Описание Вариаций
| Вариация | Описание |
|---|---|
| По умолчанию | Заголовок и описание. Используются, когда пользователь не может повлиять на появление контента. |
| C кнопкой | Используется, если пользователь может повлиять на появление контента или выполнить целевое действие страницы или блока. |
| C изображением | Изображение предоставляет дополнительную контекстную информацию. Используется, если нужно привлечь дополнительное внимание к элементу интерфейса или если текстовой информации недостаточно. |
| C изображением и кнопкой | Используется, если есть необходимость в добавлении визуального образа, когда пользователю доступно целевое действие. |
Используется
- Пользователь ещё не создал никакой контент, поэтому нет данных для отображения. .
- Отображение данных ограничено условиями сценария. Пользователю недоступен контент элемента.
- Пользователь завершил все необходимые действия и больше нет данных для отображения.
Не используется
- Для отображения ошибок.
- Для уведомлений о событиях на уровне приложения. Используйте Notification
Правильно и неправильно
Используйте вариации компонента в соответствии с конкретным сценарием. Правильная вариация формирует представление пользователя об отсутствующем контенте, содержит полезную информацию или помогает решить проблему.
Пользователь может повлиять на появление контента, и его необходимо направить к целевому действию. Используйте вариацию с кнопкой.
У пользователя нет возможности повлиять на появление контента. В описании нельзя использовать ссылку.
Примеры использования
По умолчанию
Используйте в случаях, когда информация отсутствует, но пользователь не может повлиять на её появление. Сообщите, что произошло и предоставьте информацию о дальнейших действиях. Используйте изображение только если текстового описания недостаточно.

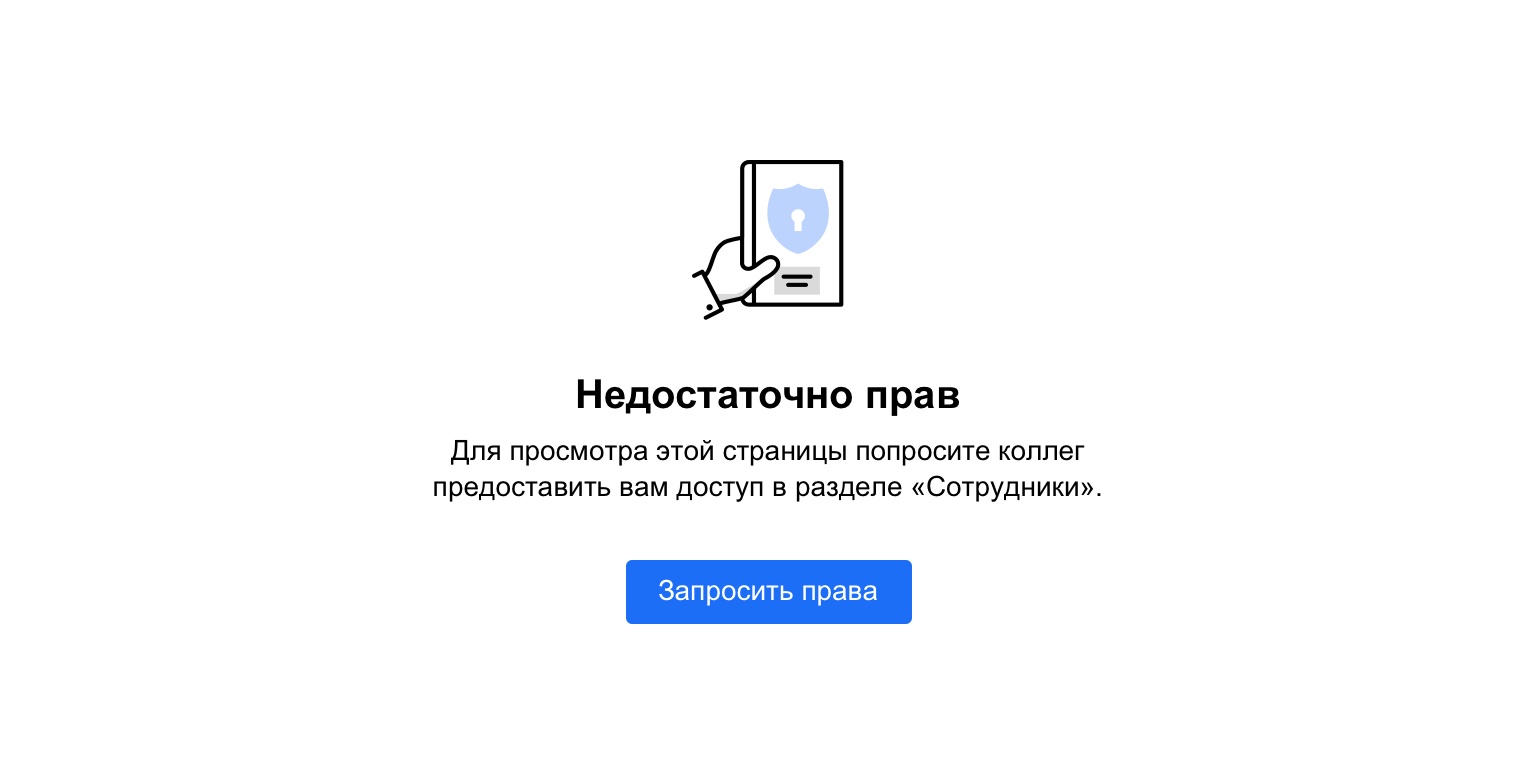
С кнопкой
Используйте, если пользователю доступно действие в сценарии. Пользователь может повлиять на контент этого блока, и его необходимо направить к целевому действию. Используйте Primary button, если это основной сценарий страницы. Если на странице уже есть целевое действие — используйте Secondary button

С изображением
Изображение добавляет контекст в сценарий и подчеркнёт его ценность. Не используйте изображение только для того, чтобы заполнить пустое пространство. Подбирая визуальный образ, концентрируйтесь на открытии новых возможностей для пользователя, а не на отсутствии контента в данный момент. Подробнее о подборе изображений.

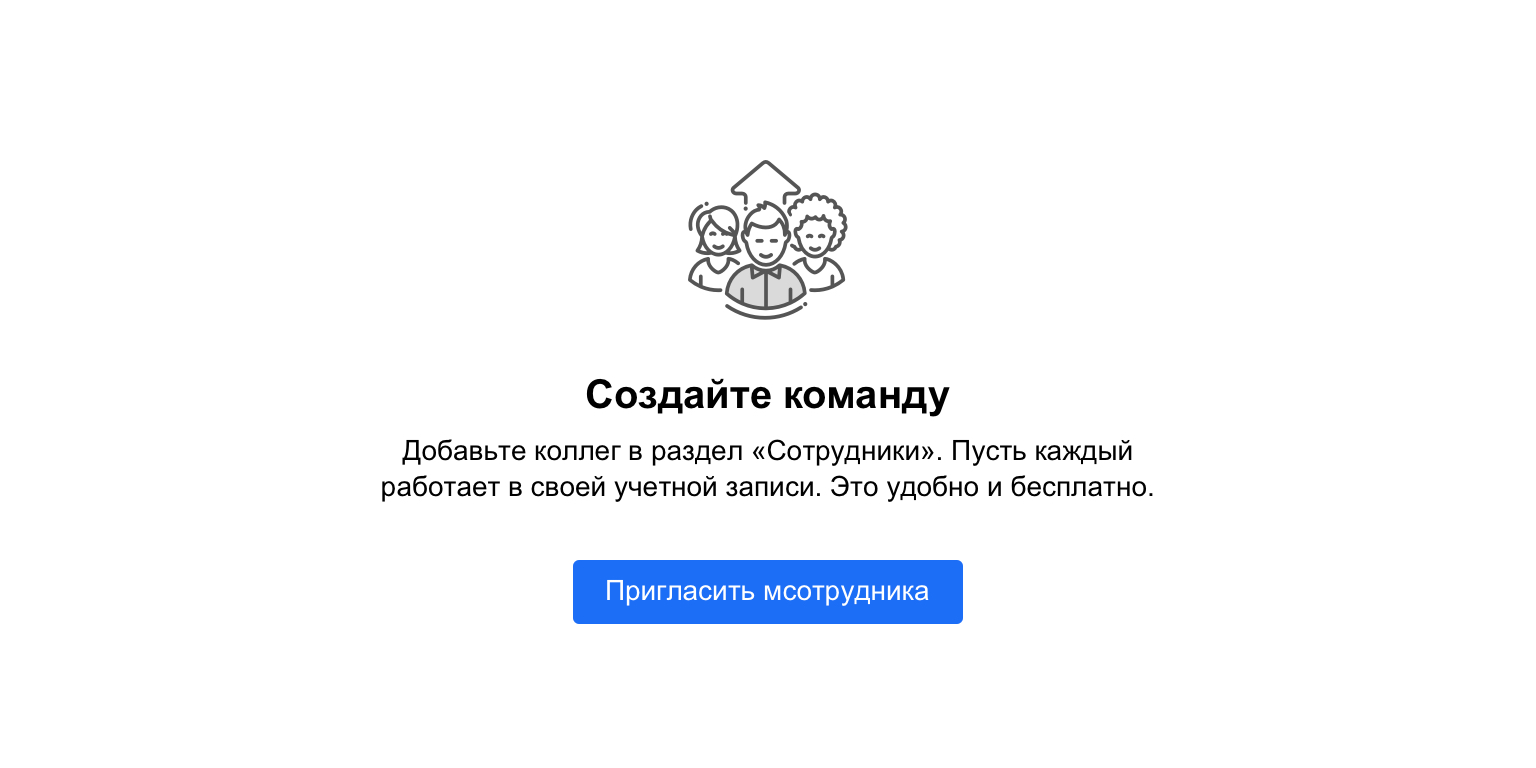
С изображением и кнопкой
Используйте, если пользователю доступно целевое действие сценария. Изображение добавит контекст и закрепит смысл сообщения или функции при помощи визуального образа.

Может использоваться в компонентах:
Все сценарии использования можно увидеть здесь
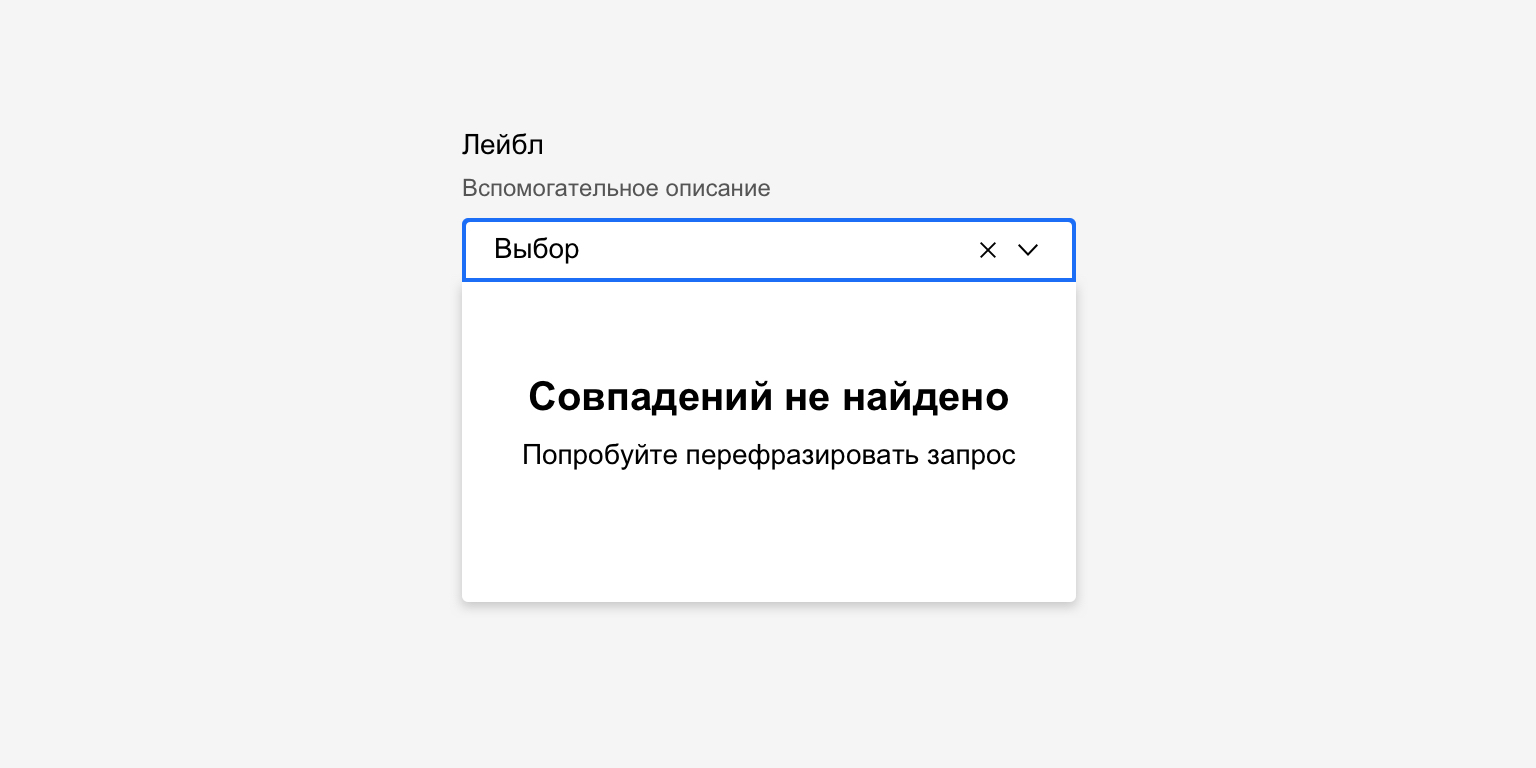
- Combobox - отсутствие данных после завершения процесса

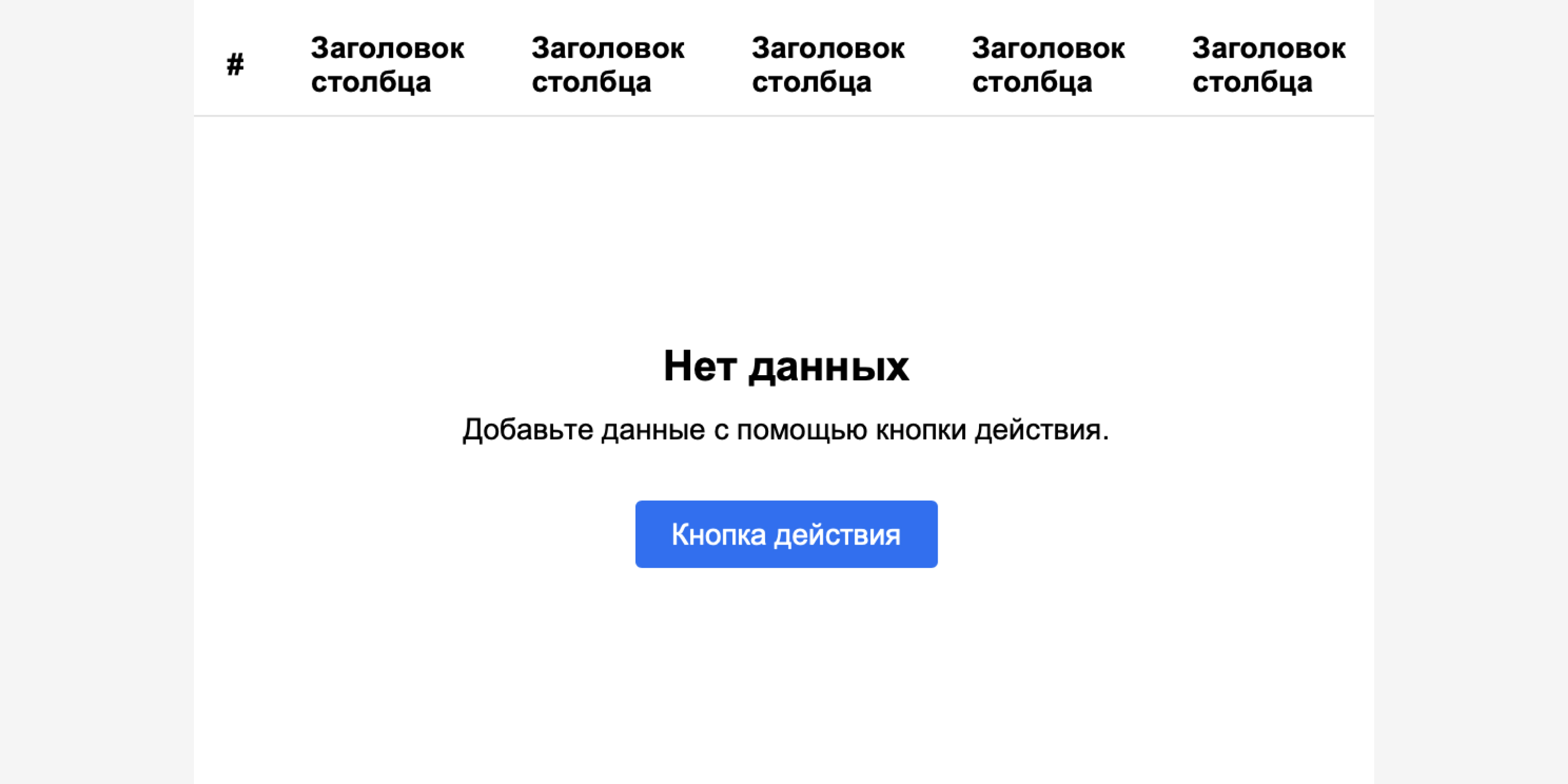
- Table - отсутствие данных после взаимодействия

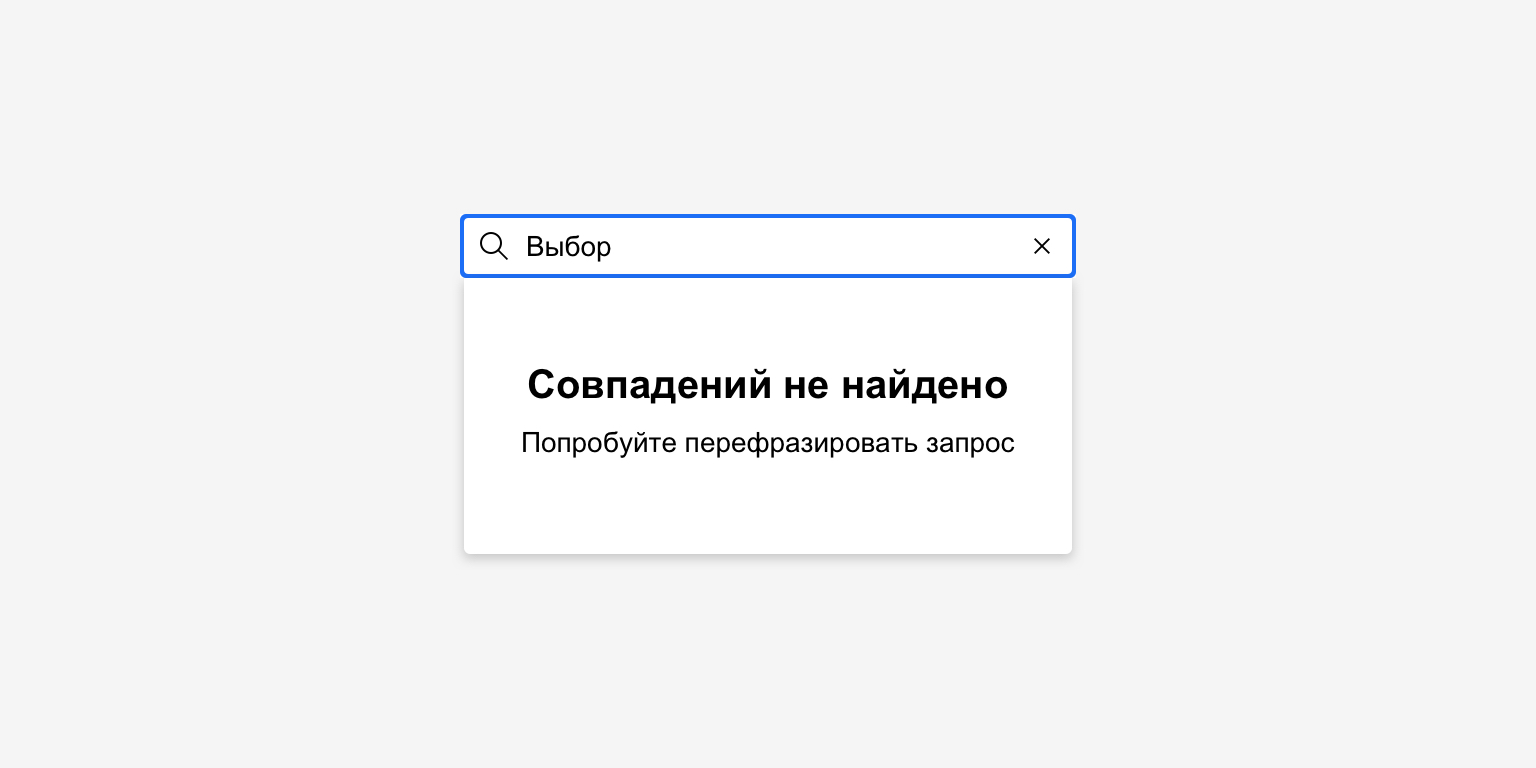
- Search - отсутствие данных после завершения процесса

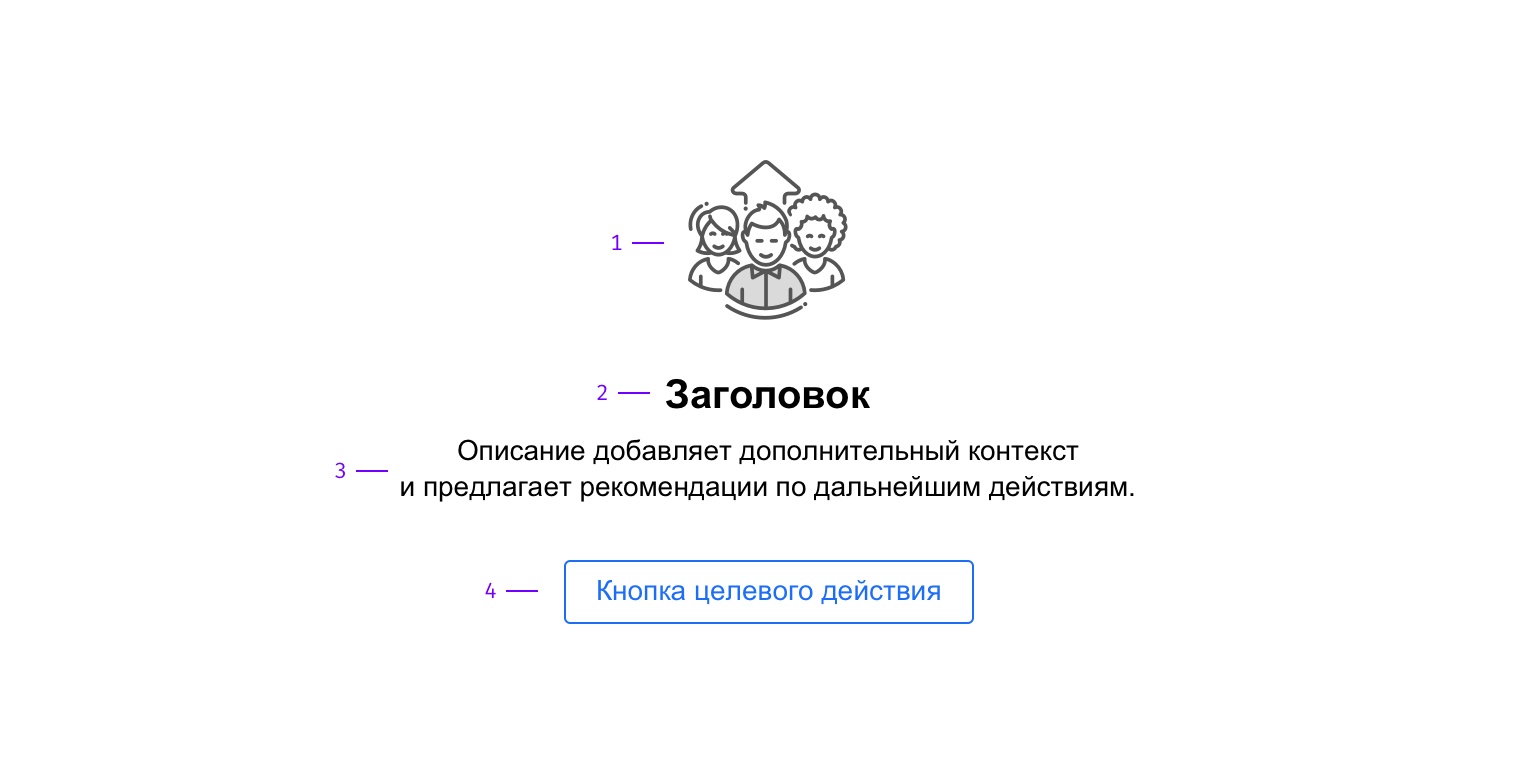
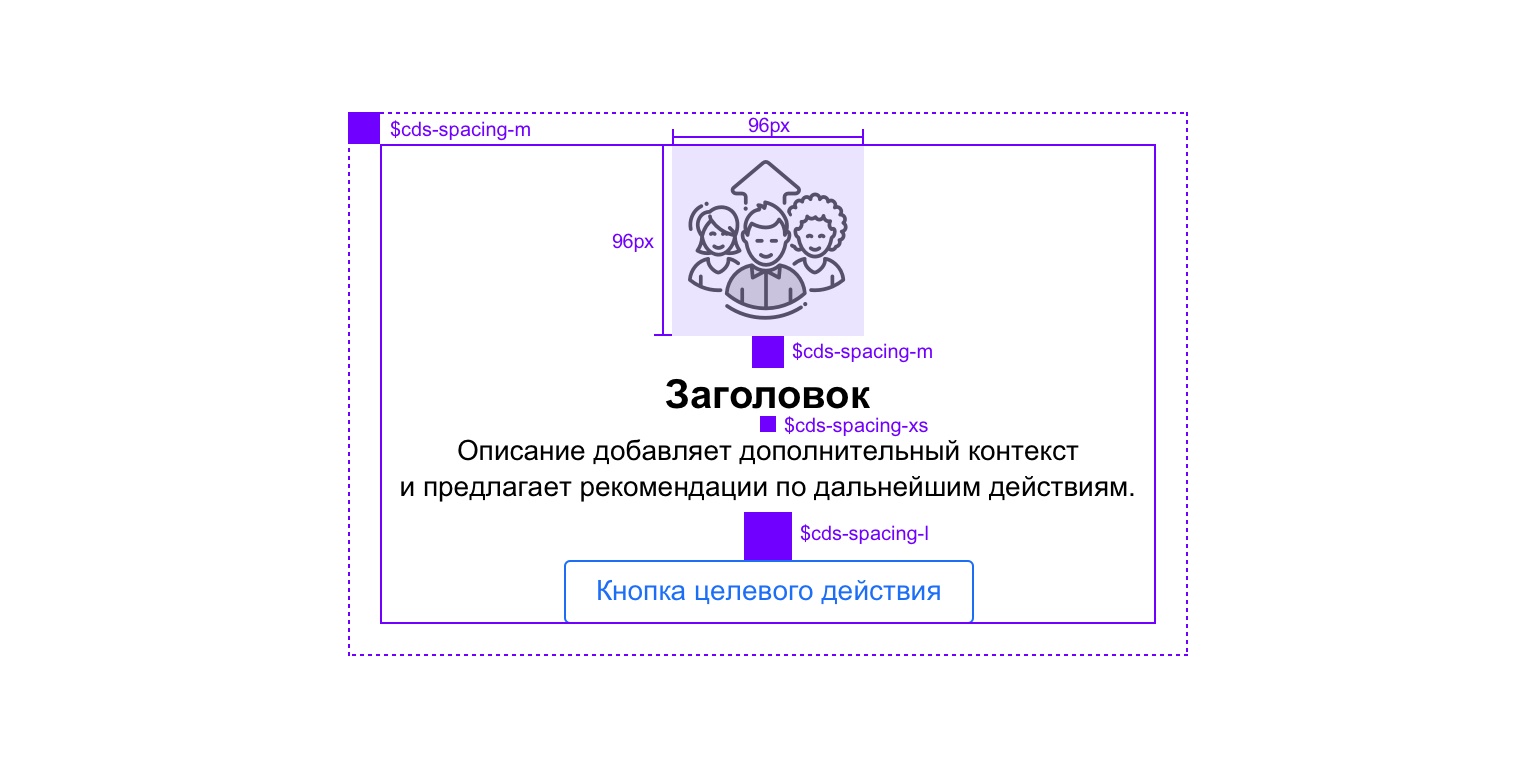
Строение компонента

- Изображение (опционально)
- Заголовок
- Описание
- Кнопка (опционально)
Изображение
Простое изображение, с нейтральным или ироничным характером, которое соответствует бренду продукта. Используйте изображение, которое добавит контекст и закрепит смысл сообщения. В позитивную обратную связь добавляйте изображения, которые усилят эмоциональный эффект от успеха взаимодействия. Не используйте бессмысленные изображения. Подробнее о подборе изображений.
Заголовок
Слоган, который передаёт цель экрана и объясняет какие данные здесь появятся при дальнейшем взаимодействии. Подробнее о написании заголовка.
Описание
Дополнительная информация о причине отсутствия или недоступности контента. Так же может содержать краткую инструкцию о возможных действиях. Подробнее о правильном описании.
Кнопка
Целевое действие для выполнения сценария, который доступен пользователю. Используйте secondary button если на странице присутствует несколько пустых состояний или есть целевое действие с большим весом в текущем сценарии. Подробнее об использования кнопок.
Встроенные компоненты
Цвета
Размеры

Типографика
Поведение
- Компонент позиционируется по центру контейнера или страницы.
- Максимальный размер 388px.
- Для мобильных устройств компонент занимает 100% экрана или контейнера.