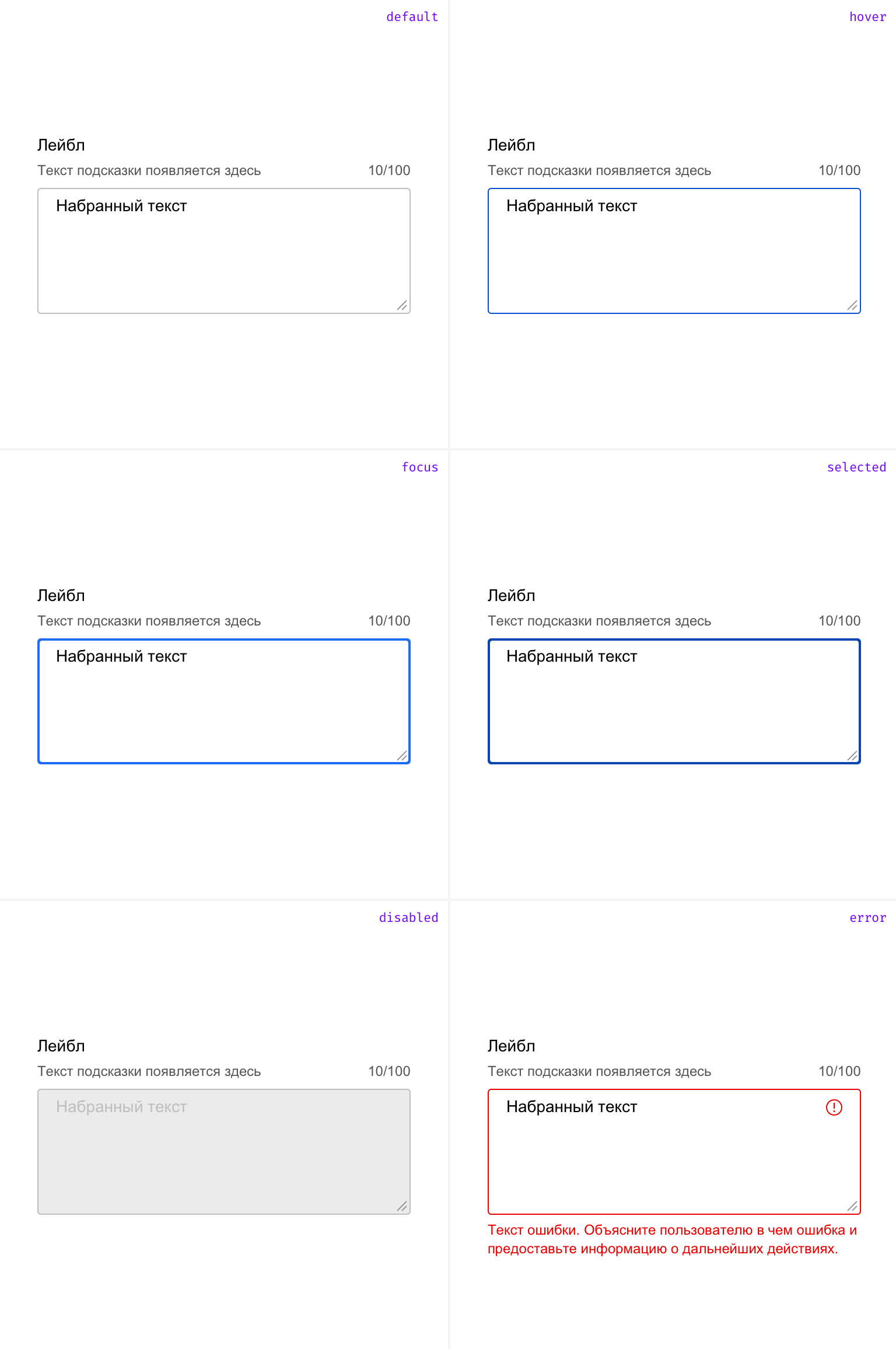
Поведение

Ошибка
Текст ошибки с описанием проблемы и иконка в виде индикатора отображаются если введенные данные не соответствуют требованиям валидации.