Используется
Для предоставление дополнительной информации пользователю, не прерывая основной сценарий
Не используется
Когда нужно прервать действие пользователя для получения подтверждения выполнения действия или сценария, для этого используйте Modal.
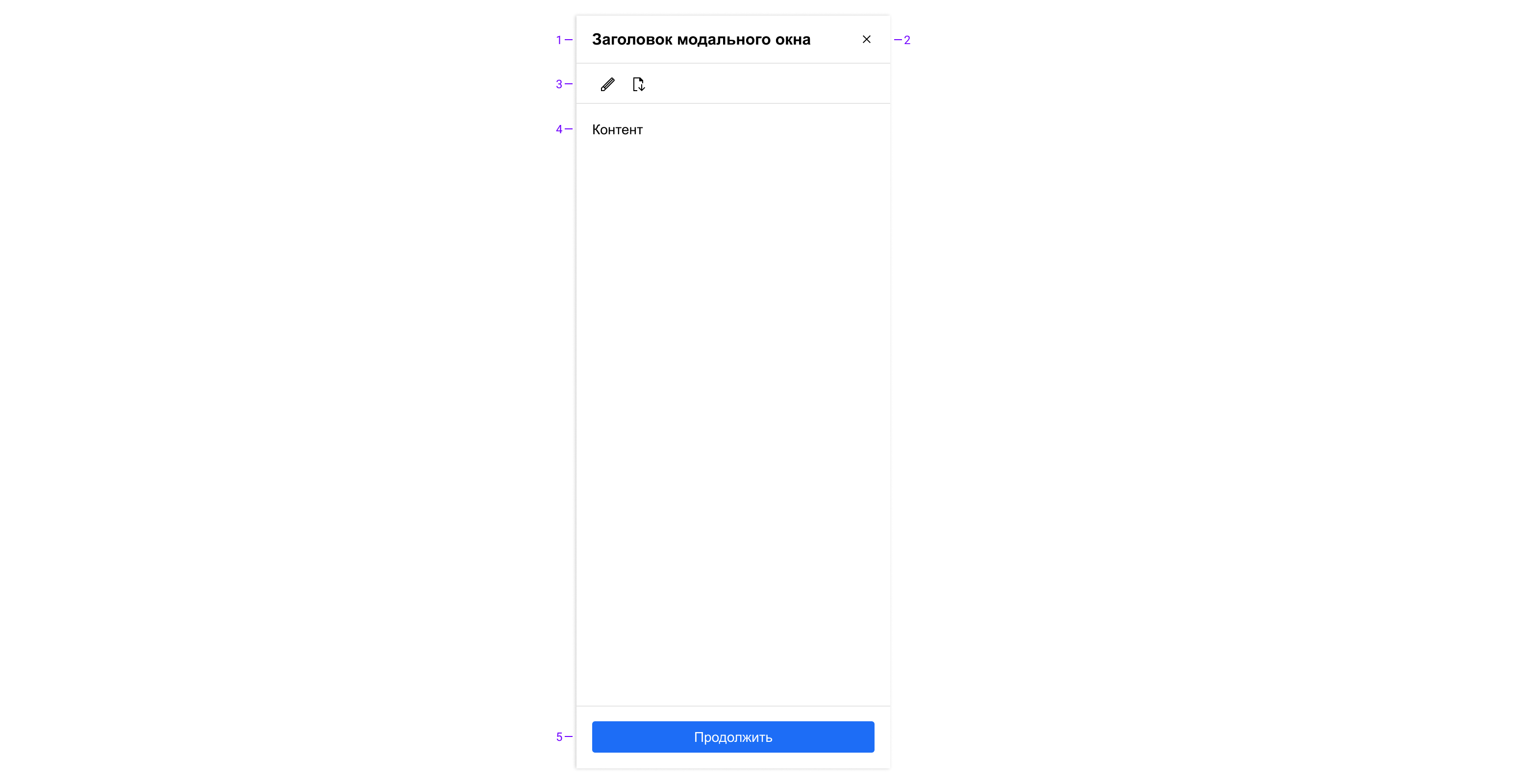
Строение компонента

- Заголовок
- Кнопка закрытия
- Слот тулбара
- Слот контента
- Слот футера
Заголовок
Заголовок является обязательным элементом и используется как краткое описание контента или отражает суть действия, которое его запустило
Кнопка закрытия
Закрывает сайдбар с потерей всей введенной информации, если она не сохранена. Является обязательным элементом.
Слот тулбара
Может содержать любые элементы взаимодействия с контентом, например кнопки, фильтры и тд.
Слот контента
Может содержать любой контент.
Слот футера
Может содержать любые элементы взаимодействия с контентом, например кнопки, фильтры и тд.
Встроенные компоненты
Цвета
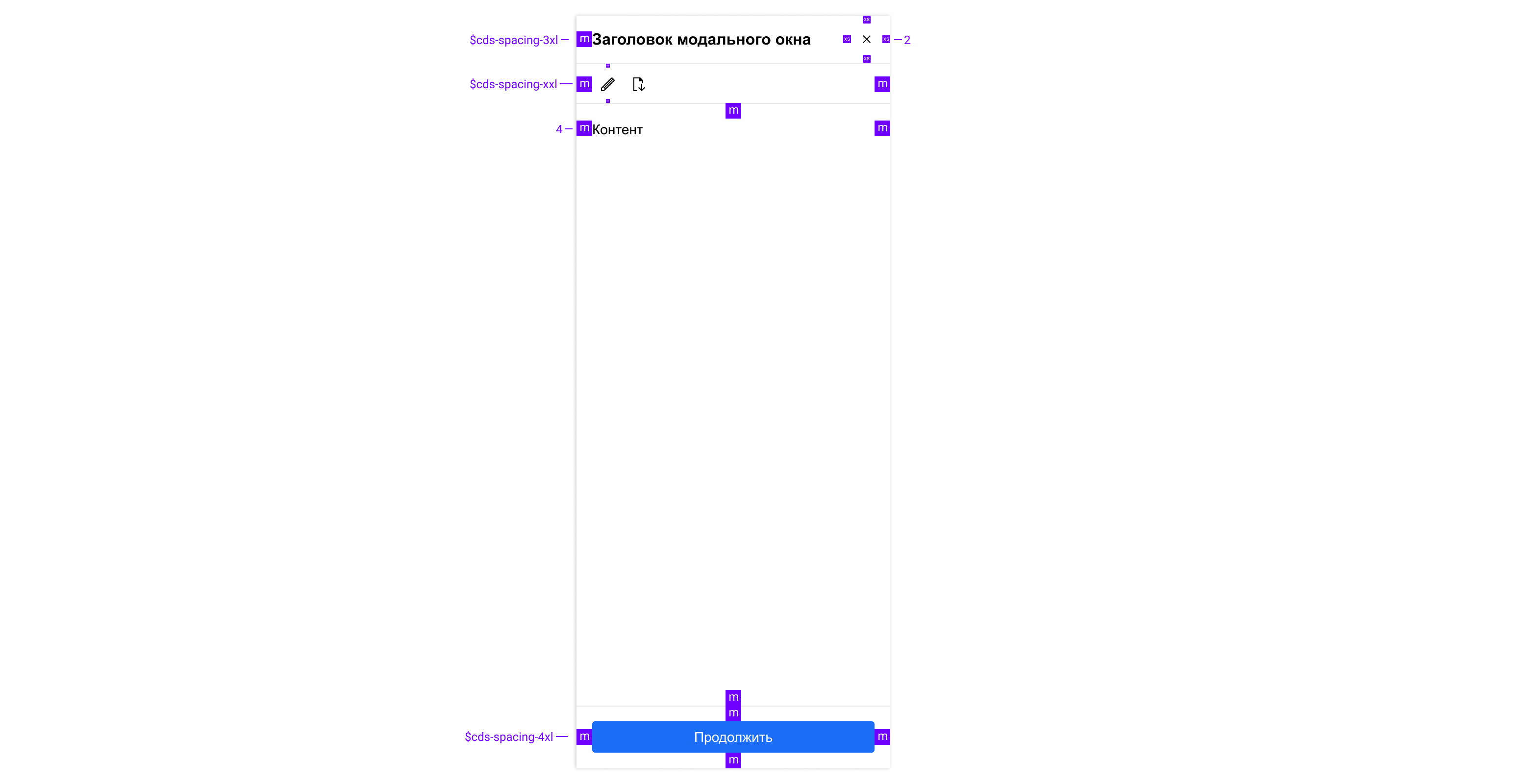
Размеры

Типографика
Поведение

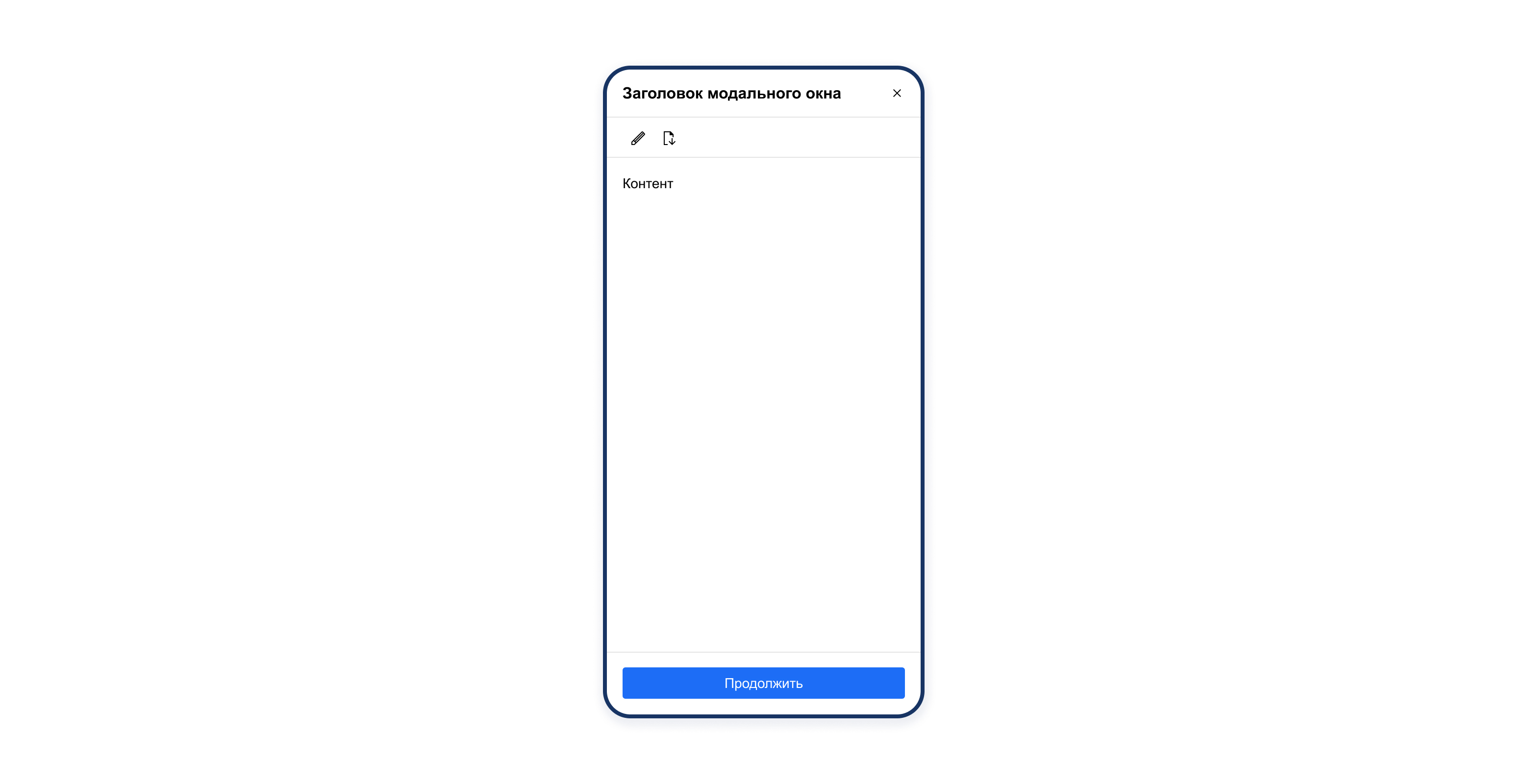
Адаптивность
В мобильной версии сайдбары всех размеров занимают 100% ширины экрана, если в слоте контента использовалась информация, которая не влезает в экран, появится нативный горизонтальный скролл.
Sidebar S
| Breakpoint (px) | Ширина Sidebar (px) |
|---|---|
| Extra-small (320) | 320 |
| Small (672) | 320 |
| Medium (1056) | 320 |
| Large (1312) | 320 |
| Extra-large (1584) | 320 |
Sidebar M
| Breakpoint (px) | Ширина Sidebar (px) |
|---|---|
| Extra-small (320) | 320 |
| Small (672) | 480 |
| Medium (1056) | 480 |
| Large (1312) | 480 |
| Extra-large (1584) | 480 |
Sidebar L
| Breakpoint (px) | Ширина Sidebar (px) |
|---|---|
| Extra-small (320) | 320 |
| Small (672) | 672 |
| Medium (1056) | 640 |
| Large (1312) | 640 |
| Extra-large (1584) | 640 |
Sidebar 3XL
| Breakpoint (px) | Ширина Sidebar (px) |
|---|---|
| Extra-small (320) | 320 |
| Small (672) | 672 |
| Medium (1056) | 1056 |
| Large (1312) | 1120 |
| Extra-large (1584) | 1120 |