Описание Вариаций
| Вариация | Описание |
|---|---|
| Простой ввод даты | Инпут, принимающий дату в формате ДД.ММ.ГГГГ. |
| Одиночный дэйтпикер | Предоставляет возможность выбора из календарной сетки. Поле фиксировано по ширине блока с месяцем. |
| Диапазон дат | Состоит из двух одиночных дэйтпикеров, связанных между собой. Позволяет выбрать и визуально обозначить диапазон дат |
| Таймпикер | Инпут, который предоставляет пользователю возможность ввода времени в формате чч:мм по 24-ти часовой временной шкале. |
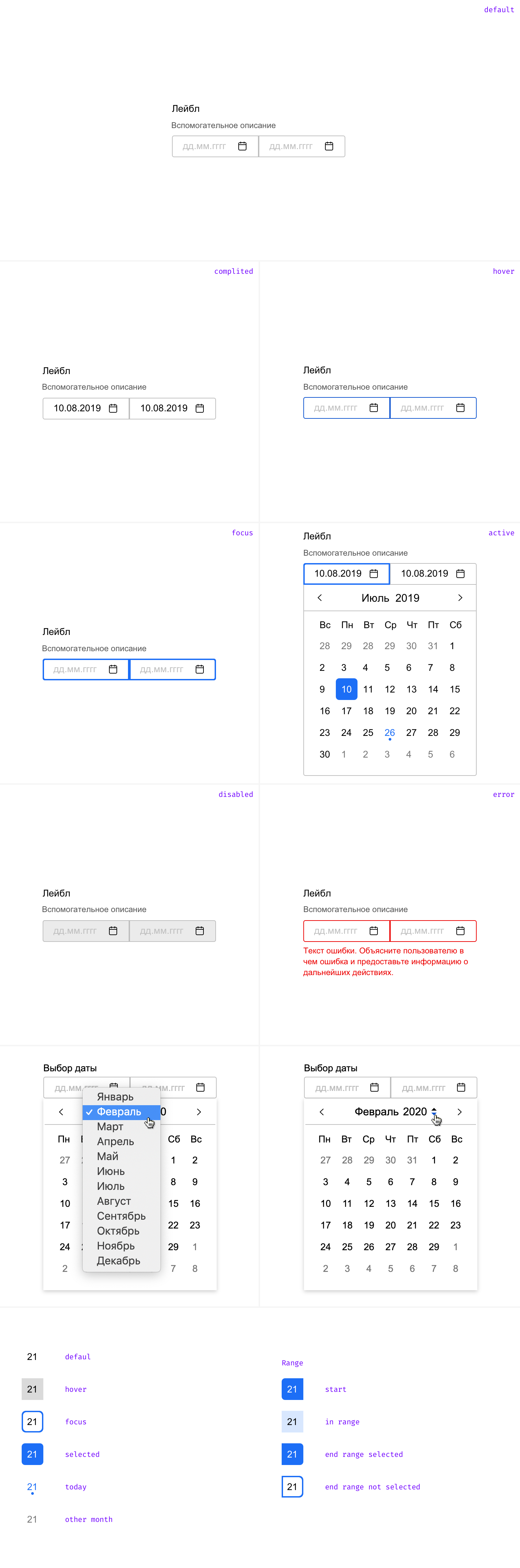
Используется
Простой ввод даты
- Используется, когда дата известна и пользователю не нужен календарь, чтобы понять или выбрать, какую дату нужно ввести. Например для указания срока действия сертификата ЭП.
Одиночный дэйтпикер
- Используется, когда пользователю необходимо ориентироваться в календарной сетке, чтобы выбрать нужную дату
Диапазон дат
- Используется для выбора диапазона дат из календарной сетки.
Таймпикер
- Используется, когда необходимо указать время. Может использоваться без дэйтпикера
Правильно и неправильно
Правильно ![Использовать инпут и календарь одинаковой ширины в соответствии с заданной шириной 256рх.]()
Использовать инпут и календарь одинаковой ширины в соответствии с заданной шириной 256рх.
Неправильно ![Изменять ширину инпута или календаря.]()
Изменять ширину инпута или календаря.
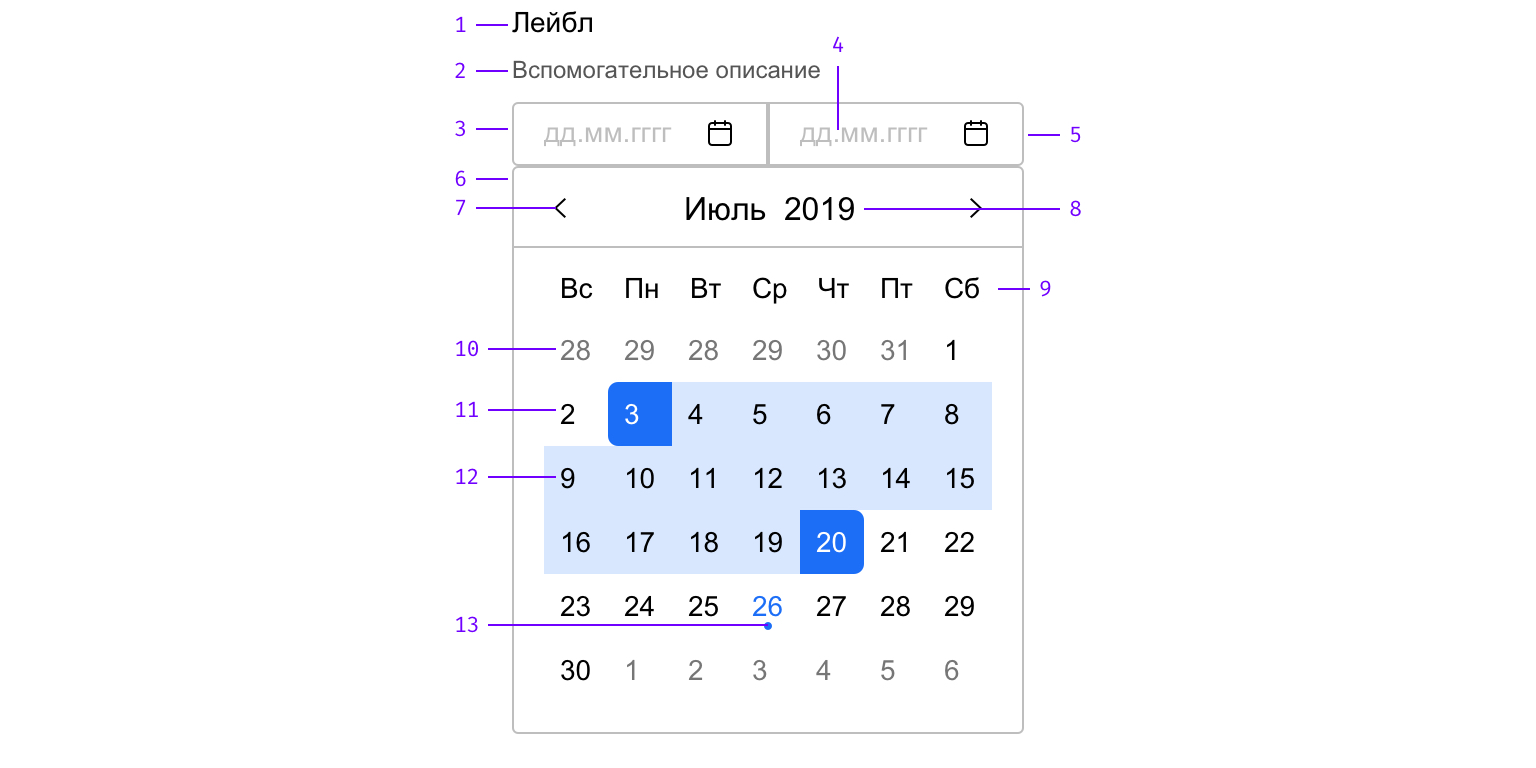
Строение компонента

- Лейбл
- Вспомогательное описание
- Инпут
- Плейсхолдер
- Кнопка календаря
- Календарь
- Кнопки переключения месяца
- Месяц и год
- Дни недели
- Число прошлого/ следующего месяца
- Число текущего месяца
- Выбранные числа
- Маркер сегодняшнего дня
Лейбл
Всегда используйте лейбл для описания поля.
Плейсхолдер
Подсказывает формат ввода даты и времени.
Кнопка календаря
Вызывает календарную сетку.
Календарь
Инструмент для выбора конкретной даты или диапазона дат.
Кнопки переключения месяца
Переключение месяца и года на предыдущий/следующий.
Месяц и год
Активный месяц и год.
Дни недели
Группировка дат по дням недели.
Число прошлого/ следующего месяца
Последние числа прошлого и первые числа следующего месяца.
Число активного месяца
Обозначает даты активного месяца
Выбранные числа
Выбранное число или диапазон дат.
Маркер сегодняшнего дня
Обозначает текущую дату.
Цвета
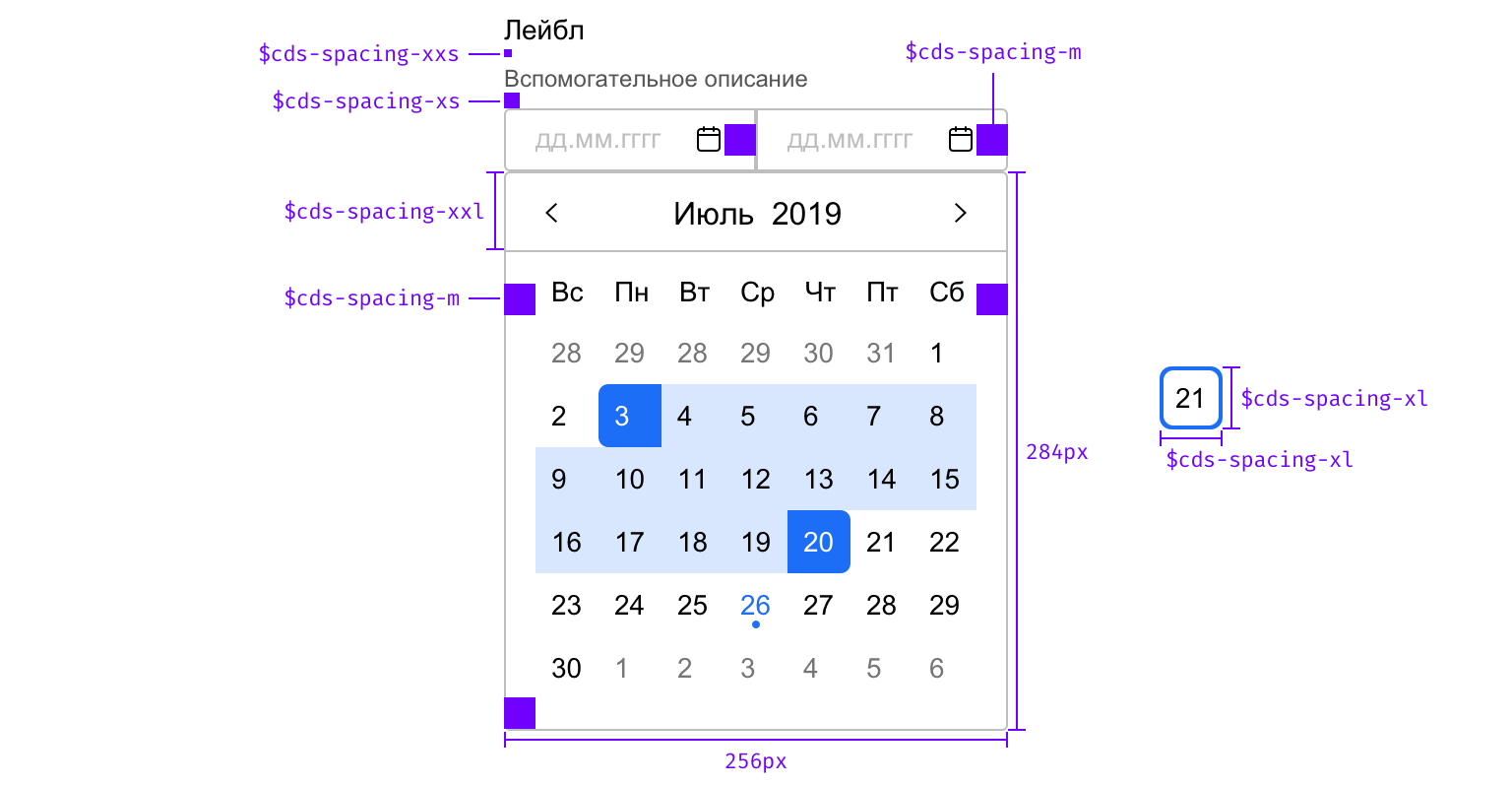
Размеры

Типографика
Поведение

- Клик по активному месяцу открывает нативное меню выбора месяца
- Клик по активному году позволяет ввести необходимый год