Описание Вариаций
| Вариация | Описание |
|---|---|
| Вертикальная группа Radio Button | Варианты выбора размещаются вертикально |
| Горизонтальная группа Radio Button | Используется для сокращения длины формы, но только в случаях, если количество вариантов и текст в значениях радиокнопки позволяет разместить группу в контейнере без переноса на вторую строку. |
Используется
- Когда пользователь должен выбрать только один вариант из нескольких возможных.
- Если важно отобразить весь список возможных вариантов для выбора. Если отображение вариантов выбора не так важно, лучше использовать Select.
Не используется
- Когда список опций больше 5. В таком случае используйте Select.
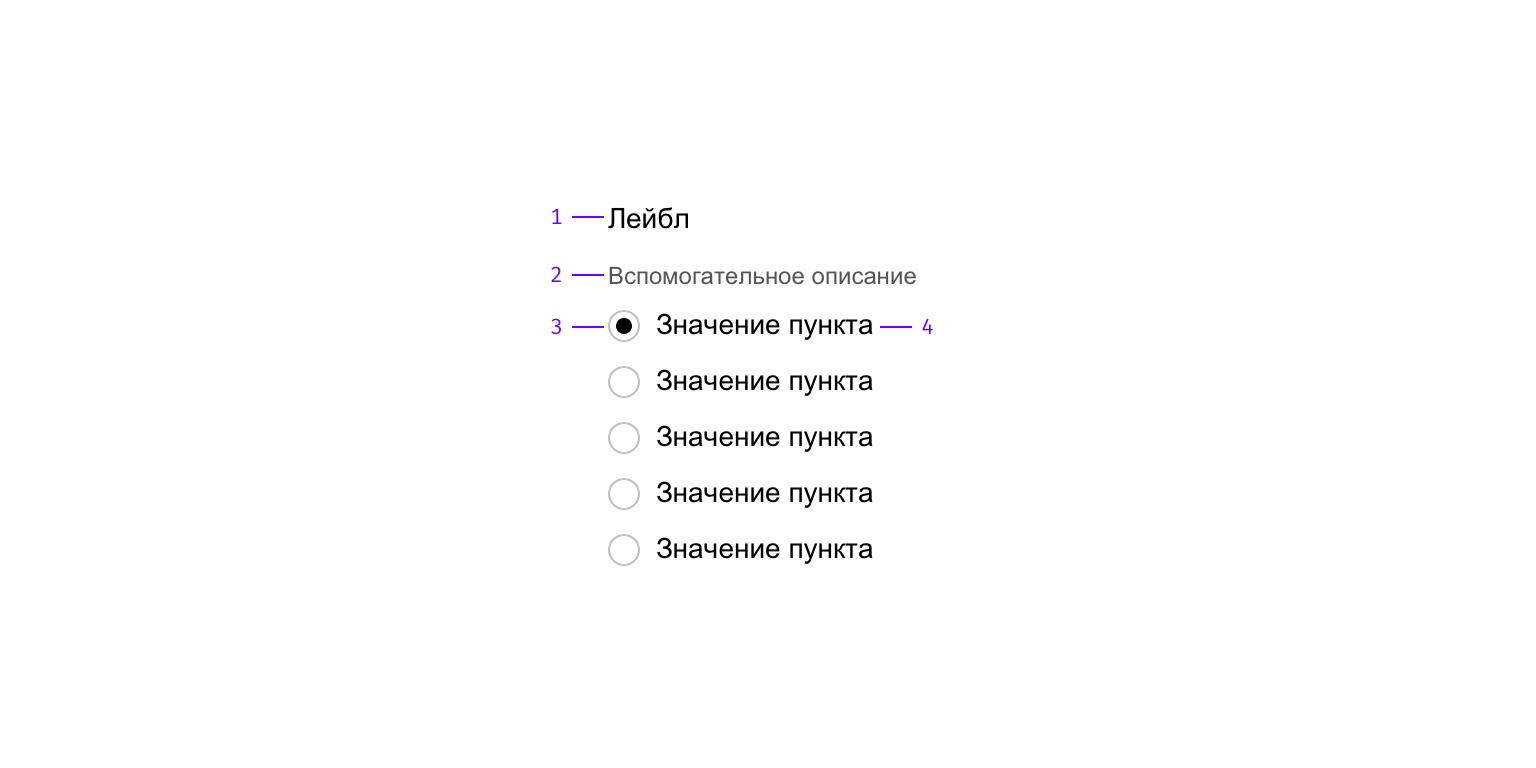
Строение компонента

- Лейбл
- Вспомогательное описание
- Радиокнопка
- Значение радиокнопки
Лейбл
Старайтесь использовать максимально короткие формулировки в лейблах Radio Button и начинайте с глагола.
Вспомогательное описание
Содержит дополнительную информацию, если информации в лейбле недостаточно. Необязательный элемент.
Значение радиокнопки
Используйте полные предложения с пунктуацией.
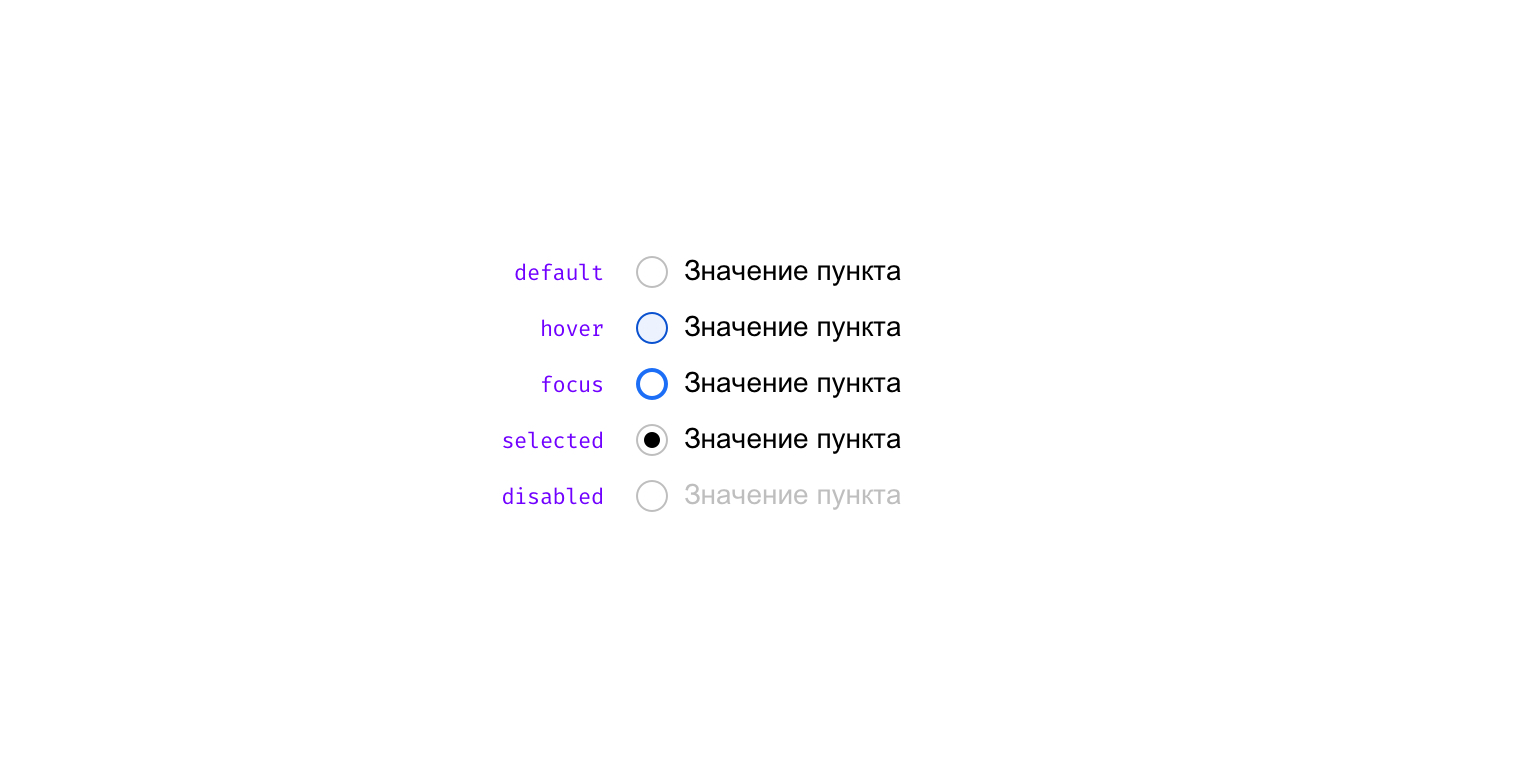
Цвета
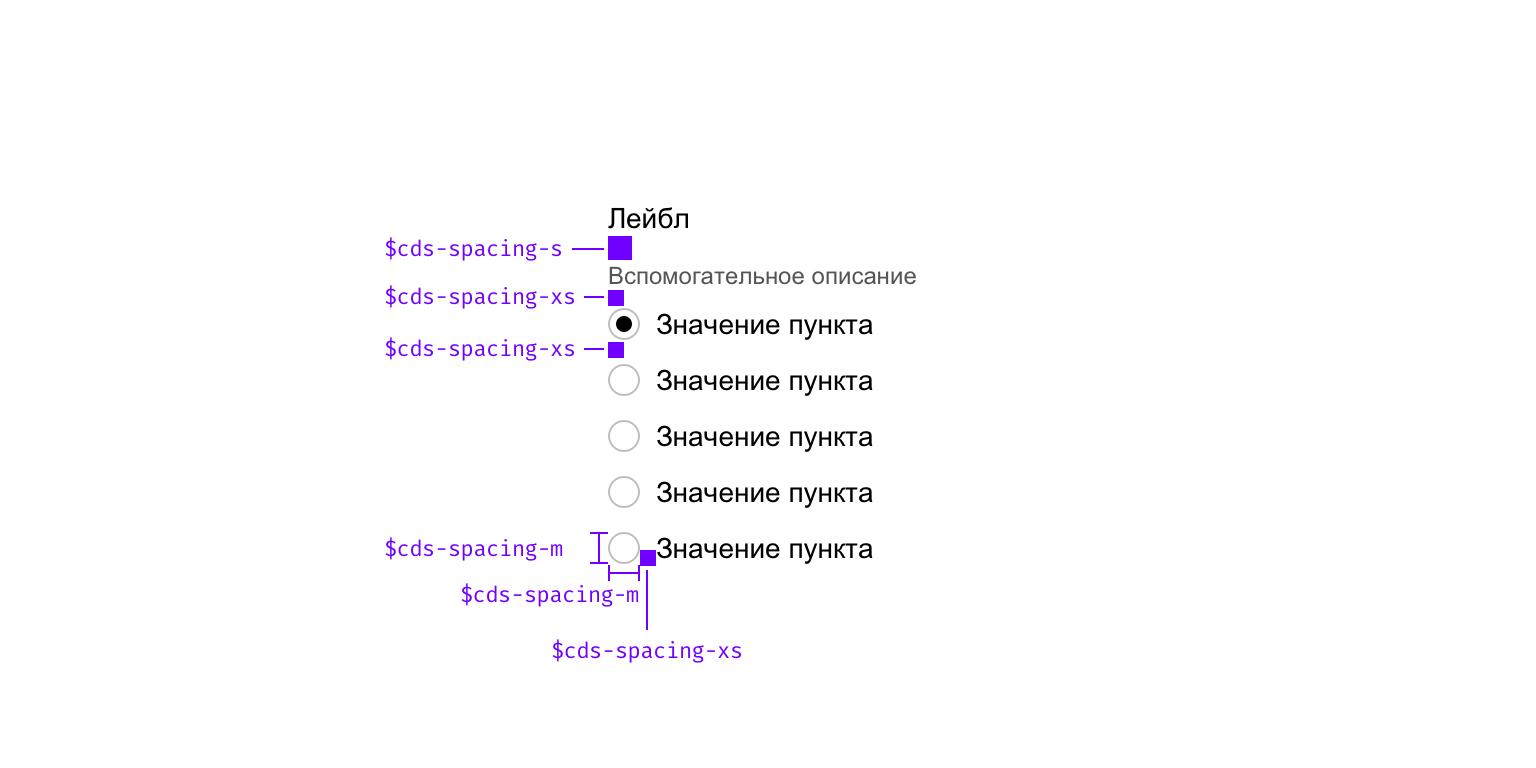
Размеры

Типографика
Поведение