Используется
- Когда невозможно или не требуется отобразить все данные на одной странице / экране.
Не используется
- В качестве основной навигации по контенту
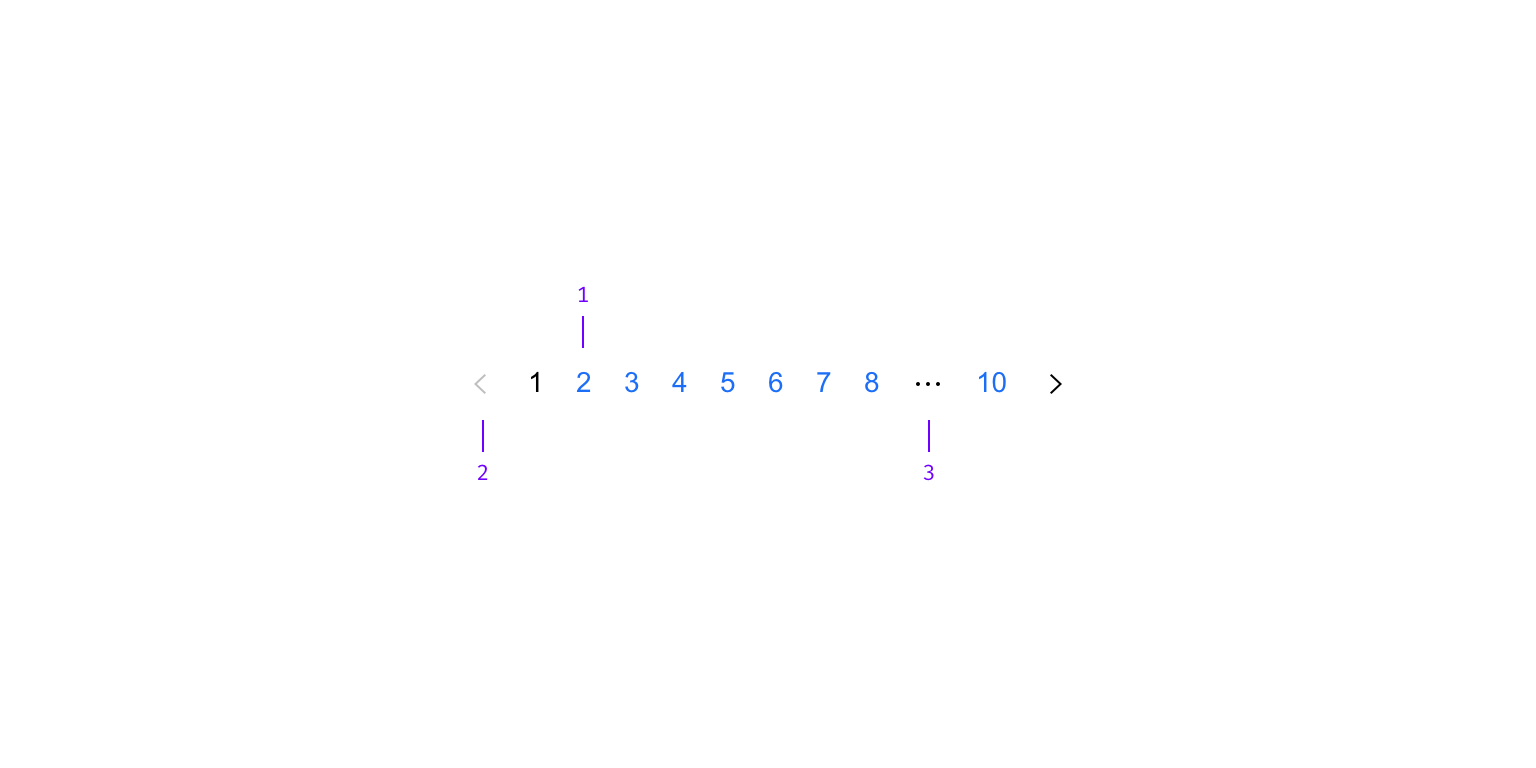
Строение компонента

- Ссылка на страницу
- Кнопка иконка
- Page select
Ссылка на страницу
Позволяет пользователю перемещаться на конкретную страницу
Кнопка иконка
Переключает страницы на предыдущую/следующую
Page select
Кнопка иконка с многоточием. Позволяет пользователю переключиться на необходимую скрытую из списка страницу, с использованием нативного селекта
Встроенные компоненты
Цвета
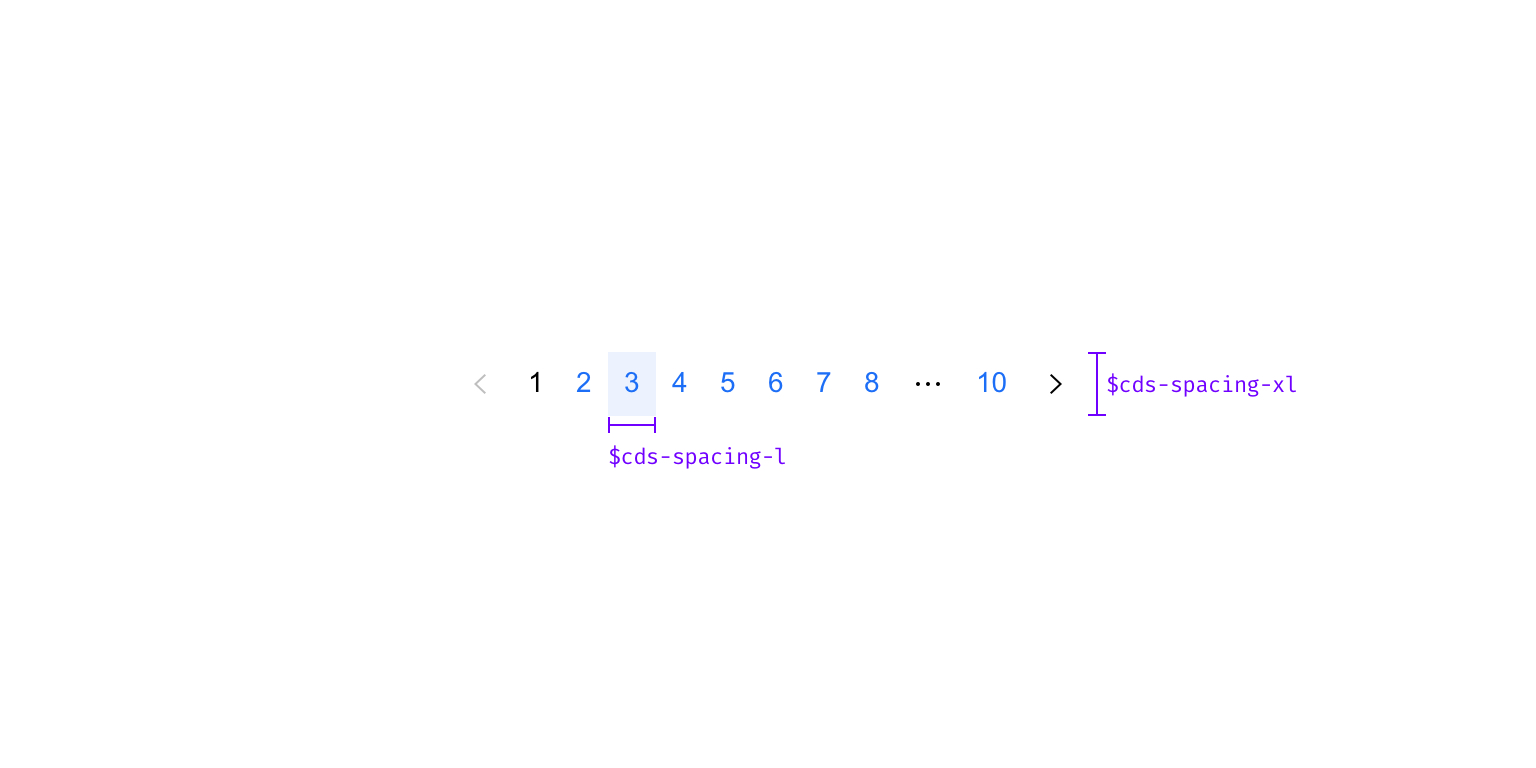
Размеры

Типографика
Поведение

Располагается снизу таблицы
- При клике на номер страницы, ссылка на эту страницу меняет состояние на selected и становится неактивной для клика
- Page select является селектом-кнопкой — по клику открывает нативный селект со списком страниц
- После выбора страницы иконка многоточия заменяется цифрой, соответствующей странице
- При клике на другие страницы, значение Page select сбрасывается на иконку многоточия
- Если пользователь находится на первой странице — кнопка «назад» неактивна
- Если пользователь находится на последней странице — кнопка «вперед» неактивна