Dropdown не позволяет пользователям вводить ошибочные данные, поскольку компонент показывает только допустимые варианты выбора. В отличии от компонента CDS Select не требует кнопки подтверждения.
Используется
- Используется как контейнер для объединения ссылок, набора команд в меню
- При маленьком разрешении экрана может использоваться для компактного отображения табов в виде списка
Не используется
- В формах для предоставления возможности выбора из списка и отправки данных. Используйте Select
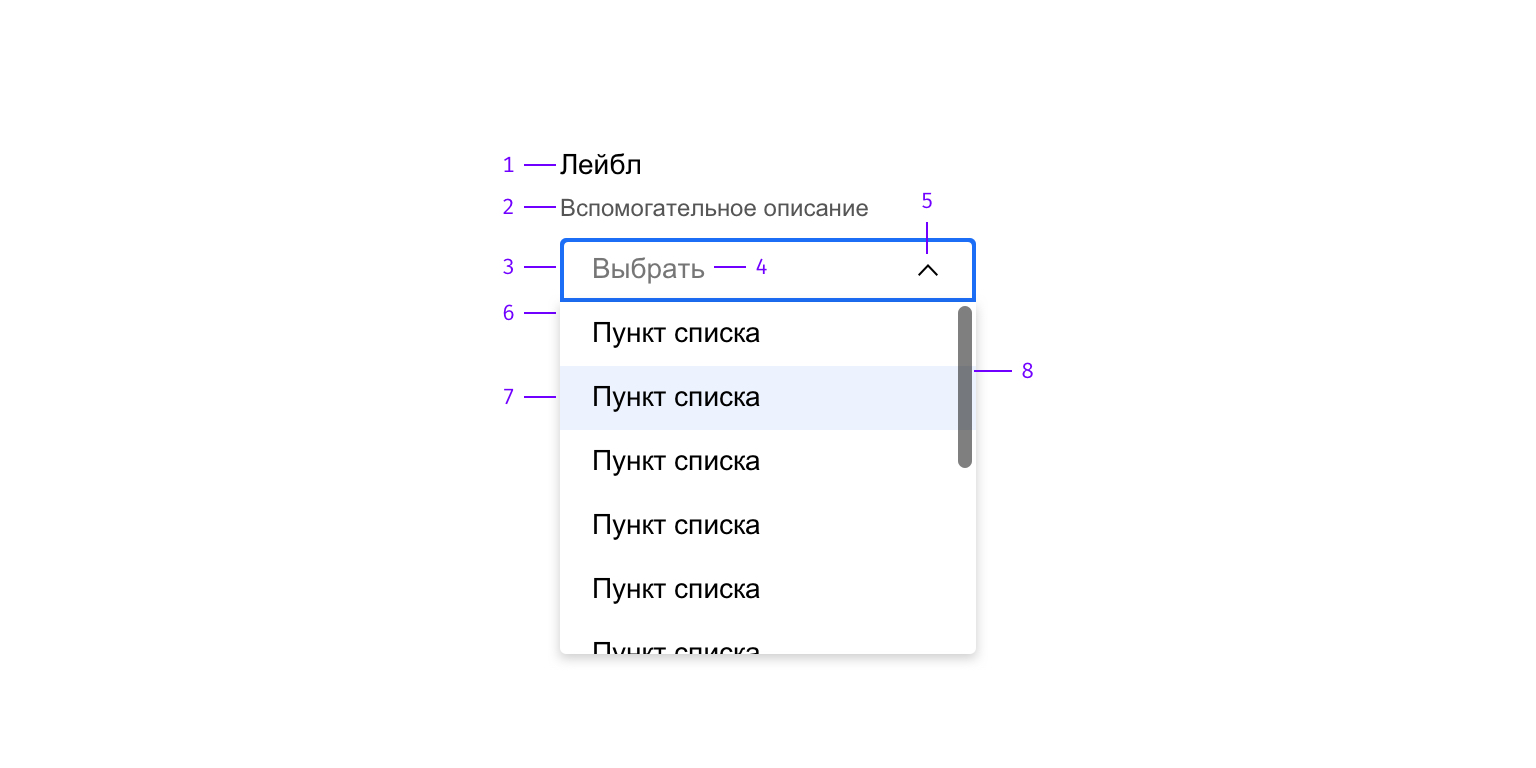
Строение компонента

- Лейбл
- Вспомогательное описание
- Поле
- Плейсхолдер/выбранное значение
- Иконка раскрытия/сворачивания меню
- Контейнер выпадающего меню
- Пункт меню
- Нативный скролл
Лейбл
Название компонента. Текст должен начинаться с заглавной буквы и не должен состоять более чем из трех слов, для упрощения работы с формами. Не дублируйте лейбл в плейсхолдере или вспомогательном описании.
Вспомогательное описание
Предоставляет дополнительную информацию о компоненте, если информации в лейбле недостаточно.
Поле
Поле с выбранным значением.
Плейсхолдер
Подсказка пользователю, в случае использования плейсхолдера в качестве подсказки, предложение нужно начинать с глагола.
Выбранное значение
Выводится при выборе пункта меню пользователем, либо установлено по умолчанию
Иконка раскрытия/сворачивания меню
По клику открывает меню
Контейнер выпадающего меню
Контейнер, в котором располагаются пункты меню
Пункт меню
Предустановленное значение или ссылка
Нативный скролл
Появляется, если пунктов меню больше 5, так как они не помещаются в заданную высоту выпадающего меню
Цвета
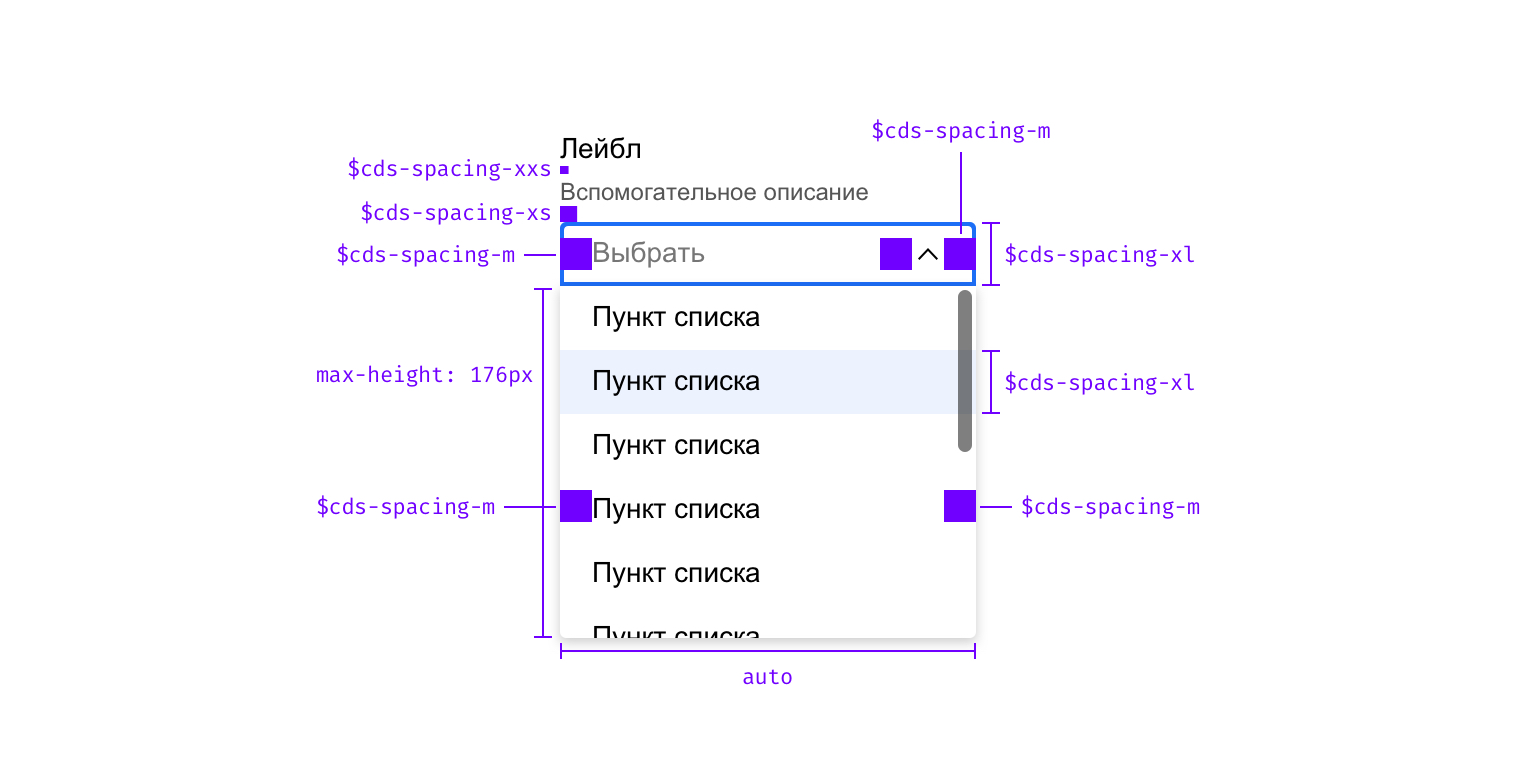
Размеры

Типографика
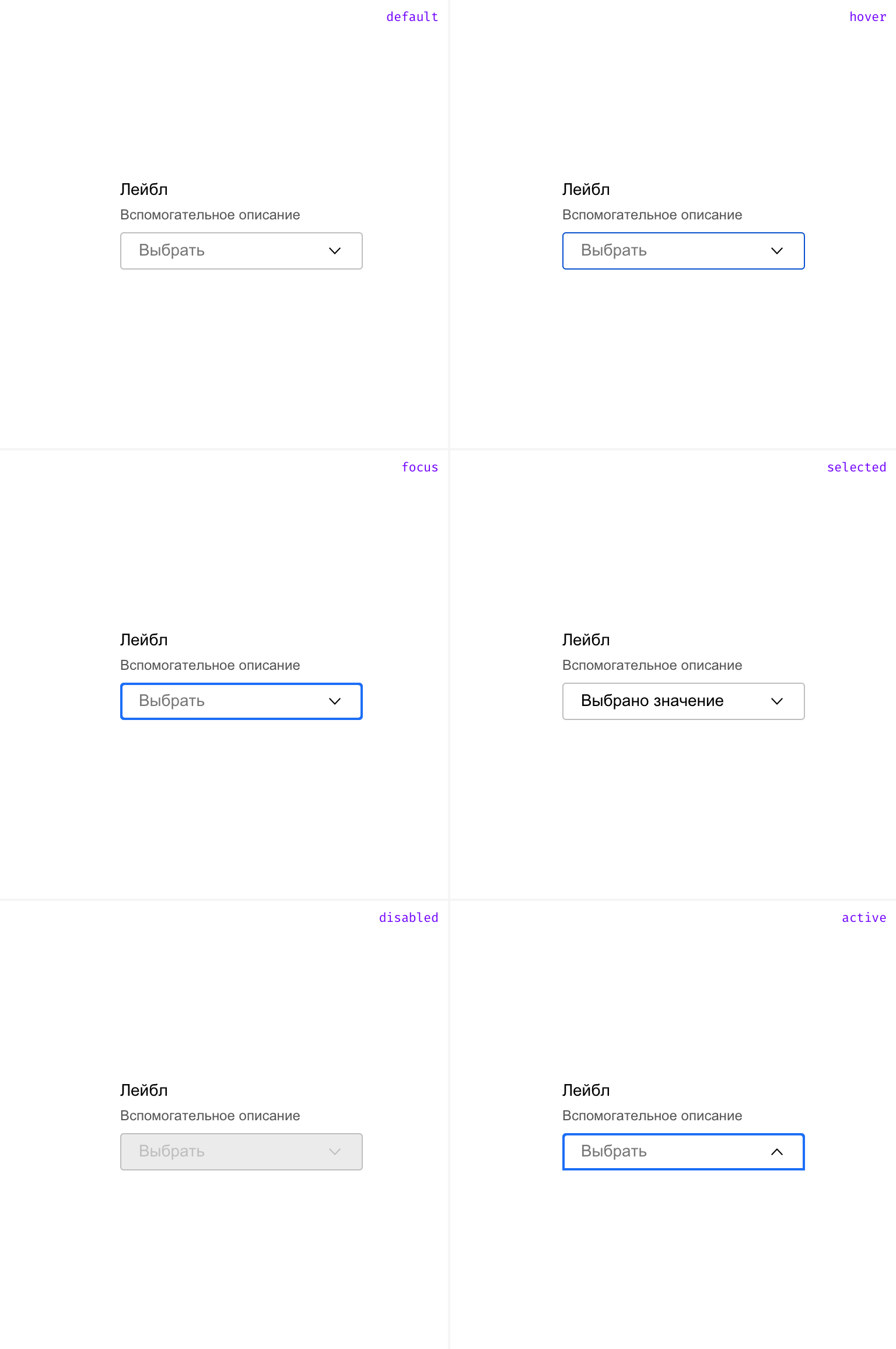
Поведение

- Можно выбрать только один вариант
- После выбора пункта список закрывается
- Выпадающий список открывается по нажатию на поле или иконку раскрытия/сворачивания меню
- При нажатии в область вне компонента выпадающий список закрывается
- Ширина выпадающего меню равна ширине поля, длинные пункты списка внутри сокращаются многоточием. Опционально авто-ширина может быть отключена
- Список в выпадающем меню желательно сортировать в алфавитном порядке, либо размещать самые очевидные/выбираемые варианты в начале списка
- Ширина поля зависит от ширины символов выбранного пункта меню
- Если включено свойство автоширины, при выборе пункта с меньшим содержанием символов, остальные пункты сокращаются по длине символов выбранного пункта
- Максимальное количество пунктов в вызывающем элементе 5, далее появляется нативный скролл