Используется
- Используется для структурирования простых данных в формате таблицы, может опционально иметь сортировку колонок и тэг caption и интерактивными строками.
Модификаторы
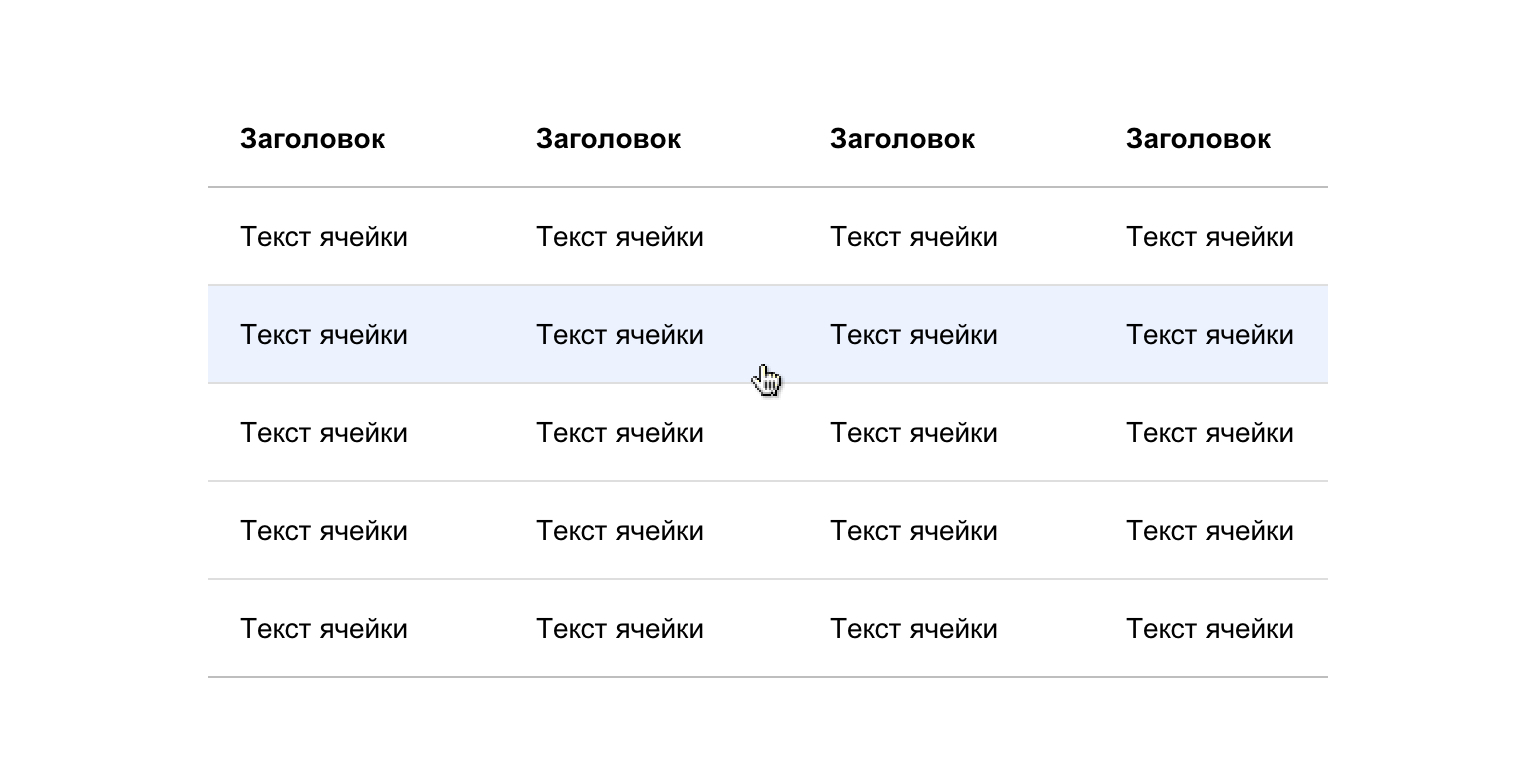
Hoverable строки
Модификатор, позволяет пользователю выполнять какое-либо действие по клику на строку.

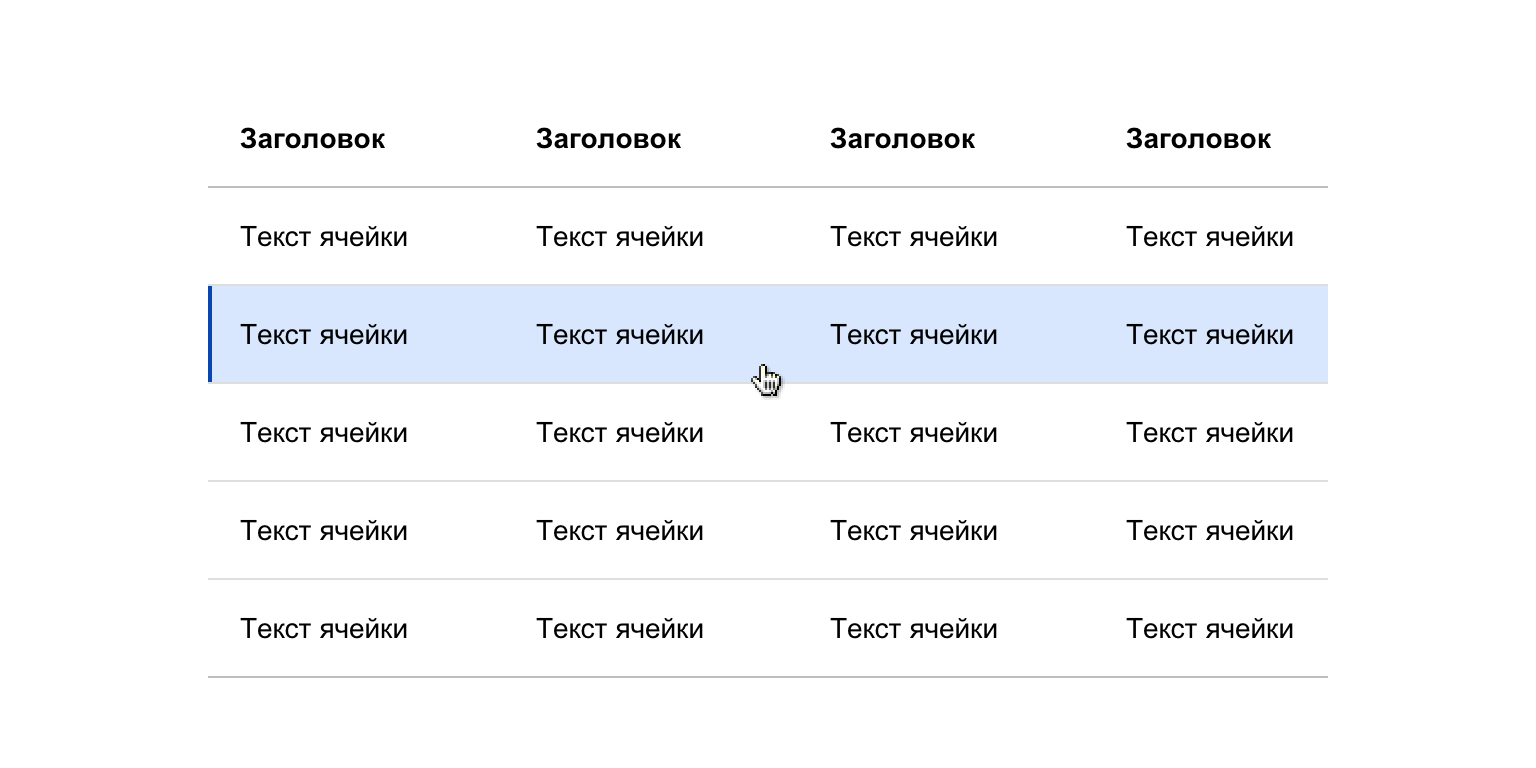
Selectable строки
Выбор одной строки для выполнения действия. Выбирается по клику на всю строку.

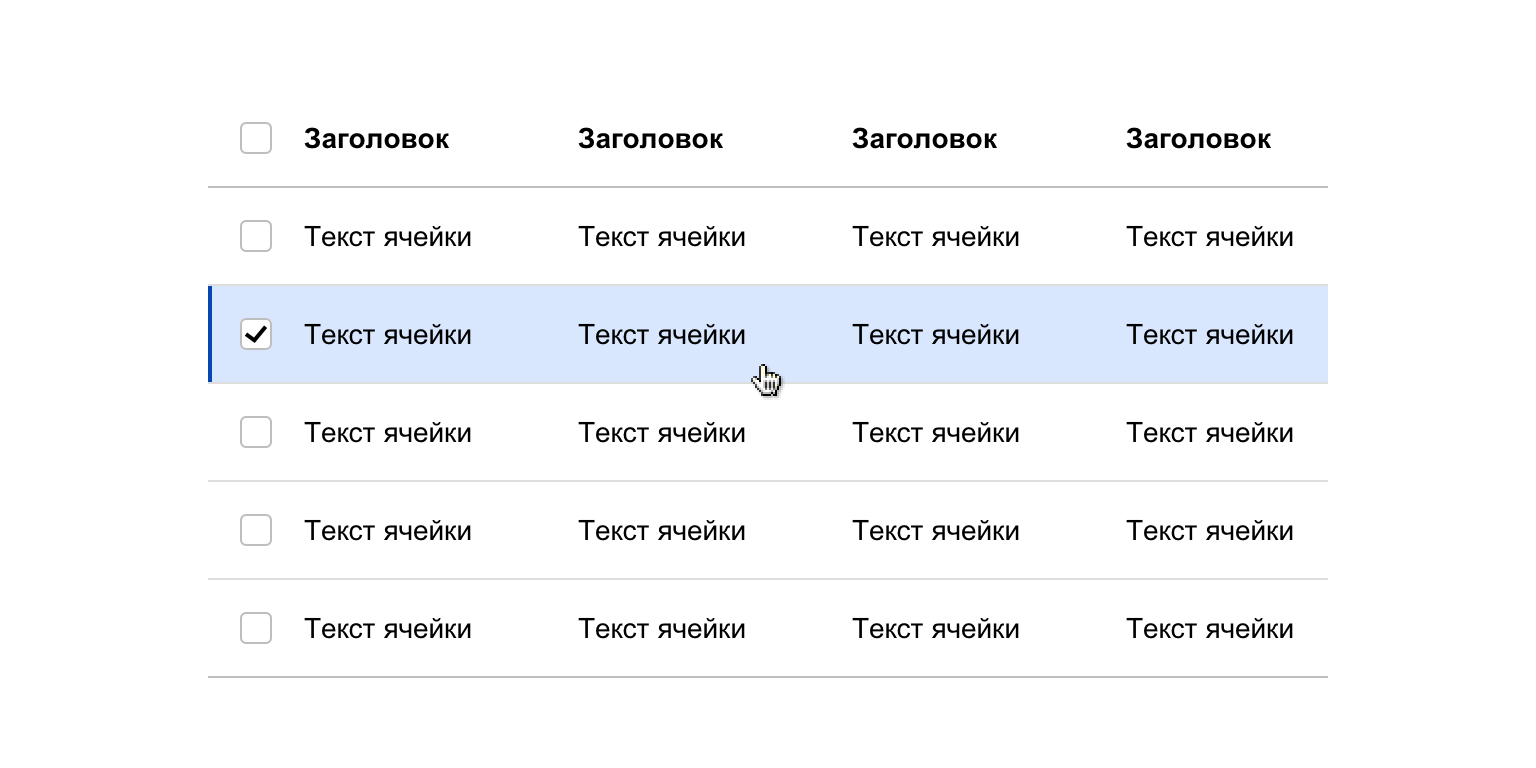
Multiselectable строки
Множественный выбор позволяет пользователю выполнять действия над несколькими строками. Выбирается так же по клику на всю строку.

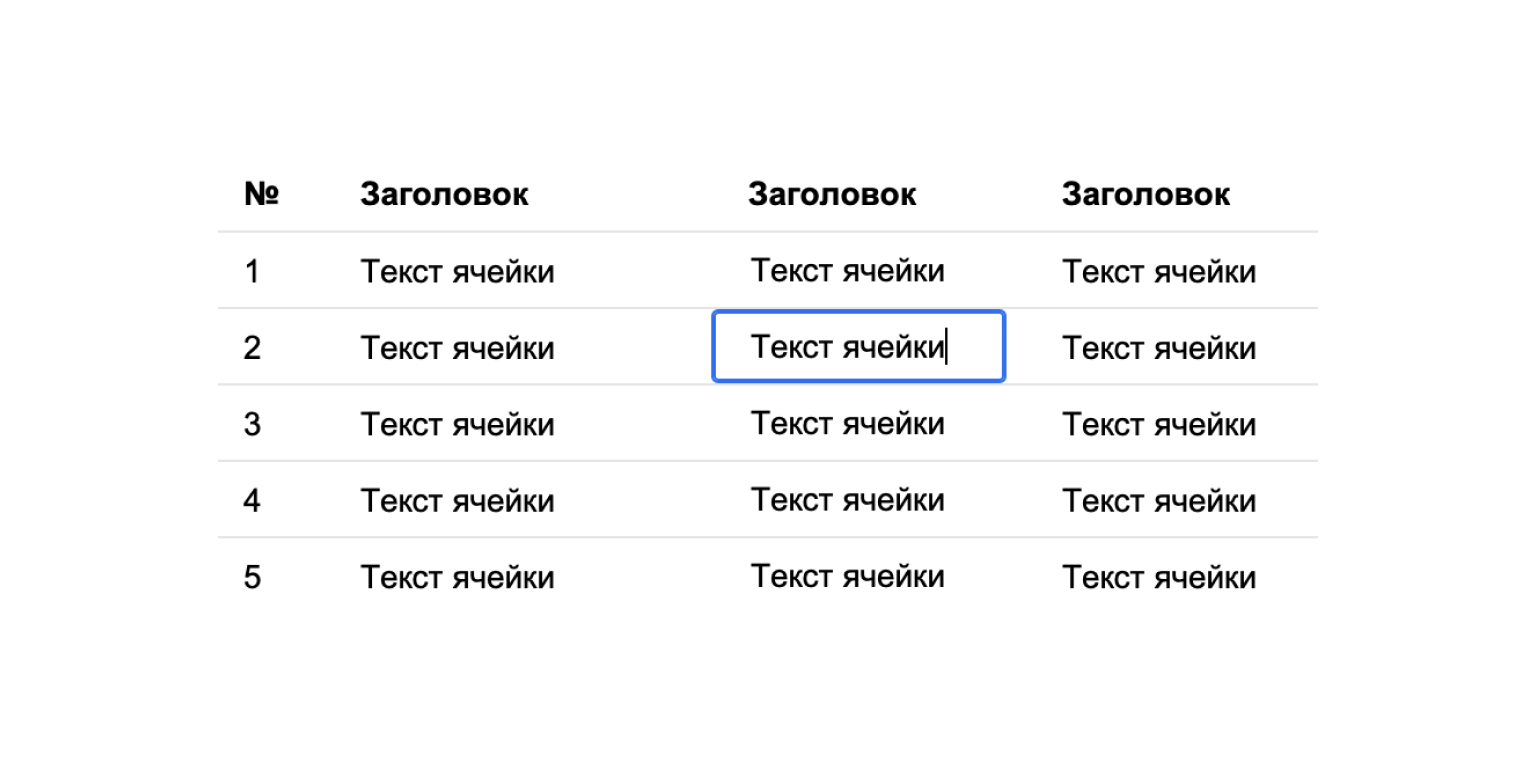
Редактируемые ячейки
Выбор ячейки для выполнения редактирования.

Правильно и неправильно
Использовать одинаковую высоту заголовка и ячейки.
Заголовок и ячейка разной высоты.
Примеры использования
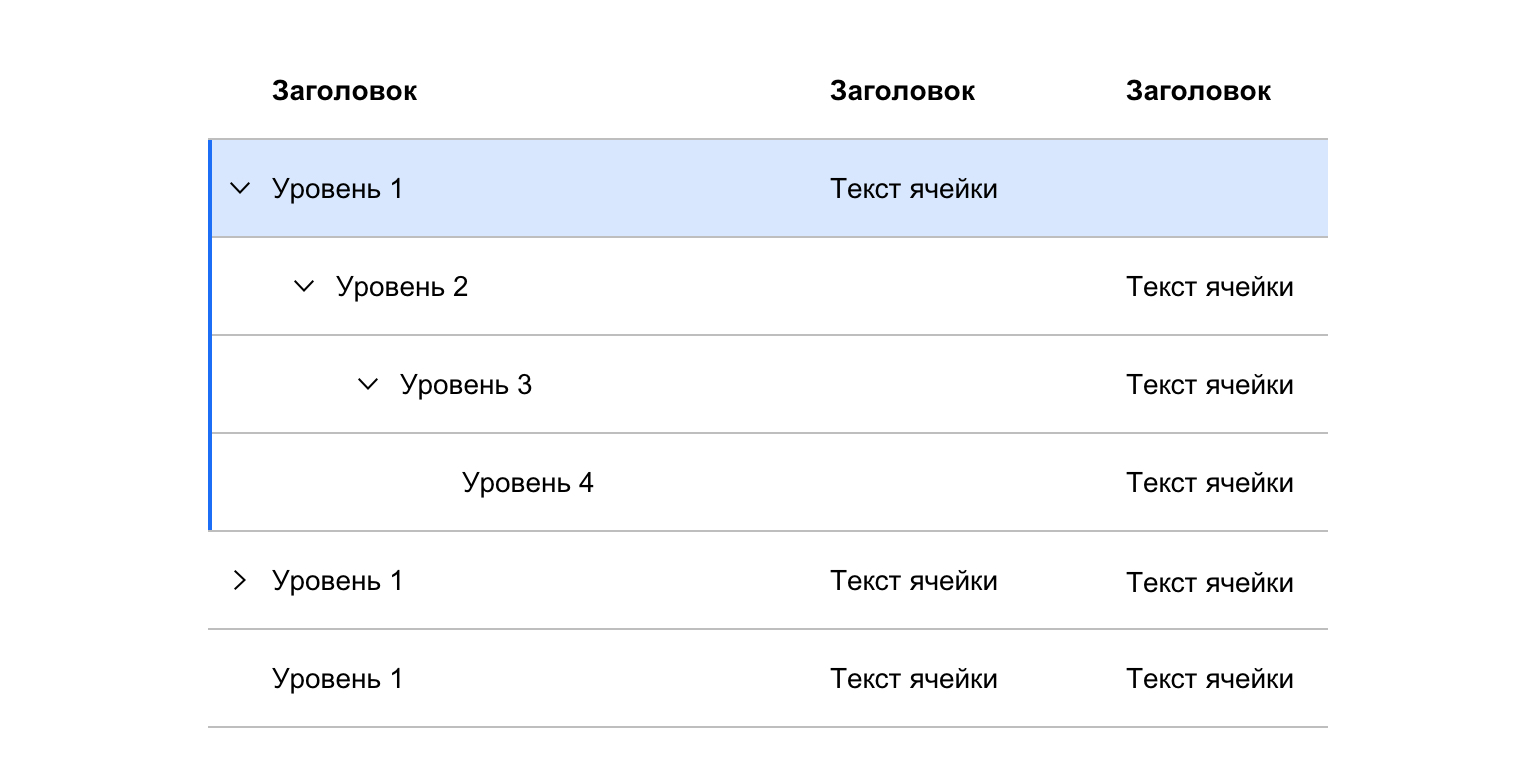
Вложенность, дерево
Отображает данные в виде древовидной структуры.
Для корректной отрисовки таблицы структура дочерних строк должна повторять родительскую.

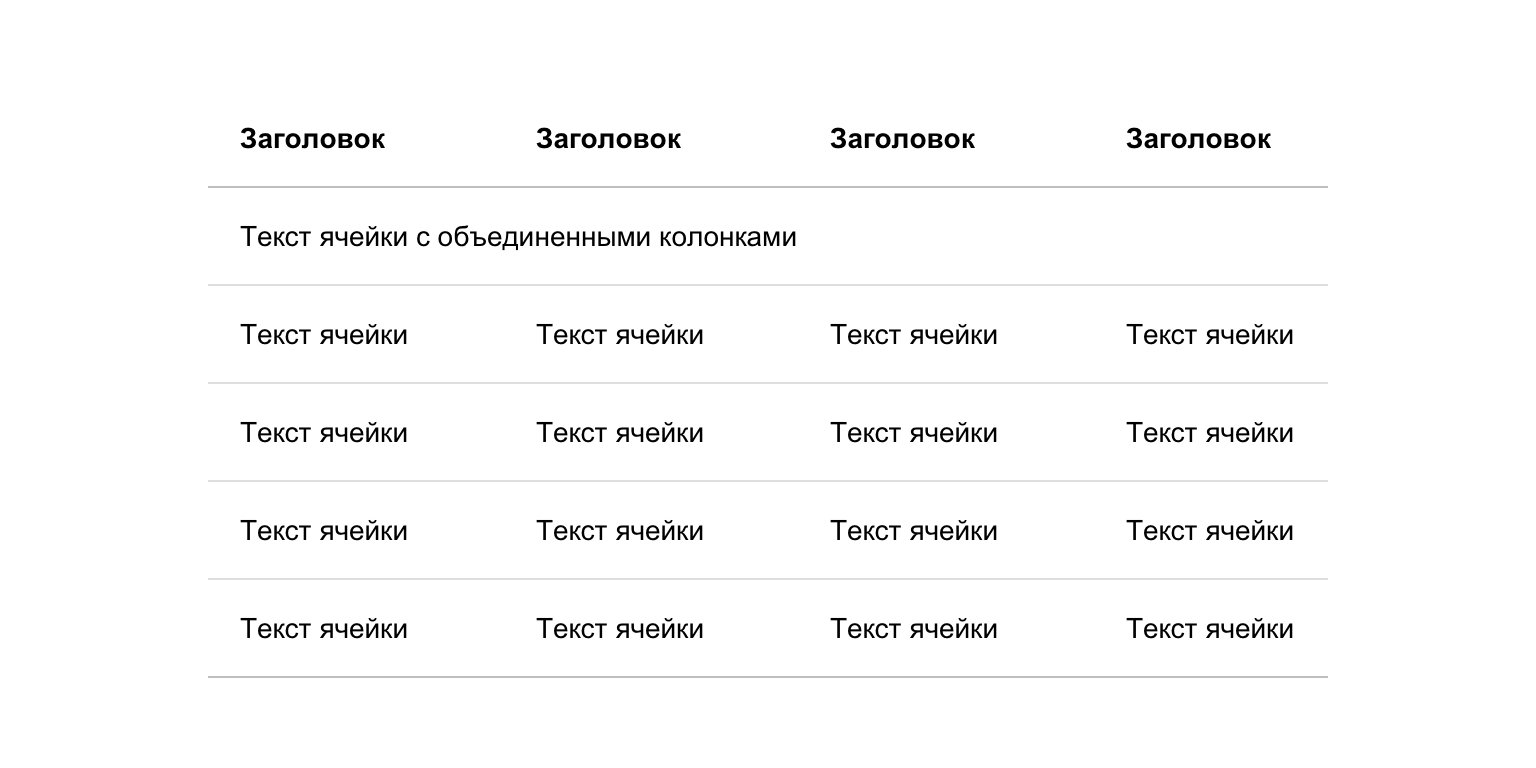
Объединение строк
Объединяет строки заголовков или данных.

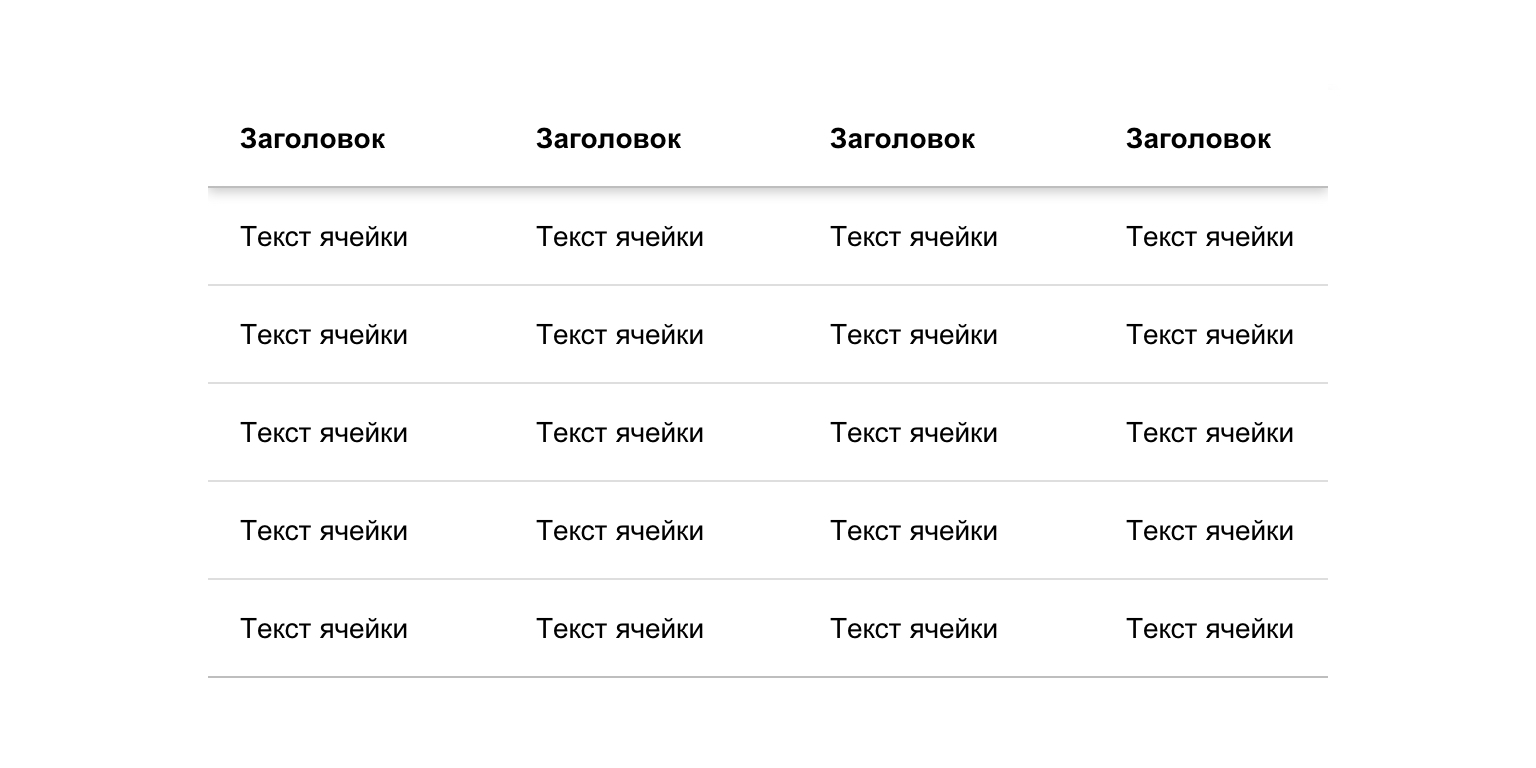
Фиксированная шапка
Фиксирует шапку, добавляет вертикальный скролл.

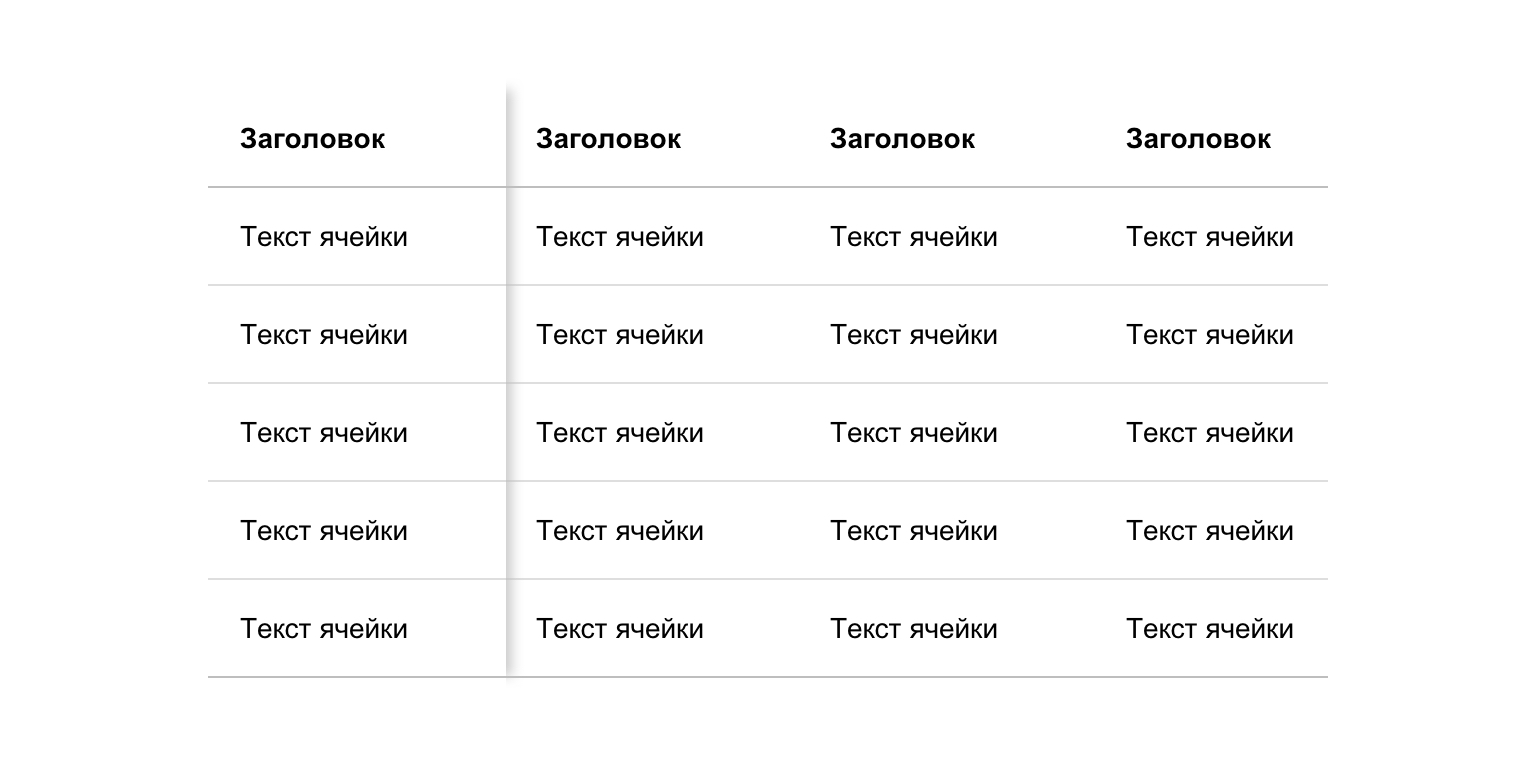
Фиксированная строка
Фиксирует колонки, добавляет горизонтальный скролл. Можно использовать с фиксированной шапкой.

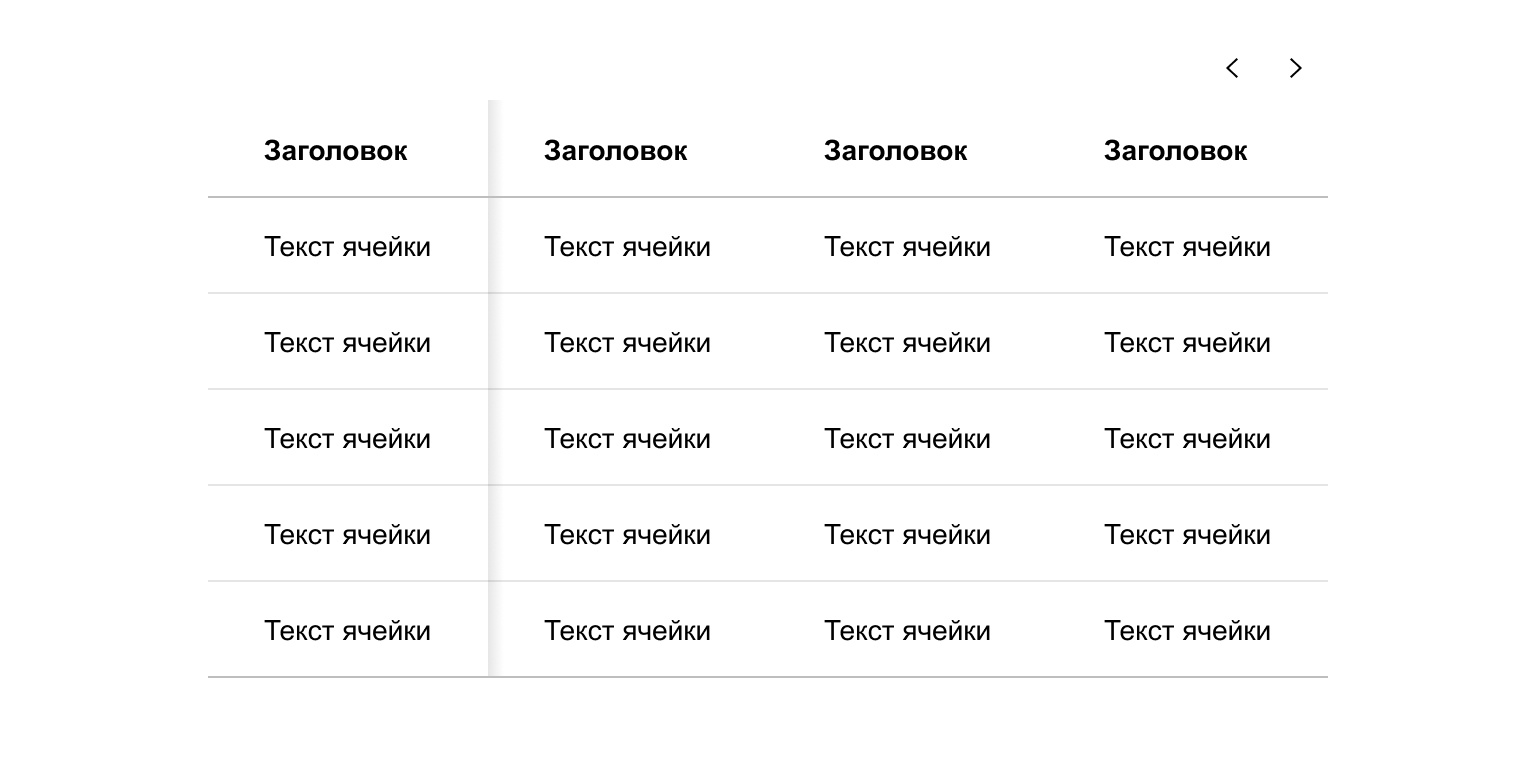
Горизонтальный скролл с кнопками
Пролистывайте большие таблицы по клику на кнопки, с настраиваемым шагом в пикселях

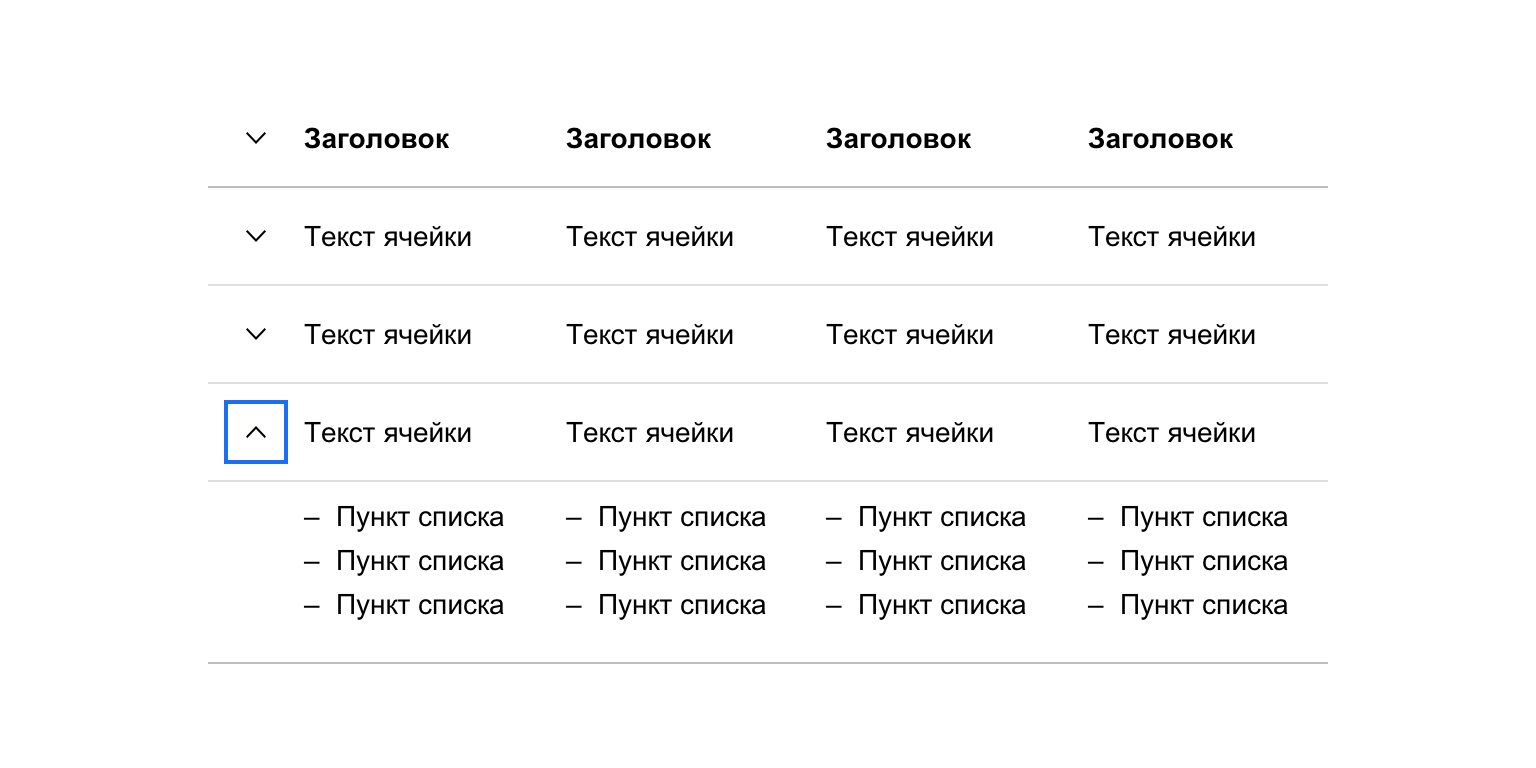
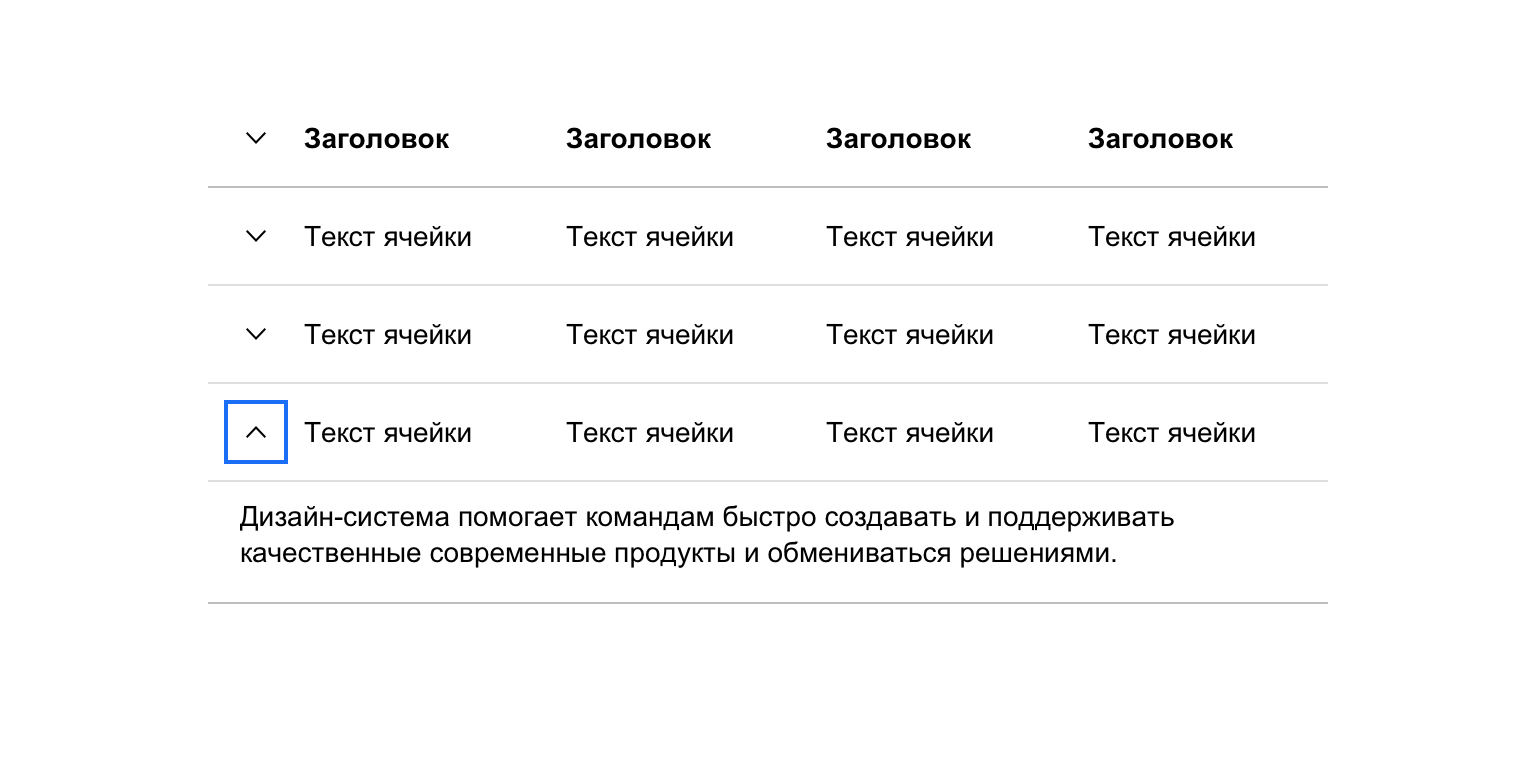
Expandable строки
По клику на Icon button раскрывает дополнительный контейнер с контентом.
Раскрытие применяется ко всем строкам, если в контейнере нет дополнительного контента — используйте в них пустое состояние.

У контейнера есть возможность отключить левый отступ.

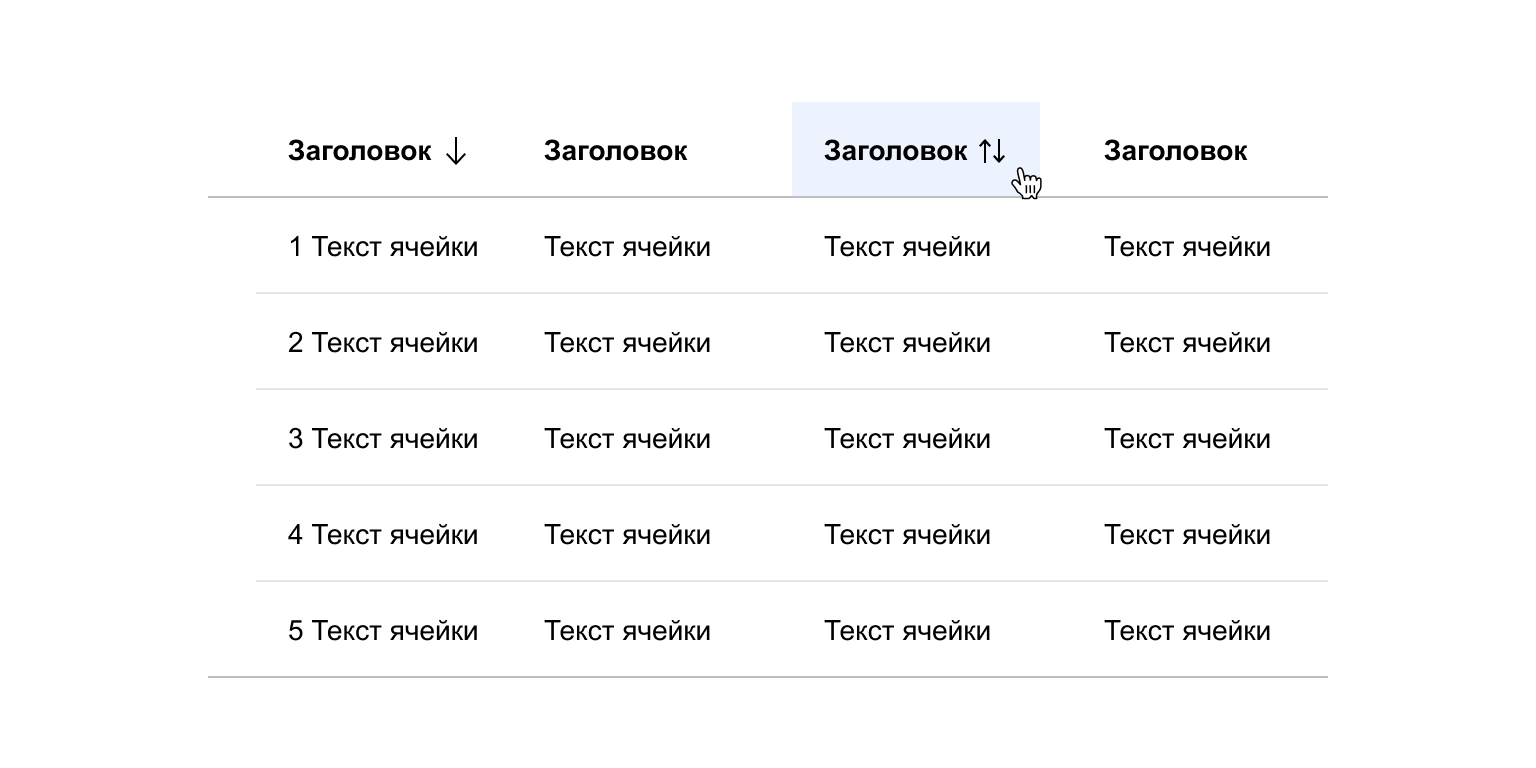
Сортировка
По клику на заголовок сортирует содержимое колонок по алфавиту или порядку.

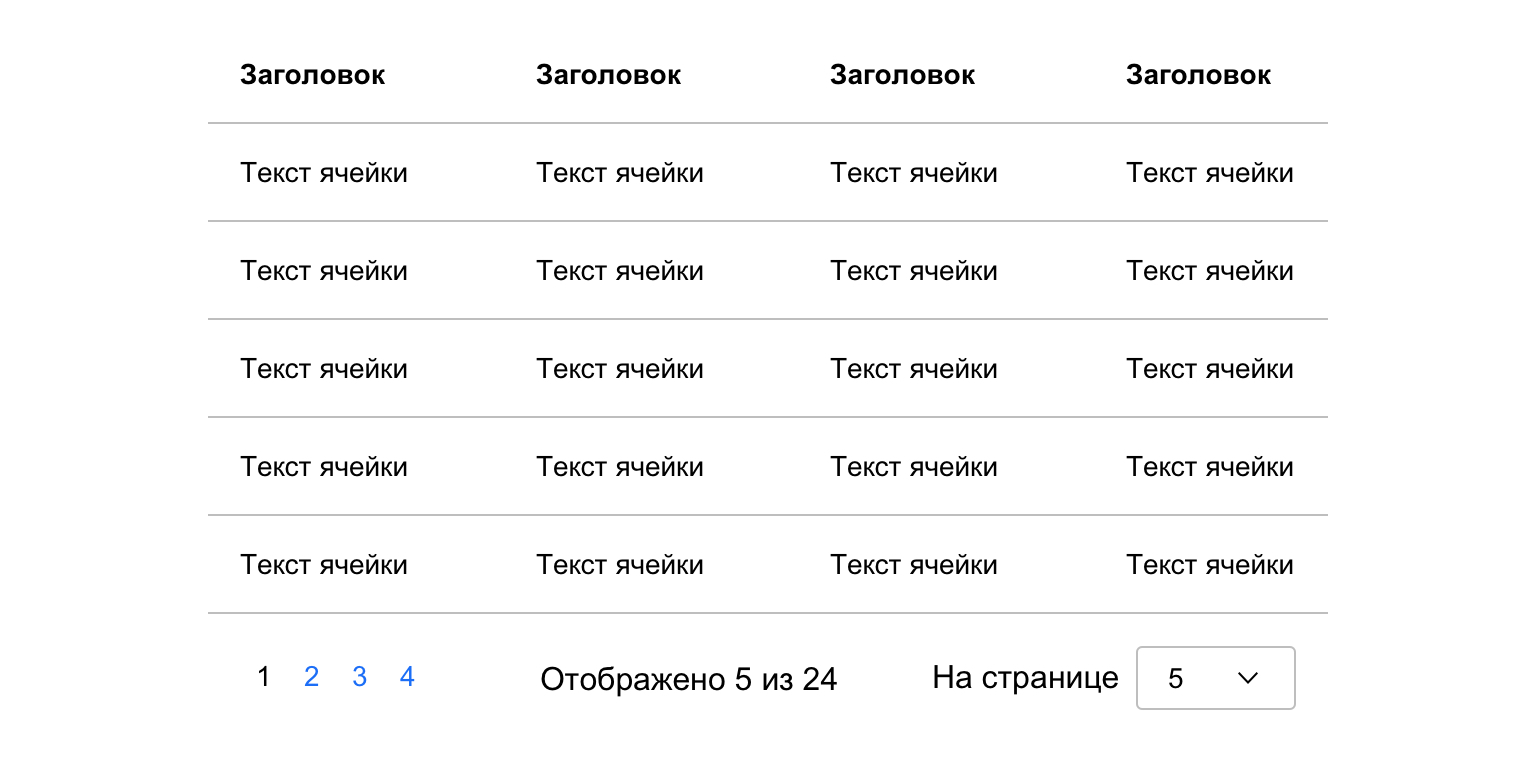
Футер
Дополнительный компонент с пагинацией и количеством выводимых строк. Позволяет компактно разместить большой объем данных.

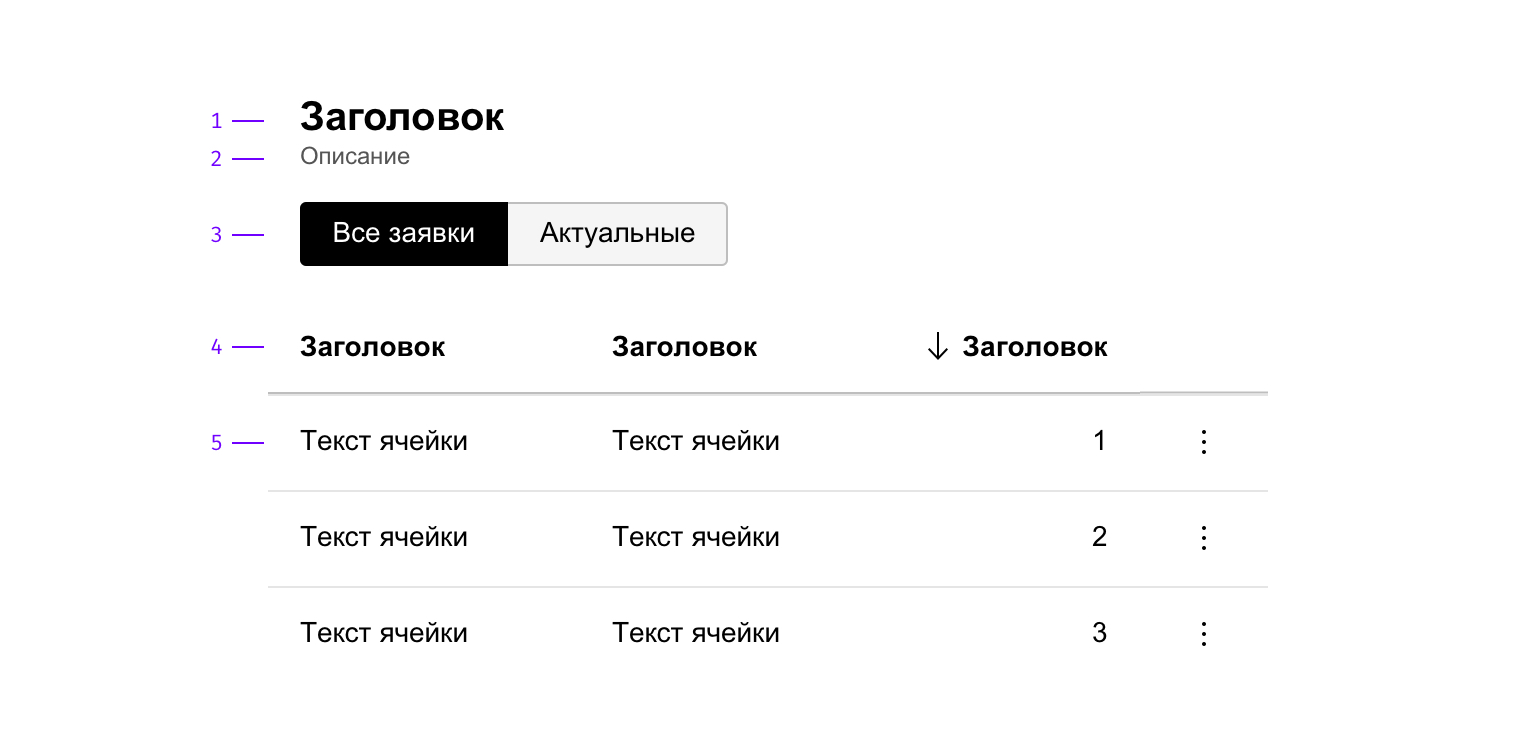
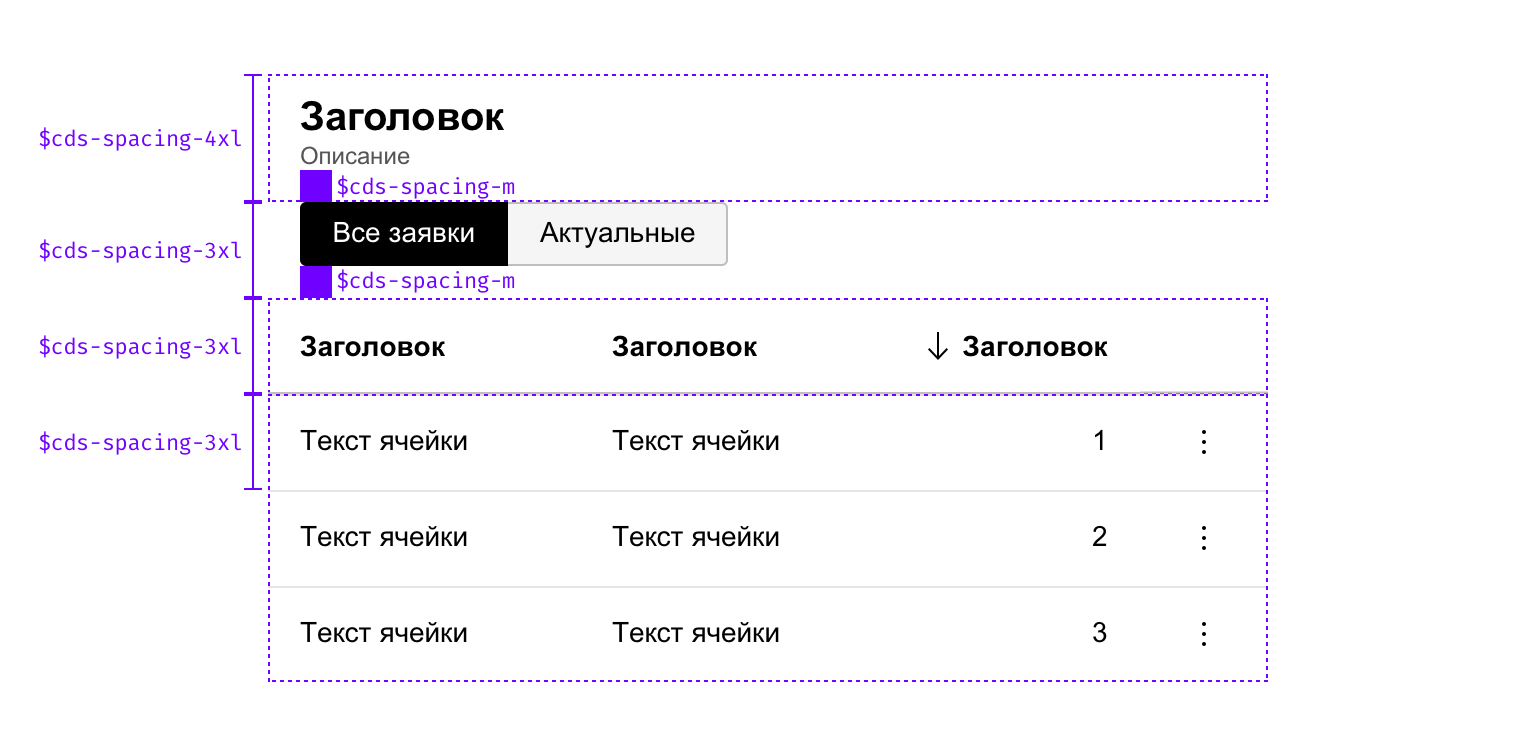
Строение компонента

- Заголовок таблицы
- Описание таблицы
- Подключаемые компоненты тулбара
- Заголовок колонки
- Строка
Заголовок таблицы
Содержит заголовок h4. Блок подключается, если есть заголовок или описание. Располагается над таблицей и всеми ее компонентами.
Описание таблицы
Содержит дополнительное описание таблицы, если недостаточно заголовка.
Подключаемые компоненты тулбара
Может содержать любые компоненты, на усмотрение дизайнера. При отсутствии компонентов, блок не подключается. Располагается непосредственно над таблицей, под заголовков таблицы.
Заголовок строки
При включенной опции «Сортировка», заголовки являются кнопками сортировки. Выравнивание заголовка определяет выравнивание всей колонки.
Строки
Помимо текста, может содержать любые компоненты на усмотрение дизайнера. Может быть простой, с наведением и выбираемым, так же опционально можно отключить бордер.
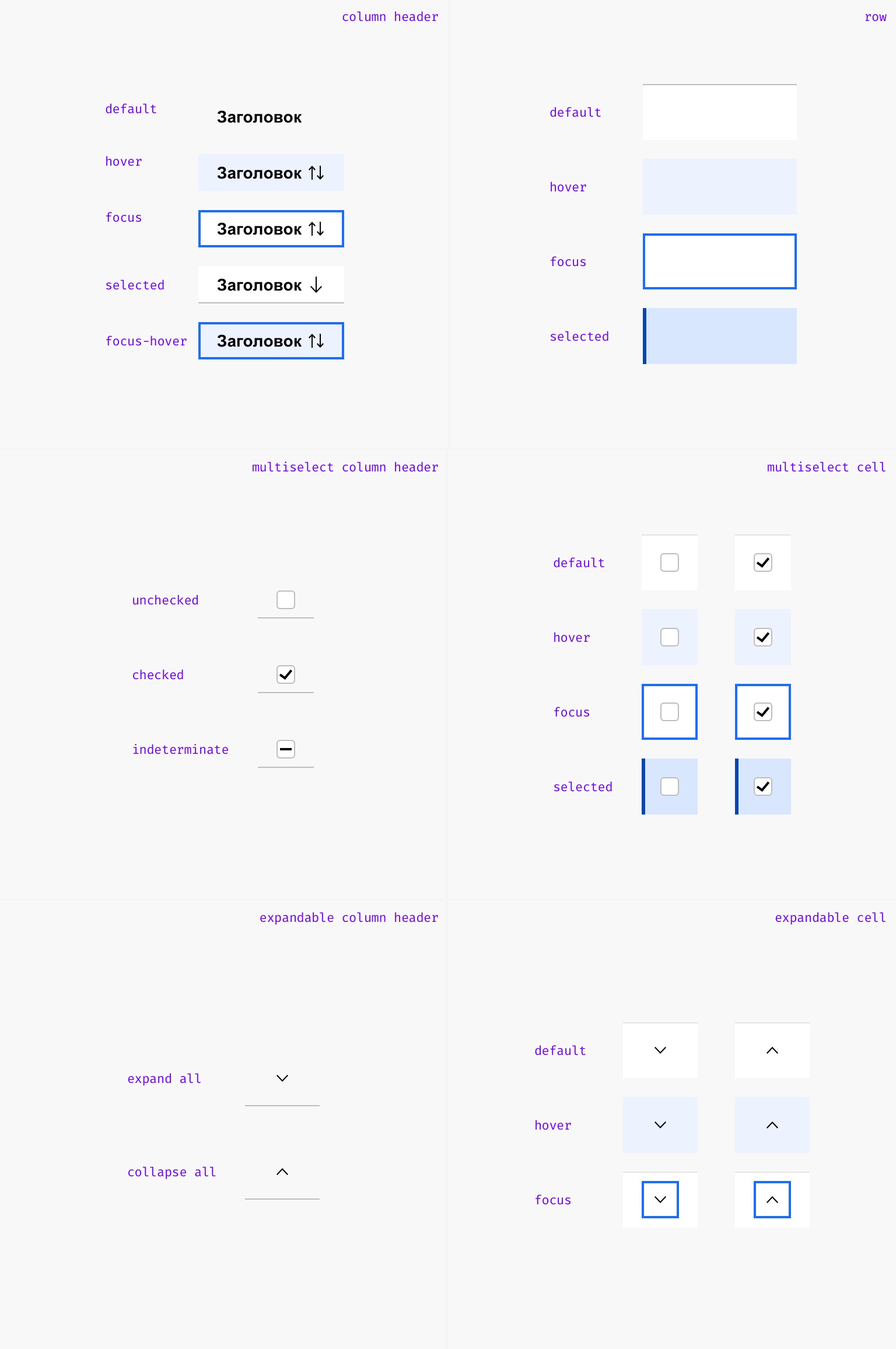
Цвета
Размеры

Типографика
Поведение

- По умолчанию данные выравниваются слева, опционально можно выравнять по центру или справа.
- Ширина таблицы по умолчанию 100%, ограничивается шириной сетки или контейнера, но можно включить автоширину по содержимому.
- Если дополнительных действий (кнопок) в строке больше 2-х, выведите с помощью Icon button основное действие, остальные скройте в Overflow menu.
- При загрузке данных предусмотрите Loading, который появляется при загрузке данных внутри таблицы.
Заголовок колонки
- ⇅ Доступно для сортировки — Показывается при ховере на заголовке, если колонку можно сортировать
- ↑ Сортировка по возрастанию — Показывается, пока пользователь не отключил сортировку или изменил «направление сортировки»
- ↓ Сортировка по убыванию — Показывается, пока пользователь не отключил сортировку или изменил «направление сортировки»
Иконка сортировки зависит от выравнивания контента в колонке — при выравнивании текста слева, иконка сортировки показывается справа от заголовка, при выравнивании справа, иконка показывается слева от заголовка.
Строка
- Может содержать любые компоненты на усмотрение дизайнера
- По умолчанию текст переносится на новую строку, опционально можно запретить, тогда текст будет сокращаться многоточием с выводом нативного тайтла
- По умолчанию бордер включен, опционально можно отключить. При включении/выключении бордера высота строки не изменяется
- Группировка строк. По умолчанию группировки нет, будет забрасываться вместе с данными в таблицу
- Hoverable строки. Позволяют сделать строки кликабельными (тег не может быть обернуть в ссылку)
- Selectable строки. Позволяют выбрать строку и генерирует событие select «наружу» для завязки в приложении
- По умолчанию высота ячеек 48рх (включая бордер), опционально можно выбрать высоту в 32рх
- Отключение вертикальных отступов. Отключает вертикальный отступ у ячейки, чтобы кнопка или другие компоненты визуально вписывались в контент и не ломали горизонтальную линию