О сетке
В пользовательских интерфейсах размер экрана определяется устройством и выбранным пользователем размером окна. Мы можем знать содержание заранее, или содержание может быть динамическим. Внимательно определите цель пользователя для их экранного пространства, особенно при отображении динамического контента. Если цель пользователя — увидеть больше элементов, масштабируйте количество столбцов, разбивая фиксированные поля на листы. Если пользователь хочет видеть больше контента в каждом элементе, масштабируйте поля и используйте фиксированное количество столбцов.
Сетка и единицы измерения
Основной единицей измерения сетки является 8-пиксельная квадратная мини-единица. Вся сетка состоит из кратных мини-единиц: колонки, строки, внешние (поля) и внутренние отступы. Мини-единицы позволяют поддерживать визуальный ритм, адаптируясь к контенту. В зависимости от breakpoints мини-единицы разделяют экран на фиксированную основную сетку, а так же заполняют собой по ширине и высоте ячейки резиновой сетки. Размеры ячеек фиксированной и резиновой сетки всегда кратны мини-единице. Поля и отступы всегда фиксированны и кратны мини-единицам. Размеры ячеек определяются путем применения шкалы размеров, основанной либо на фиксированных мини-единицах, либо на ширине резиновых столбцов. Независимо от того, как построена сетка, убедитесь, что общий макет имеет визуально определенные вертикальные и горизонтальные линии, по которым выравниваются объекты. Горизонтальное и вертикальное выравнивание одинаково важны — глаз может следовать за содержанием более легко, увеличивая восприятие визуальной гармонии.
Используется
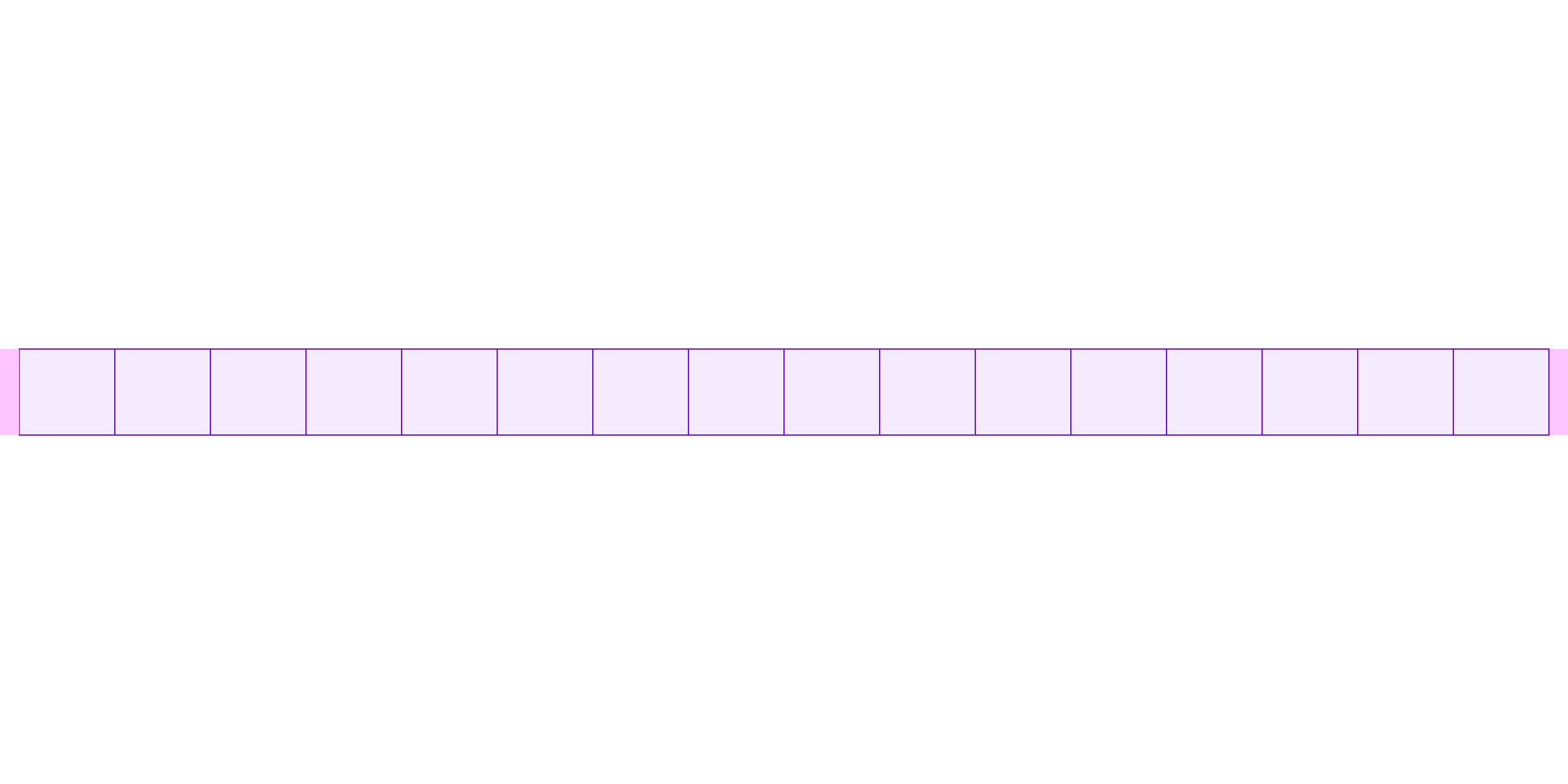
Резиновая сетка

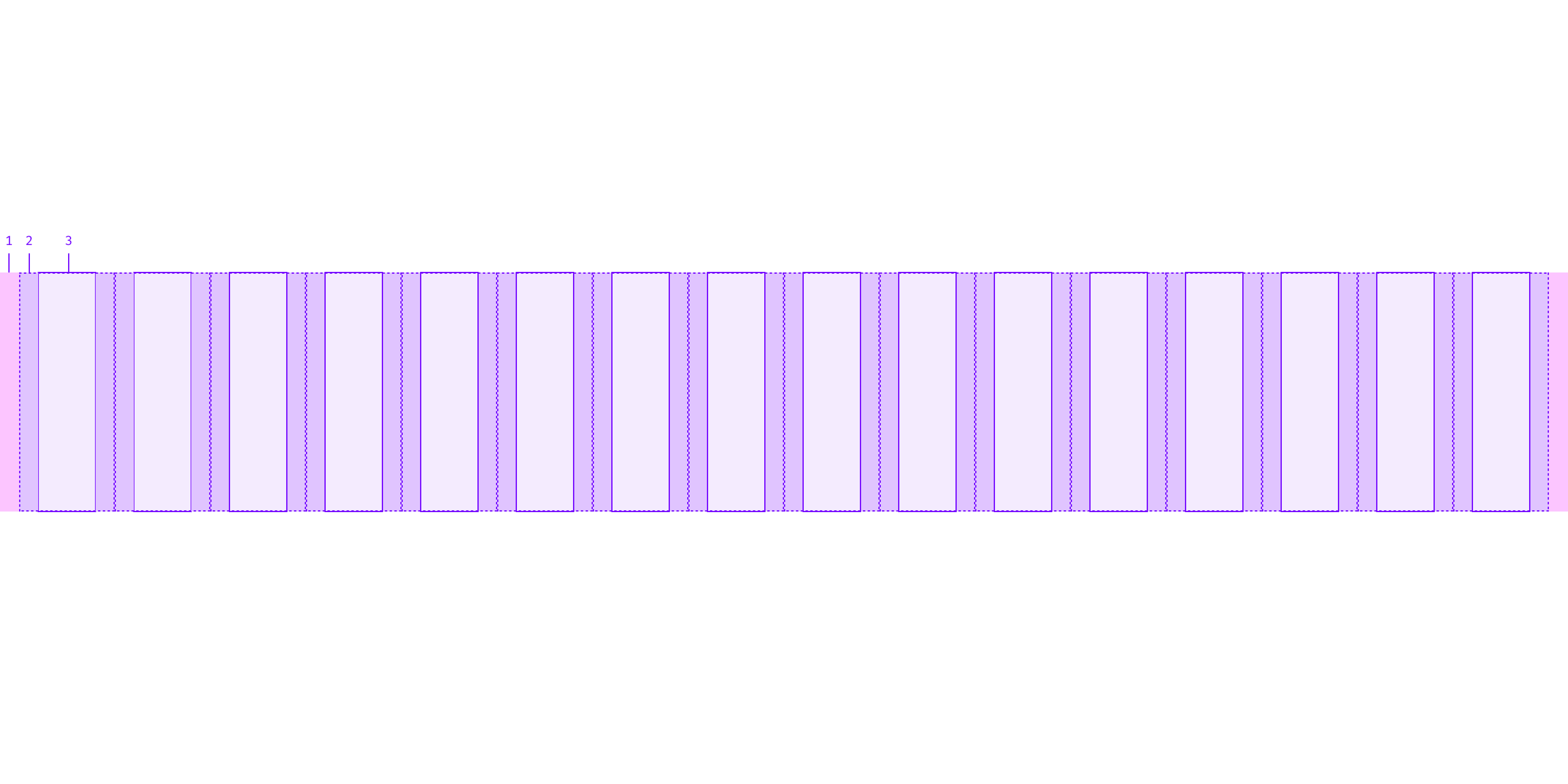
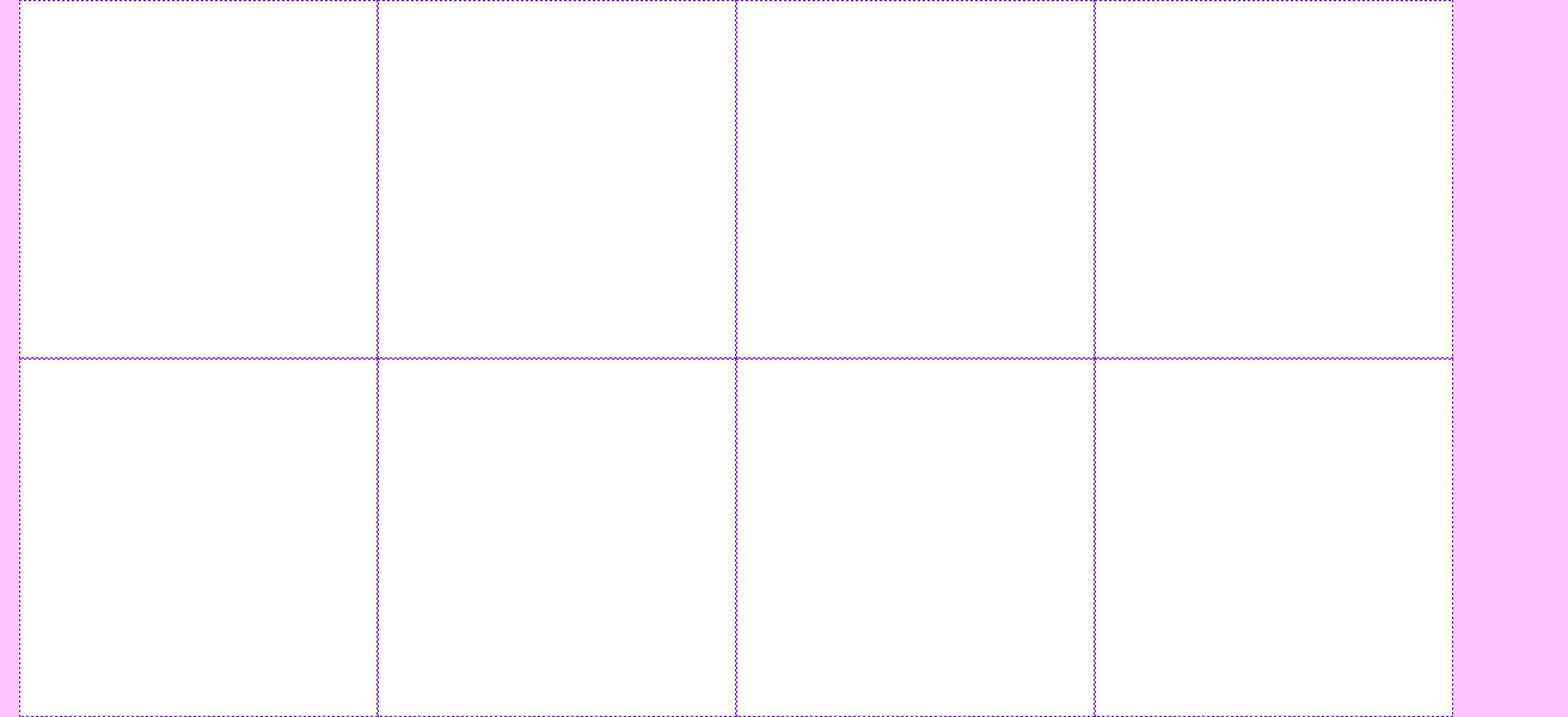
Резиновая сетка идеальна для редактируемого контента, дашбордов, изображений, видео, визуализаций данных, и т.д. В каждом случае масштабирование размера данных важнее для пользователя, чем масштабирование количества данных. В резиновой сетке, мы делим ширину пополам, чтобы создать столбцы, повторяя по мере необходимости. В каждом breakpoints количество столбцов фиксировано, а ширина столбца кратна мини-единицам. Высота строки кратна размеру столбца в соответствии с рекомендуемыми соотношениями сторон. Отступы и граница фиксированны, при этом отступы могут отстутствовать у всей секти, строки или индивидуально у блока. Между breakpoints фактическая ширина столбца — это процент от площади сетки, а не мини-единиц. Содержание масштабируется плавно.
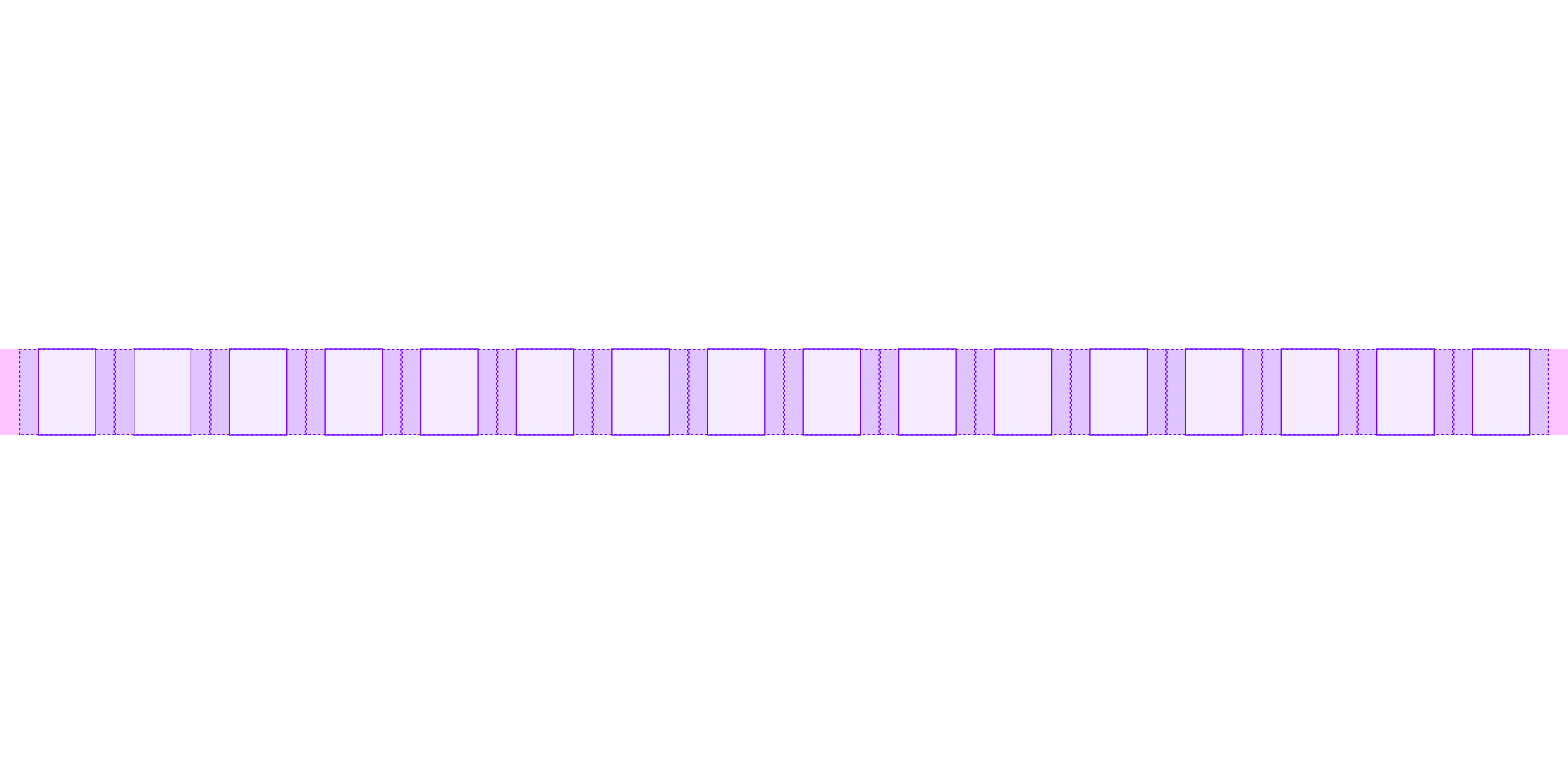
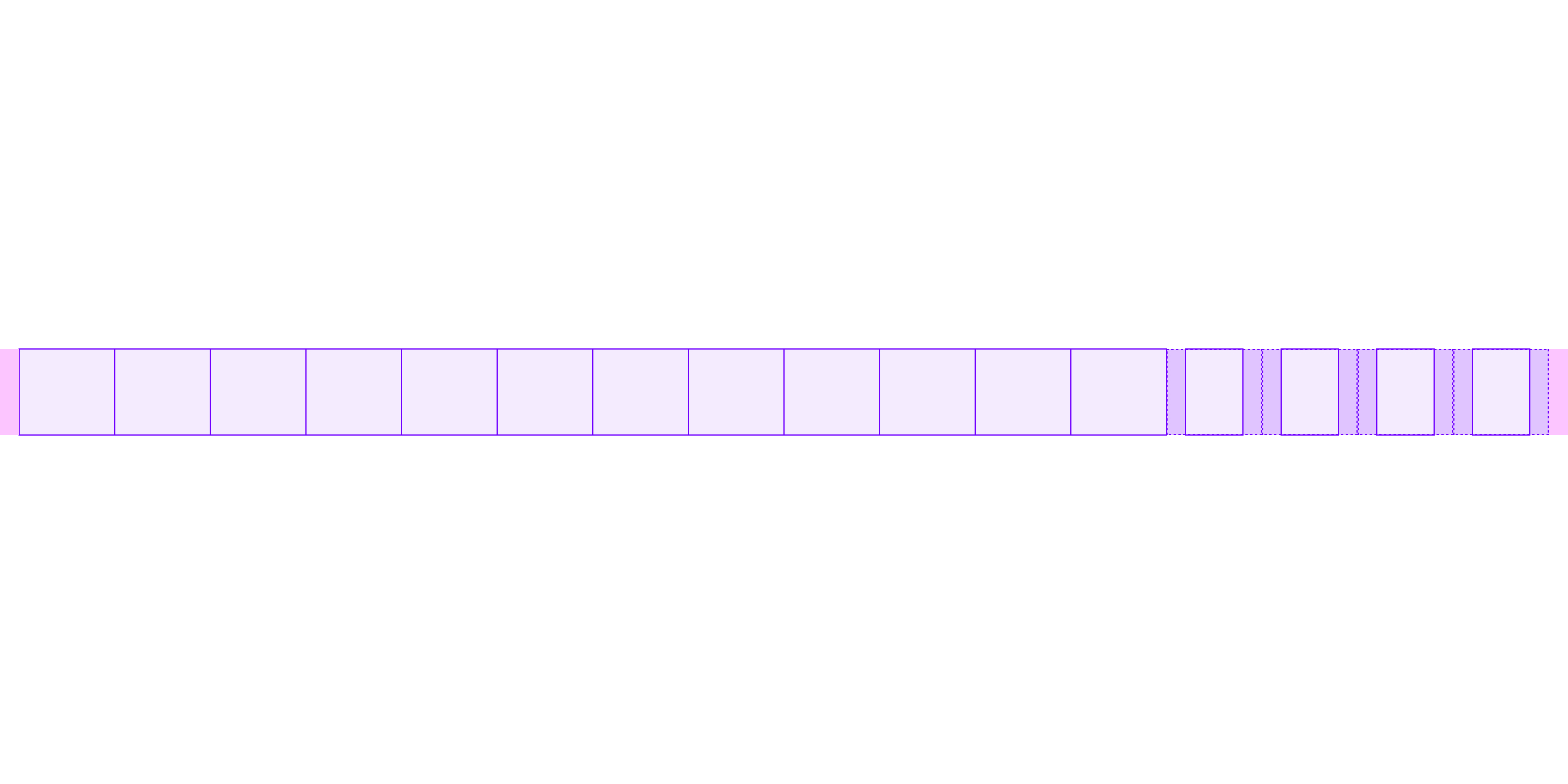
Конденсированная сетка

Колонки в конденсированной сетке в сумме отступов дают 2px. Полезно для резиновых макетов. Строки так-же имеют поля в 2px между друг другом, чтобы соответствовать отступам колонок. Этот режим сетки чаще всего используется в комбинации с другими режимами сетки и требует понимания комбинации разных видов сетки.
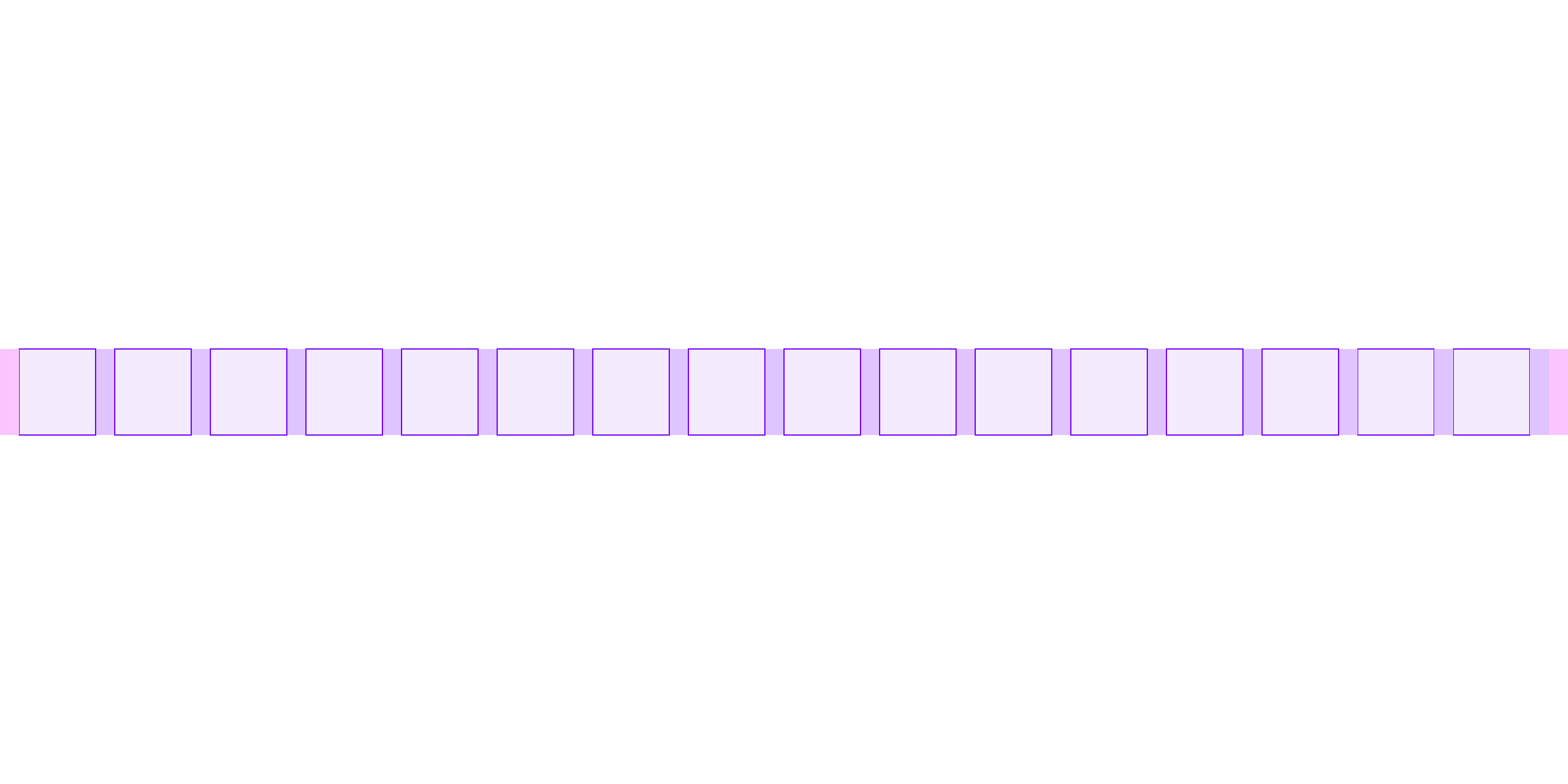
Узкая сетка

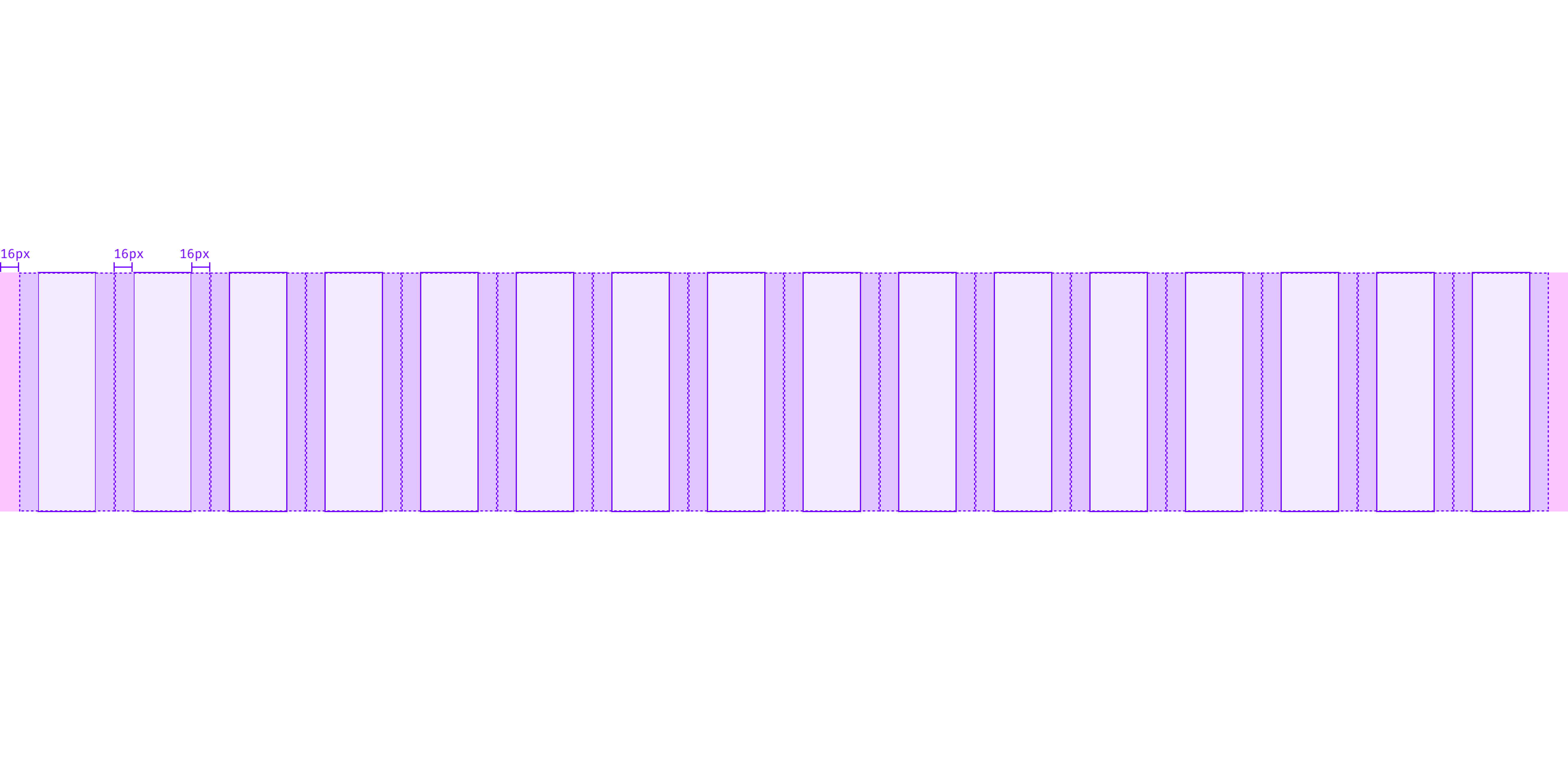
Этот вид сетки (не тип) используется в комбинации с другими сетками для того, чтобы дать больше возможностей типографского выравнивания. С узкой сеткой контейнер, содержит отступы 16px, позволяя заголовкам и тексту вне контейнеров выравниваться относительно текущего контейнера и компонентов. Это расположение может быть легко отражено для размещения языков, читаемых справа налево, таких как арабский или иврит. Между колонками отступ в 16px, чтобы соответствовать желобу, при помощи отключения у колонок левого отступа.
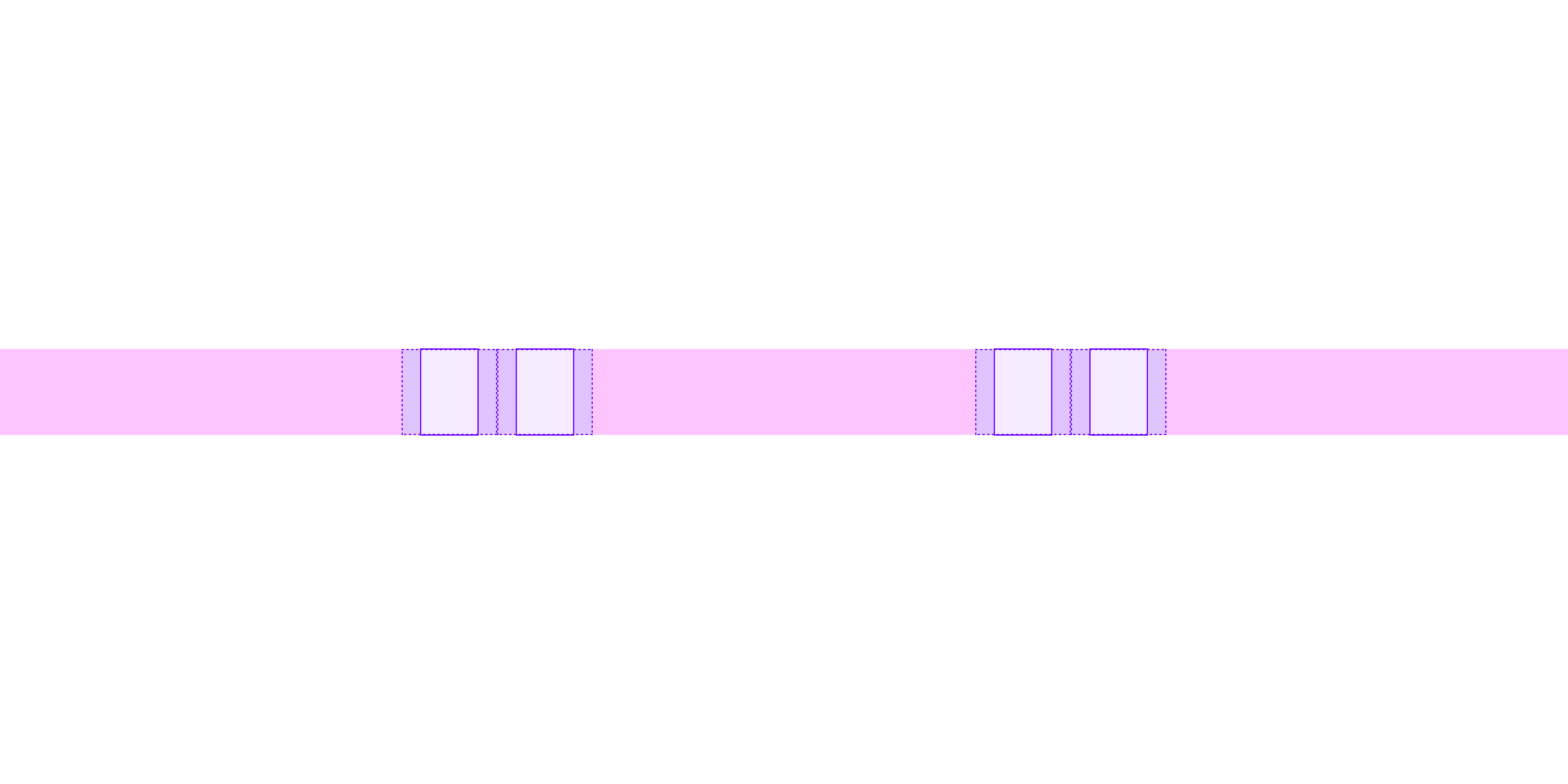
Комбинация видов сетки
 Вы можете использовать строки, чтобы смешивать и сочетать режимы сетки. В этой ситуации поля снизу между колонками могут различаться. Из-за таких сценариев, как использование таблиц, где текст ячейки не совпадает с текстом страницы - как режим узкой сетки, так и конденсированная сетка чаще всего используются вместе с режимом резиновой сетки.
Вы можете использовать строки, чтобы смешивать и сочетать режимы сетки. В этой ситуации поля снизу между колонками могут различаться. Из-за таких сценариев, как использование таблиц, где текст ячейки не совпадает с текстом страницы - как режим узкой сетки, так и конденсированная сетка чаще всего используются вместе с режимом резиновой сетки.
Примеры использования
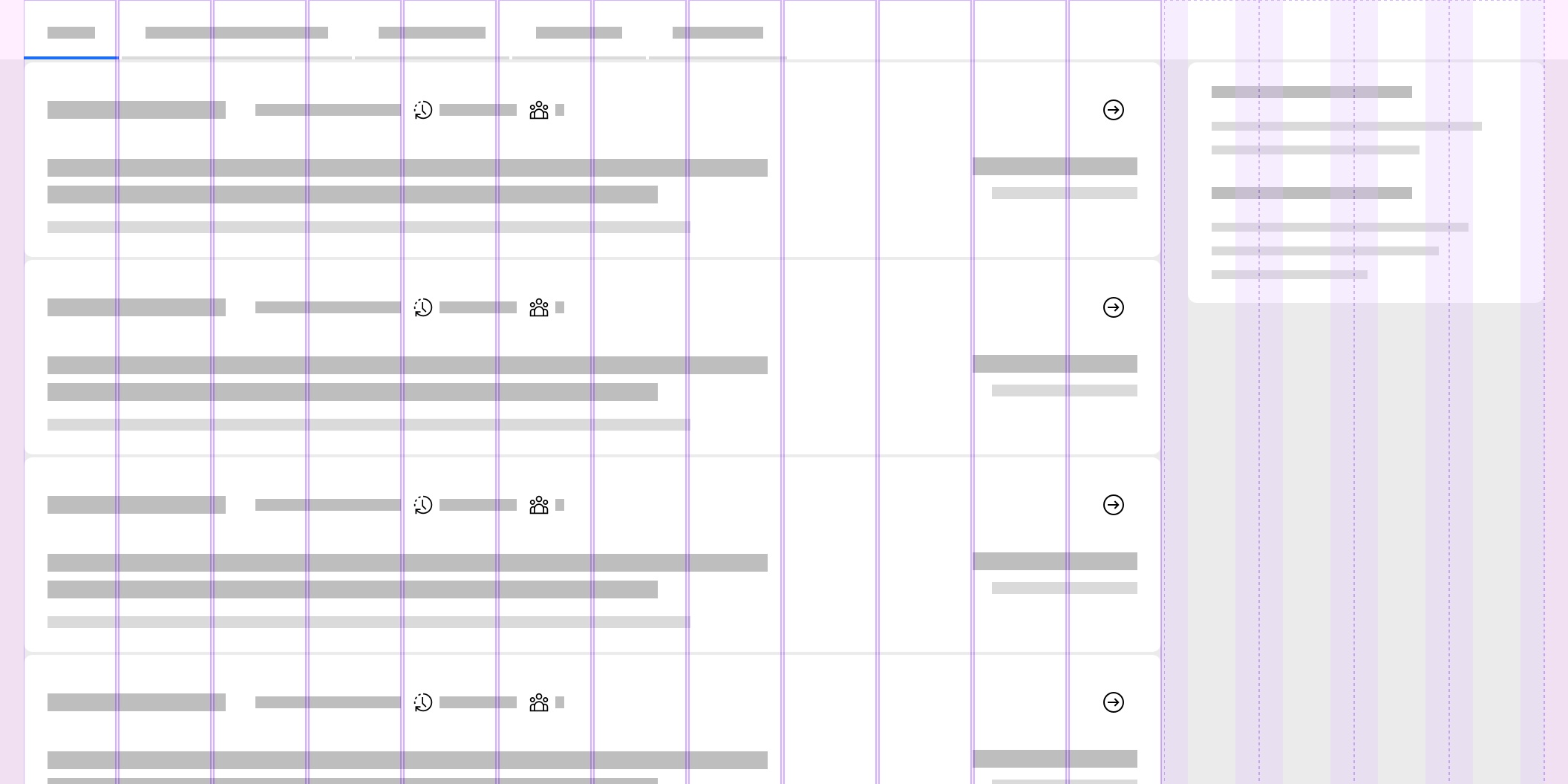
Резиновая сетка

Конденсированная сетка

Узкая сетка

Комбинация видов сетки

Строение компонента

- Внешний отступ
- Внутренний отступ
- Колонка
Внешний отступ
Поля присутствуют на всех breakpoints, кроме самого маленького и всегда имеют фиксированный размер в пределах breakpoints, даже если сетка резиновая.
Внутренний отступ
Отступы всегда фиксированны и кратны мини-единице: 16 пикселей на всех стандартных breakpoints. Всегда выравнивайте контент по внутренним отступам. Обратите внимание, что некоторые графические редакторы по умолчанию добавляют отступы в текстовые поля; установите флажок "text box padding" и при необходимости удалите его. Отступы могут как присутствовать, так и отсутствовать.
Колонка
Колонки могут быть с автоматической шириной или занимать свободное пространство.
Breakpoints
Рекомендуемый набор стандартных breakpoints для поддержания целостности макета по размерам экрана. При необходимости добавьте кастомные breakpoints для нестандартных ситуаций, написав собственные медиа-запросы и правила CSS.
| Breakpoint | Value (px/rem) | Columns | Size (%) | Size | Padding | Margin |
|---|---|---|---|---|---|---|
| Extra-Small | 320 / 20 | 4 | 25% | 80px | 16px | 0 |
| Small | 672 / 42 | 8 | 12.5% | 80px | 16px | 16px |
| Medium | 1056 / 66 | 16 | 6.25% | 64px | 16px | 16px |
| Large | 1312 / 82 | 16 | 6.25% | 80px | 16px | 16px |
| Extra-Large | 1584 / 99 | 16 | 6.25% | 96px | 16px | 24px |
Размеры

| Элемент | Свойство | Токен | Значение |
|---|---|---|---|
| Внешний отступ | margin-left, margin-right | 16px | |
| Внутренний отступ | padding-left, padding-right | 16px |
Блоки
Фиксированные блоки
Сетка может содержать фиксированные блоки с блочными фиксированными элементами в них, например иконки в панели инструментов. Блоки при этом переносятся на следующую строку.
Выберите базовый размер из шкалы размеров, затем создайте каждый блок в кратных базовому размеру, следуя рекомендуемым соотношениям сторон. Сетка появляется, когда каждый блок использует кратный базовый размер. Следование этому методу обеспечивает правильную последовательность размеров блоков.

Гибридные блоки
Гибридные коробки имеют разные правила масштабирования в каждом измерении, поэтому они не используют пропорции. Когда пользователь изменяет размер браузера, ожидая, что содержимое будет масштабироваться в одном измерении, но не в другом, используйте гибридные поля. Шкала размеров поможет определить фиксированный размер блока. Используйте кратные ширины столбцов для определения размера резиновой сетки.
Фиксированный базовый блок
Фиксированная шкала размеров состоит из кратных мини-единиц, и используется для изменения размеров значков, блоков и вертикальных полей.
| Sizing scale (px) | Mini units |
|---|---|
| 8 | 1x |
| 16 | 2x |
| 24 | 3x |
| 32 | 4x |
| 48 | 6x |
| 64 | 8x |
| 80 | 10x |
Резиновый базовый блок
Для резиновой сетки ширина колонки является базовым блоком. Может занимать несколько столбцов, при этом высота кратна ширине столбца. Используется для: ведущий блок на странице, модальные окна и т. д. Для определения размера используется таблицу breakpoints.
Масштабирование нескольких блоков
Для масштабирования необходимо определить базовый размер и умножить его на необходимое число. Для размеров необходимо учитывать соотношение сторон.
Порядок и смещение блоков
Порядок и смещение каждого блока можно менять на всех доступных breakpoints.