Используется
-
Для экономии места в интерфейсе, когда нужно скрыть дополнительные пункты меню, ссылки и действия. По умолчанию открывается вниз с выравниванием по правому краю от кнопки.
-
Чтобы визуально «разгрузить» интерфейс от отображения повторяющихся списков доступных действий.
Не используется
- В качестве элемента формы.
Правильно/неправильно
Если хотя бы в одном из блоков на странице доступно более одного действия, используйте меню действий во всех остальных блоках
Не используйте меню действий только в одном из одинаковых блоков на странице, если в нем доступно более одного действия
Для обозначения единстенно возможного действия используйте кнопку-иконку
Не используйте разные компоненты в одинаковых блоках для обозначения действий
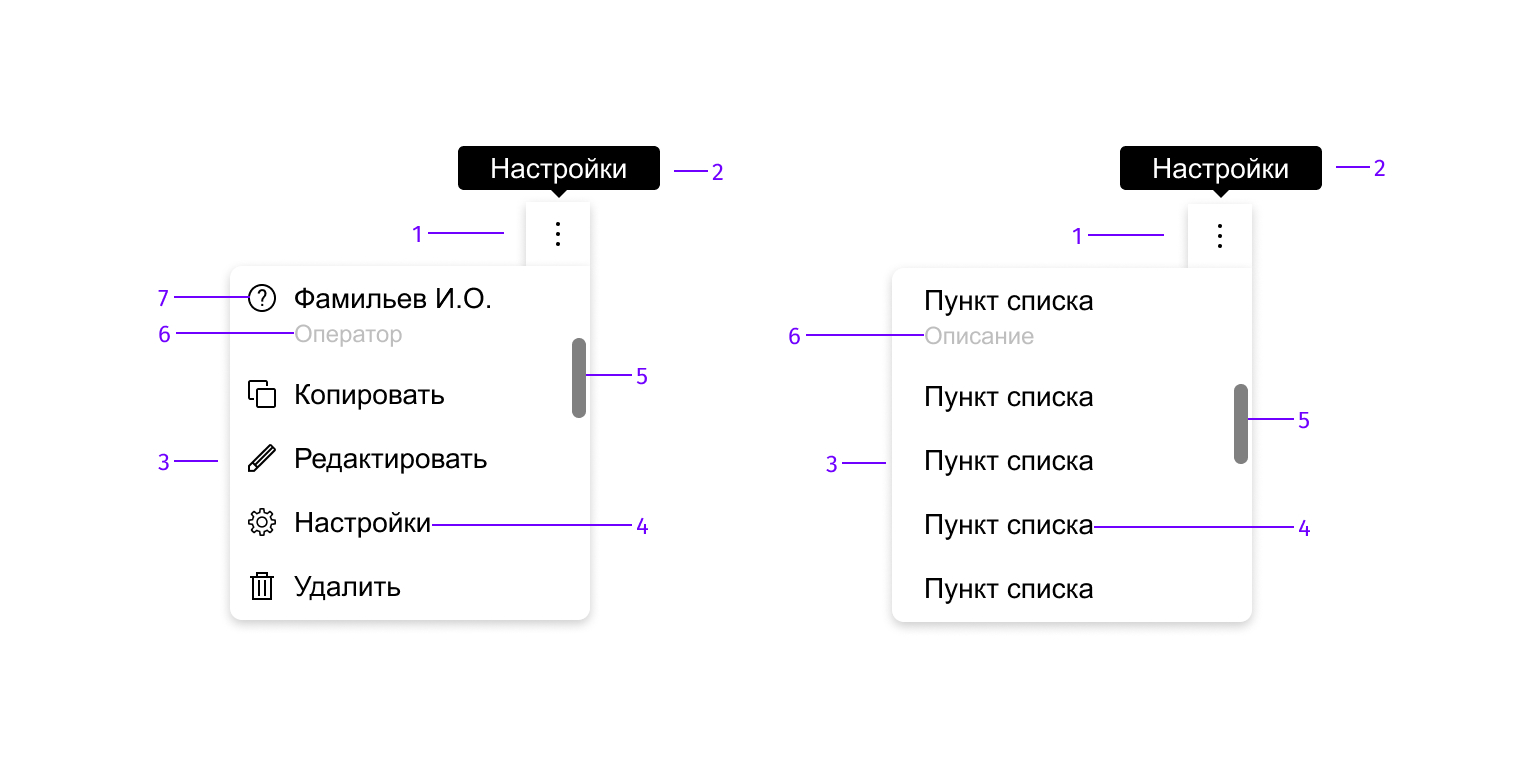
Строение компонента

- Кнопка иконка
- Тултип
- Подложка
- Элемент списка
- Скролл
Overflow menu с иконками и описанием

- Кнопка иконка
- Тултип
- Подложка
- Элемент списка
- Скролл
- Описание
- Иконка
Кнопка иконка
Вызывающий элемент
Тултип
Подсказка пользователю
Подложка
Контейнер, в котором располагаются пункты меню
Элемент списка
Пункт меню или ссылка
Скролл
Нативный скролл, появляющийся если пункты не помещаются в заданную высоту выпадающего списка
Встроенные компоненты
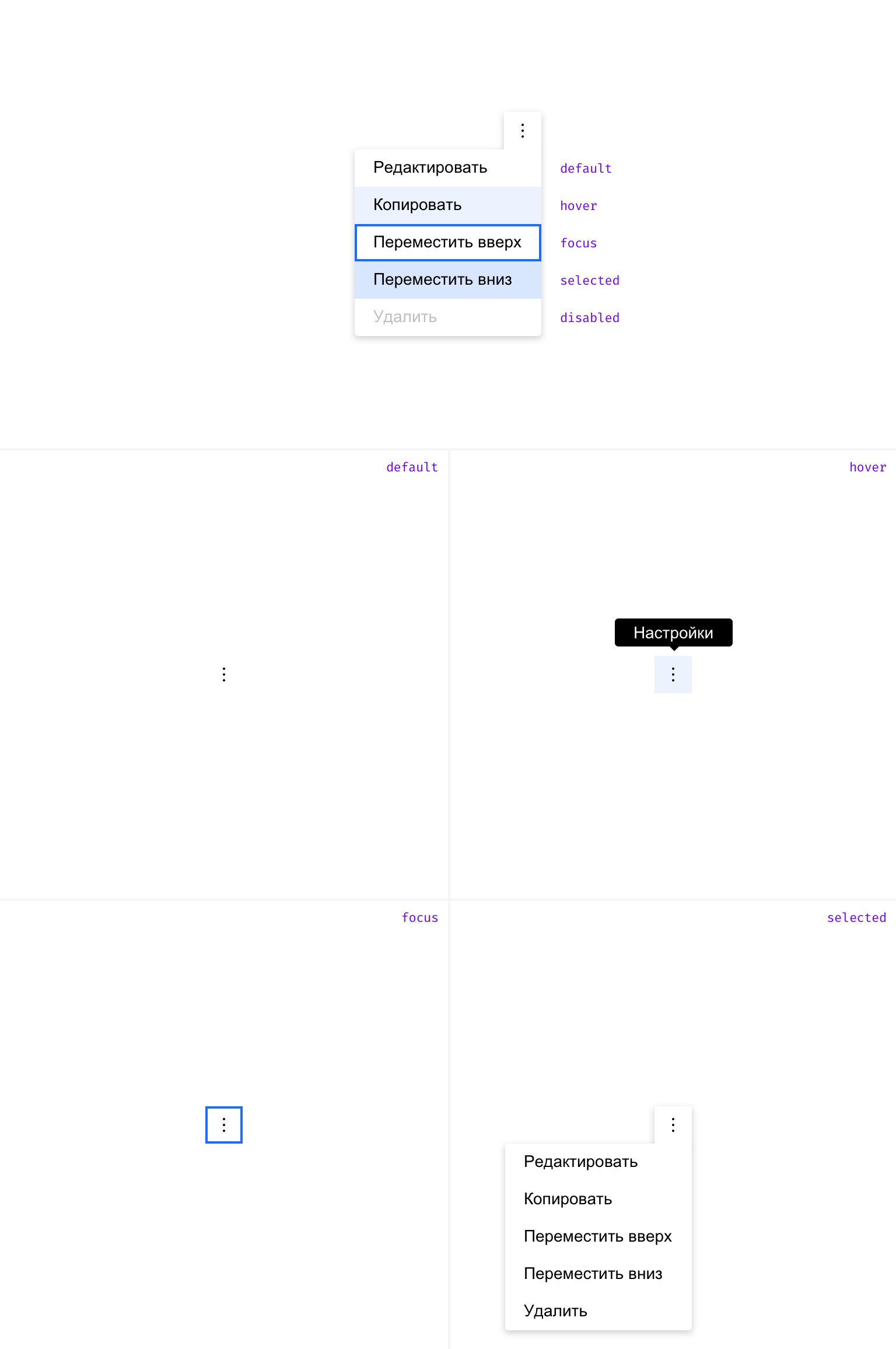
Цвета
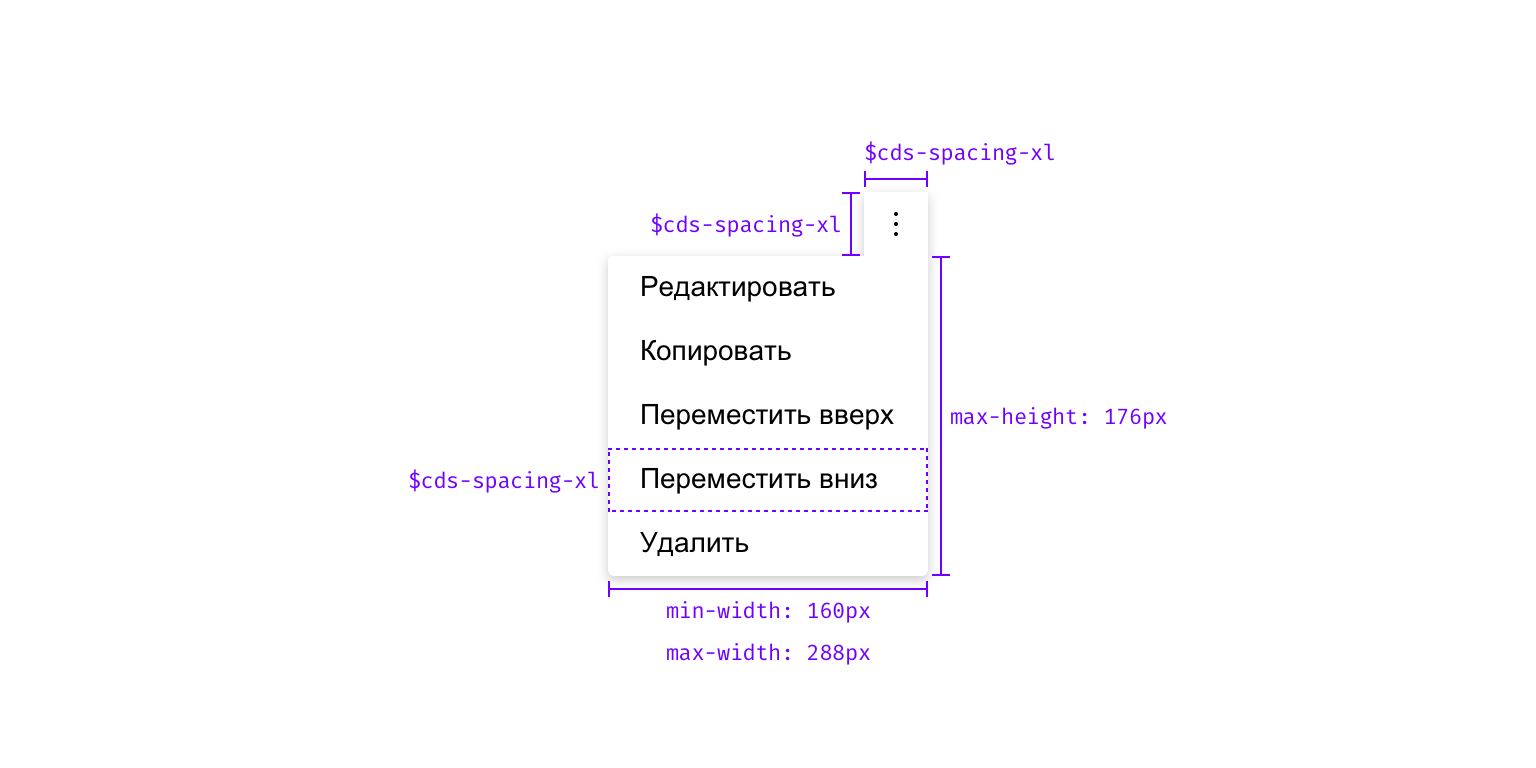
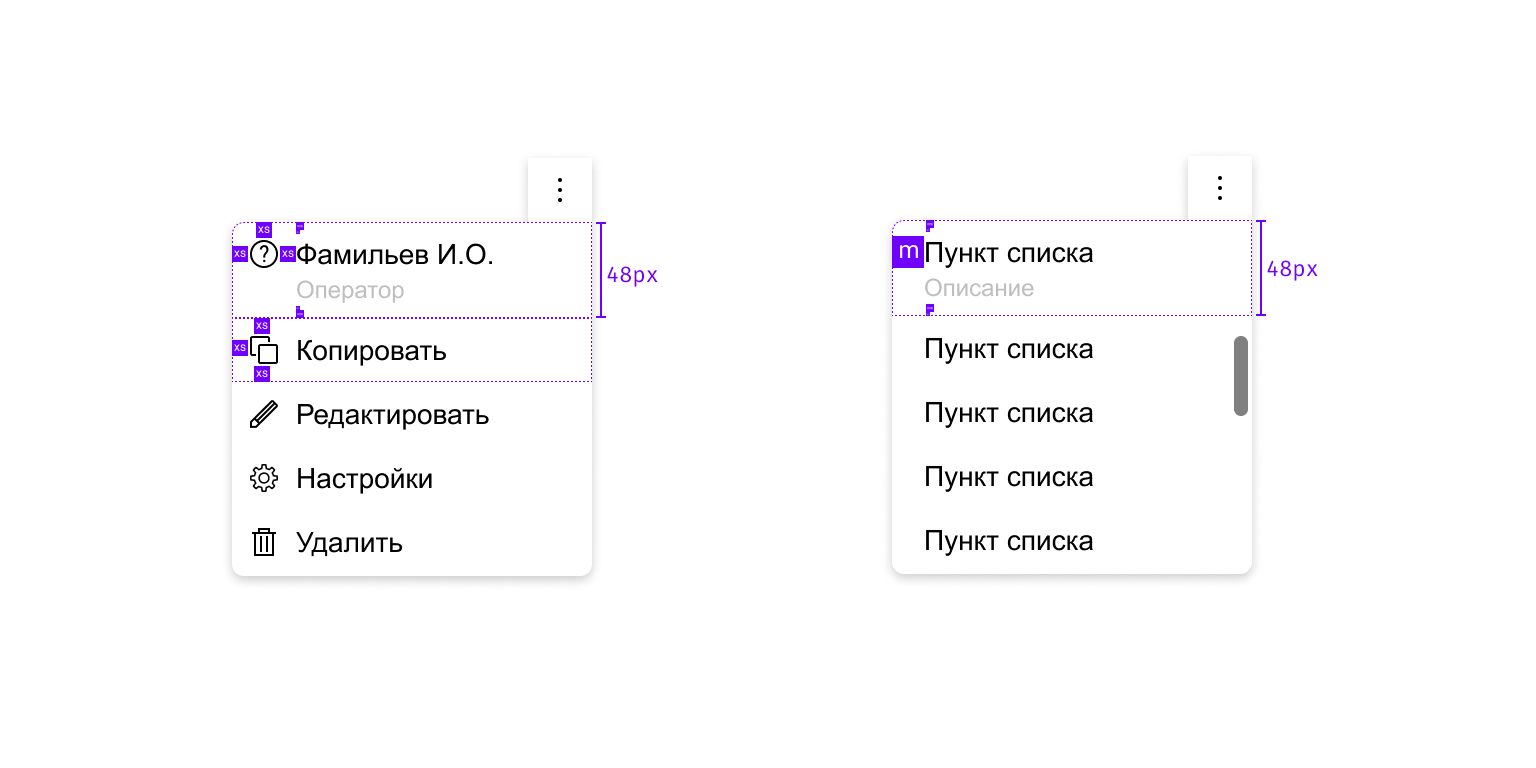
Размеры

Overflow menu с иконками и описанием

Overflow menu с иконками и описанием
Все элементы списка должны быть либо с иконками, либо без
Нельзя совмещать разные элемента списка в одном меню
Типографика
Поведение

Компонент может располагаться в любом месте интерфейса, основное применение — тулбар в таблицах.
Кнопка иконка
- При наведении на кнопку иконку появляется Tooltip в качестве лейбла.
- Позицию Tooltip можно настроить — сверху/снизу/слева/справа и выравнивание start/center/end.
Подложка
- Подложка появляется по нажатию на кнопку иконку и всплывает поверх всех элементов на странице.
- По умолчанию подложка открывается вниз и прижата к правому краю кнопки иконки.
- Опционально может раскрываться сверху, снизу и выравниваться слева или справа относительно кнопки.
- При клике в любом месте за пределами подложки компонент закрывается, открытая подложка не блокирует скролл и нажатия на другие контролы на странице.
Элемент списка
- Можно выбрать только один вариант
- После выбора пункта, список закрывается
- Максимальное количество пунктов в вызывающем элементе 5, далее появляется нативный скролл