Описание вариаций
| Вариация | Описание |
|---|---|
| Простой тег | Отображает дополнительную информацию, которая описывает содержимое объекта, например метаданные. |
| Интерактивный тег | Предоставляет возможности взаимодействия: направляет пользователя на страницу или область с дополнительной информацией, или управляет отображением объектов, объединенных этим тегом. |
Используется
- Помогает пользователю ориентироваться в контенте, когда он представлен в нескольких категориях.
- Для группировки информации по ключевому слову.
- Для навигации на страницу или область с дополнительной информацией.
- Для управляет отображением объектов, объединенных этим тегом.
Теги с модификатором Removable
- Позволяет пользователю взаимодействовать с тегом при фильтрации контента, классификации элементов, удалении метаданных и так далее.
Размер md
- Используется в теме expressive
Не используется
- Для выполнения основных действий в сценарии. Используйте для этого Button.
- Для предоставления пользователю информации о текущем статусе объекта или элемента в рамках какого-либо процесса. Используйте для этого Status.
- Как основной элемент навигации — используйте Link.
- Только лишь для предоставления дополнительной информации об объекте. Используйте в таком случае Tooltip.
Правильно и неправильно
Правильно ![Используйте вместе только теги одного типа]()
Используйте вместе только теги одного типа
Неправильно ![Не используйте теги с разными модификаторами вместе. Разное взаимодействие с тегами запутает пользователя.]()
Не используйте теги с разными модификаторами вместе. Разное взаимодействие с тегами запутает пользователя.
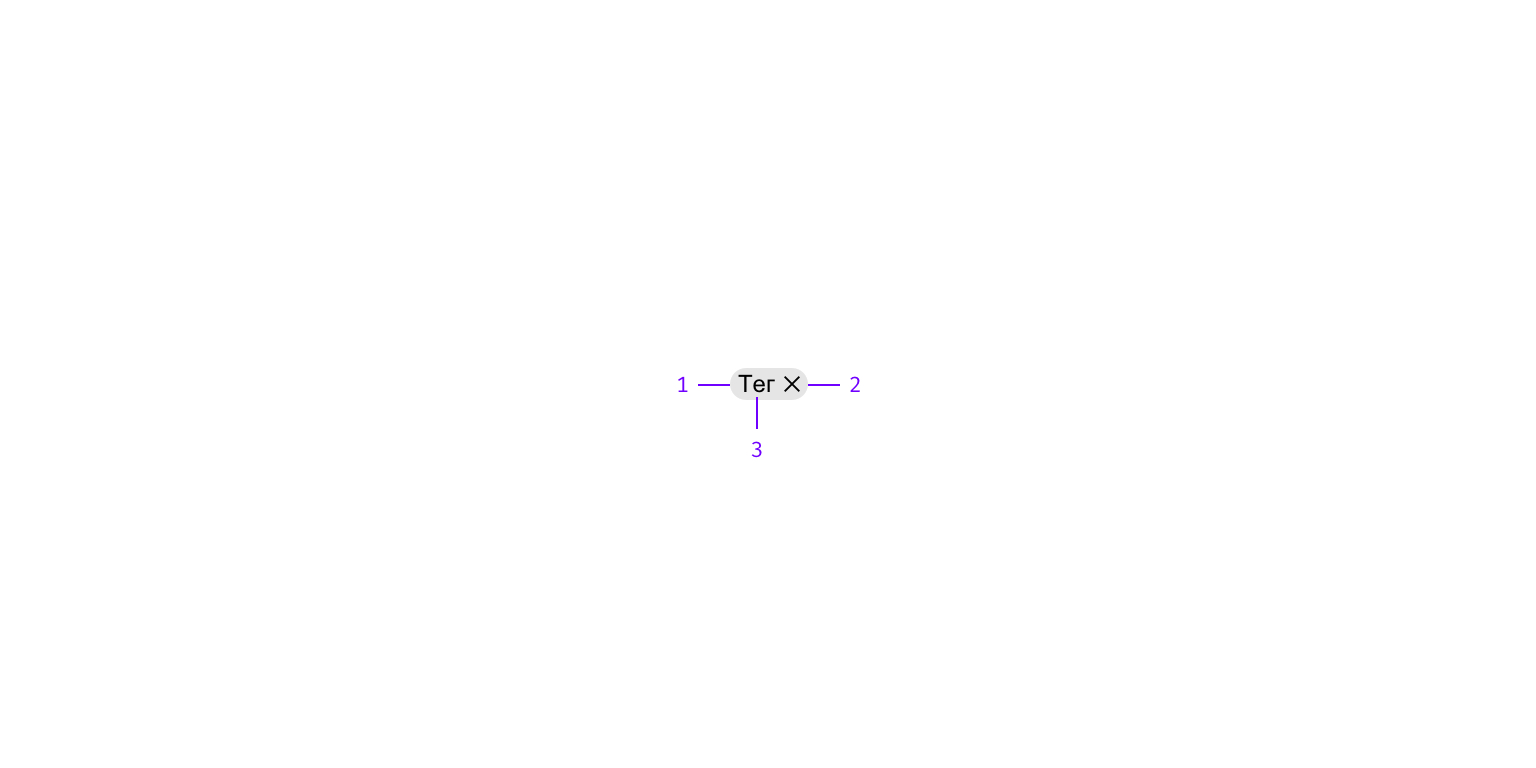
Строение компонента

- Значение
- Кнопка remove
- Фон
Значение
- Тег не призывает к какому-либо действию, поэтому не должен начинаться с глагола
- Текст всегда начинается с заглавной буквы и должен состоять максимум из трех слов
- Нельзя использовать сокращения, а также другие символы, например, точку или многоточие.
Кнопка remove
Модификатор removable используется если в сценарии предусмотрено удаление тегов: при фильтрации контента, при управлении тегами объекта и другое.
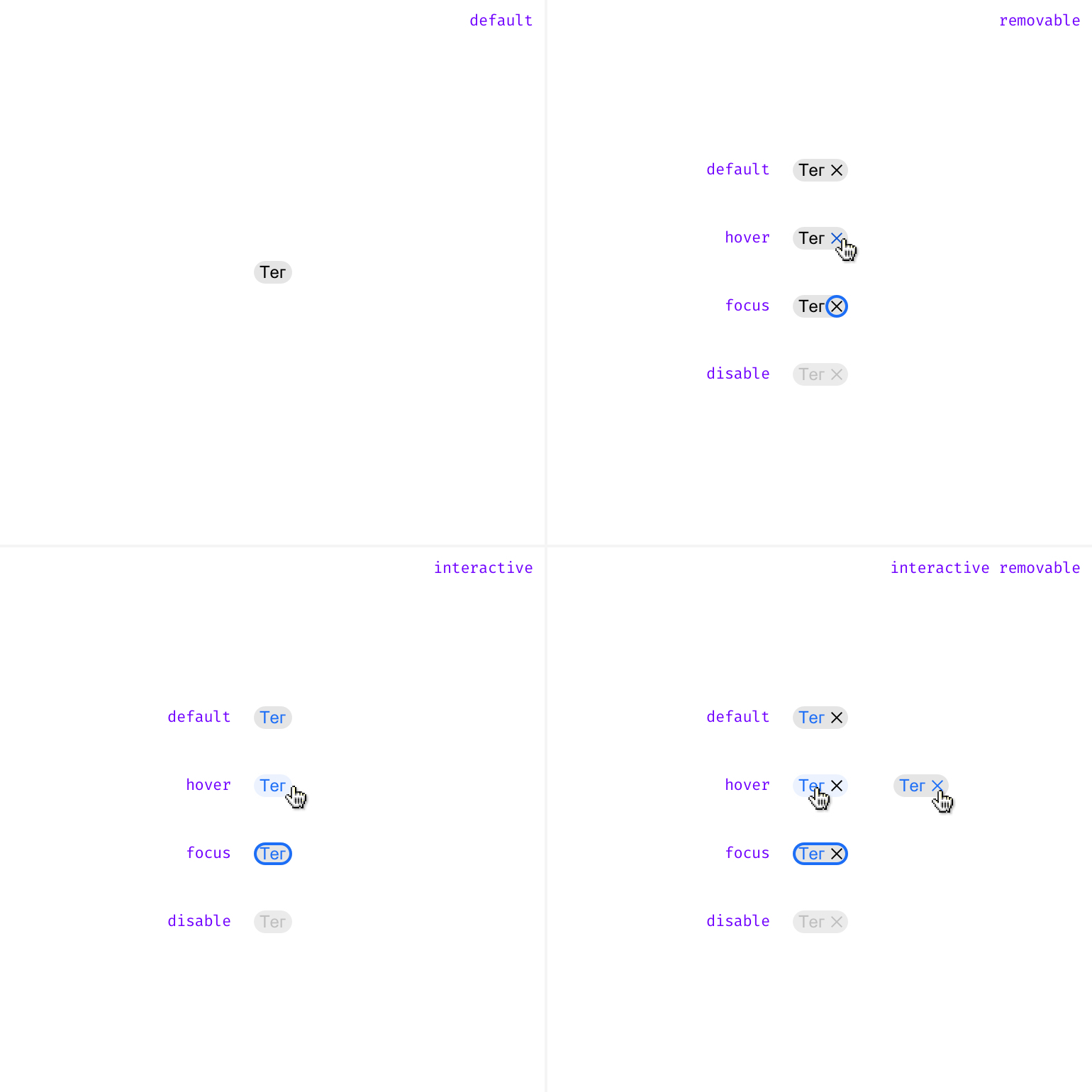
Цвета
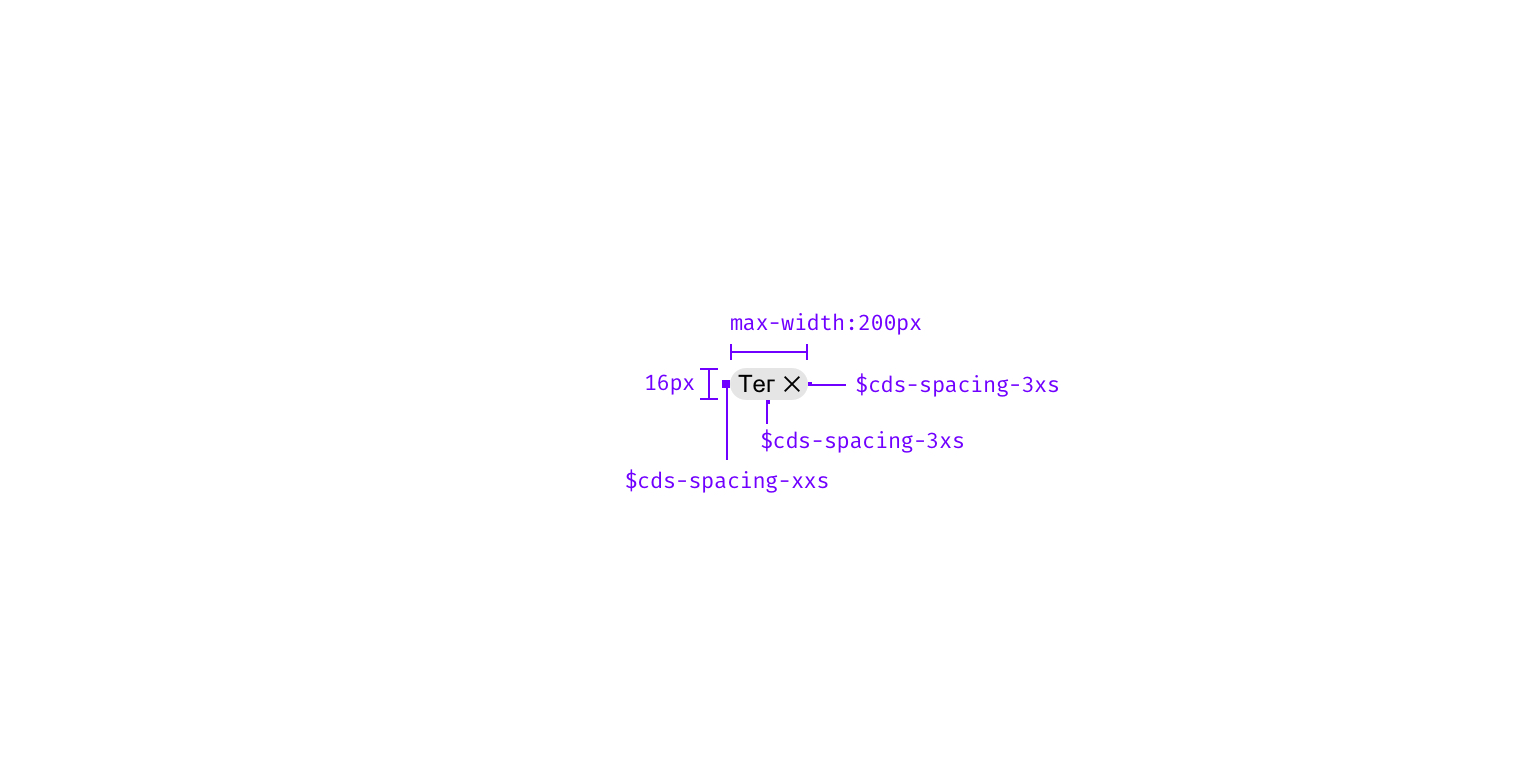
Размеры

Типографика
Поведение

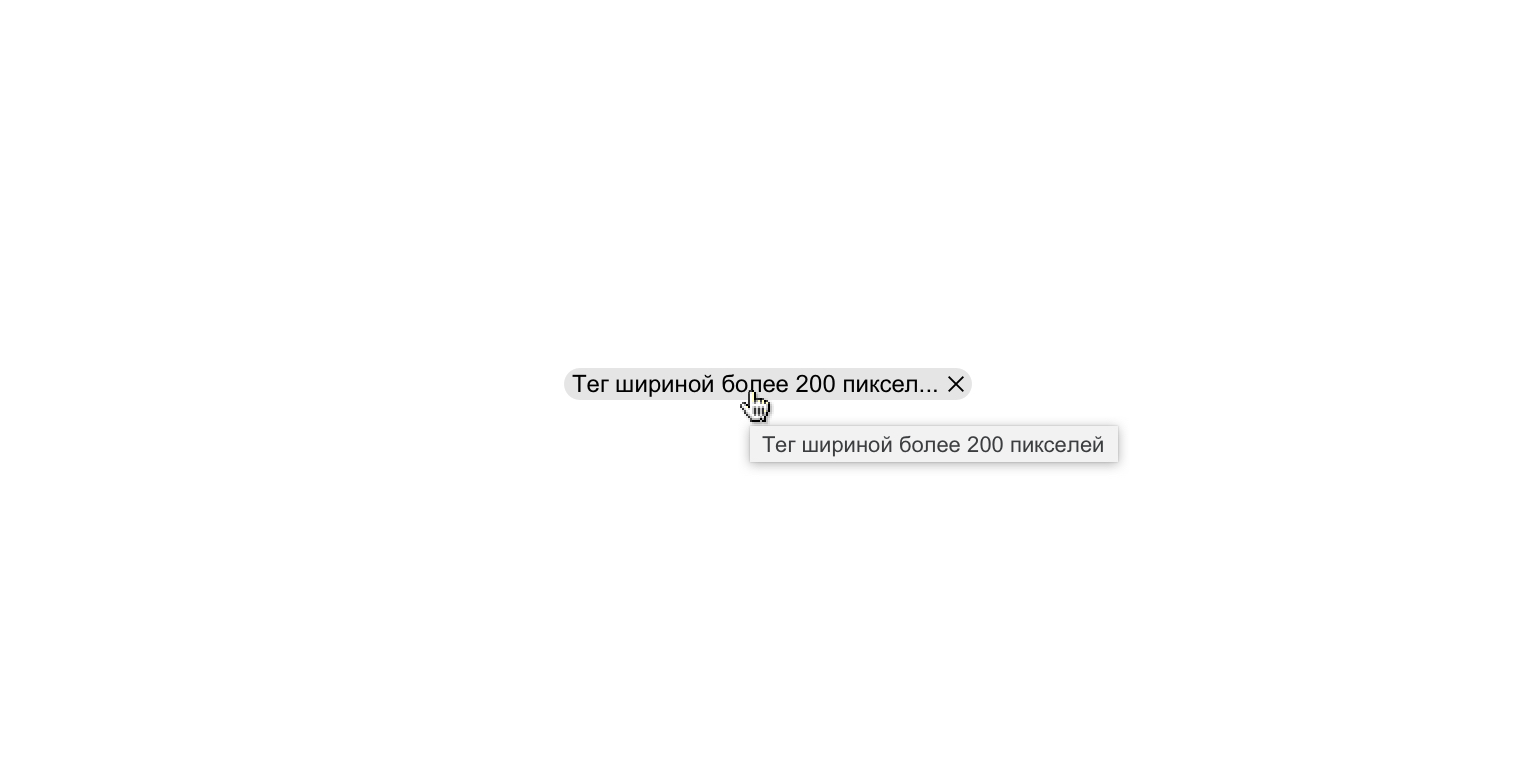
- Максимальная ширина 200рх, далее текст обрезается, по наведению выводится нативный тултип с полным текстом.