Используется
-
Когда необходимо выбрать только одно значение из списка.
-
Когда в выпадающем списке больше 15 значений и можно найти нужное с помощью фильтрации.
Не используется
-
В формах для предоставления возможности выбора из списка и отправки данных. Используйте Select.
-
Когда в выпадающем списке меньше 15 значений, для этого используйте Dropdown или Select, если нужно использовать в формах.
Модификаторы
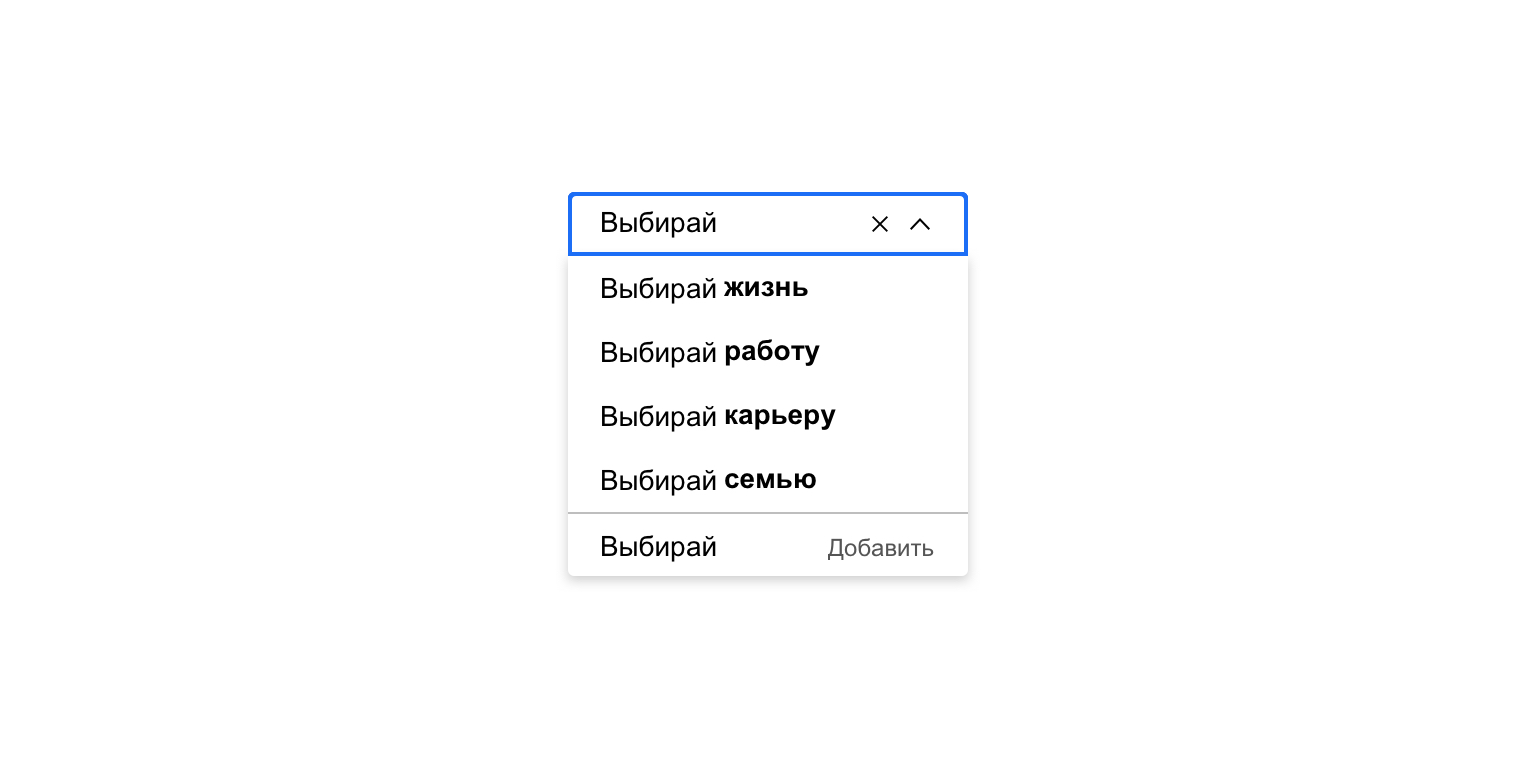
Добавление в список
Модификатор дает возможность добавить пользовательское значение в выпадающий список

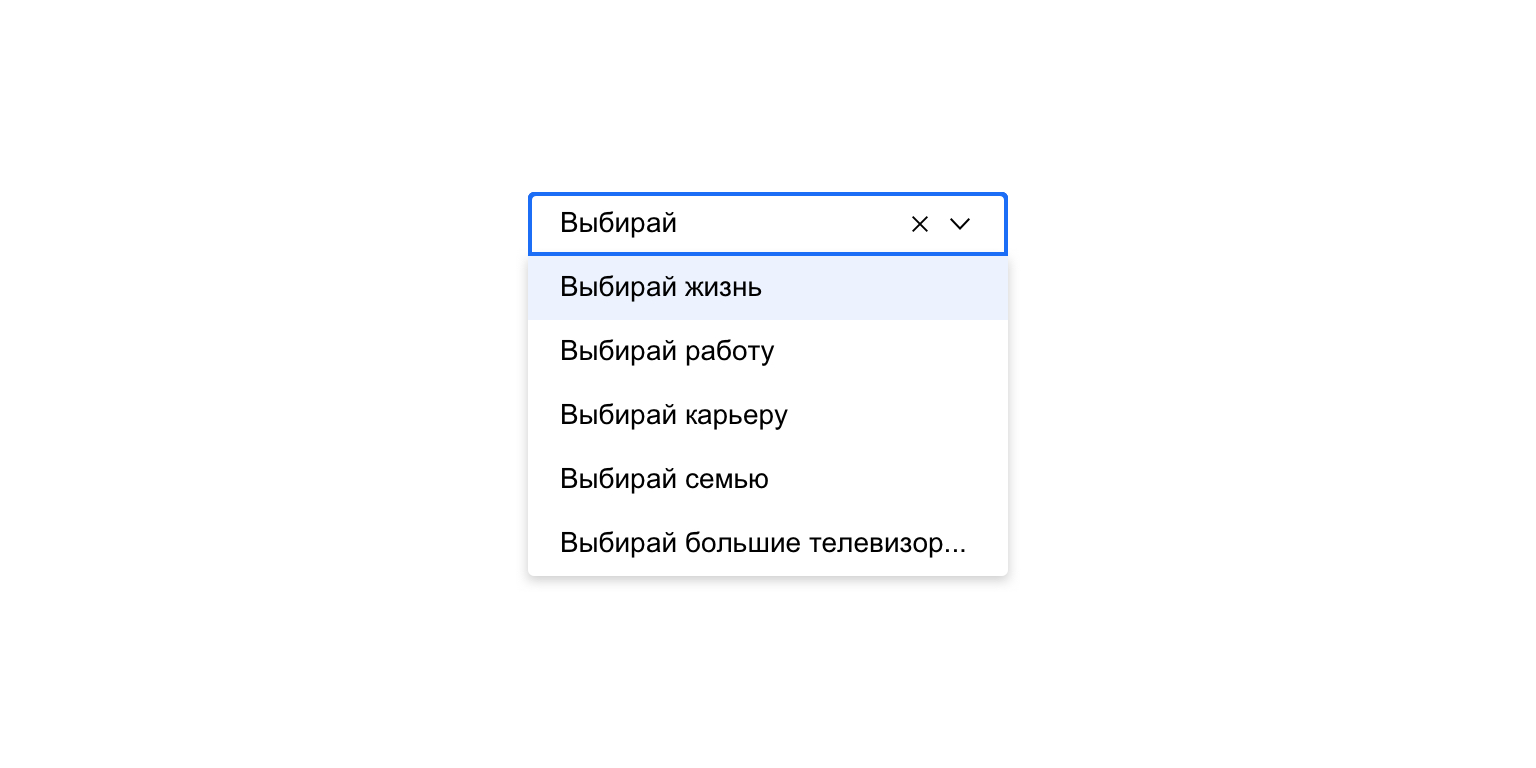
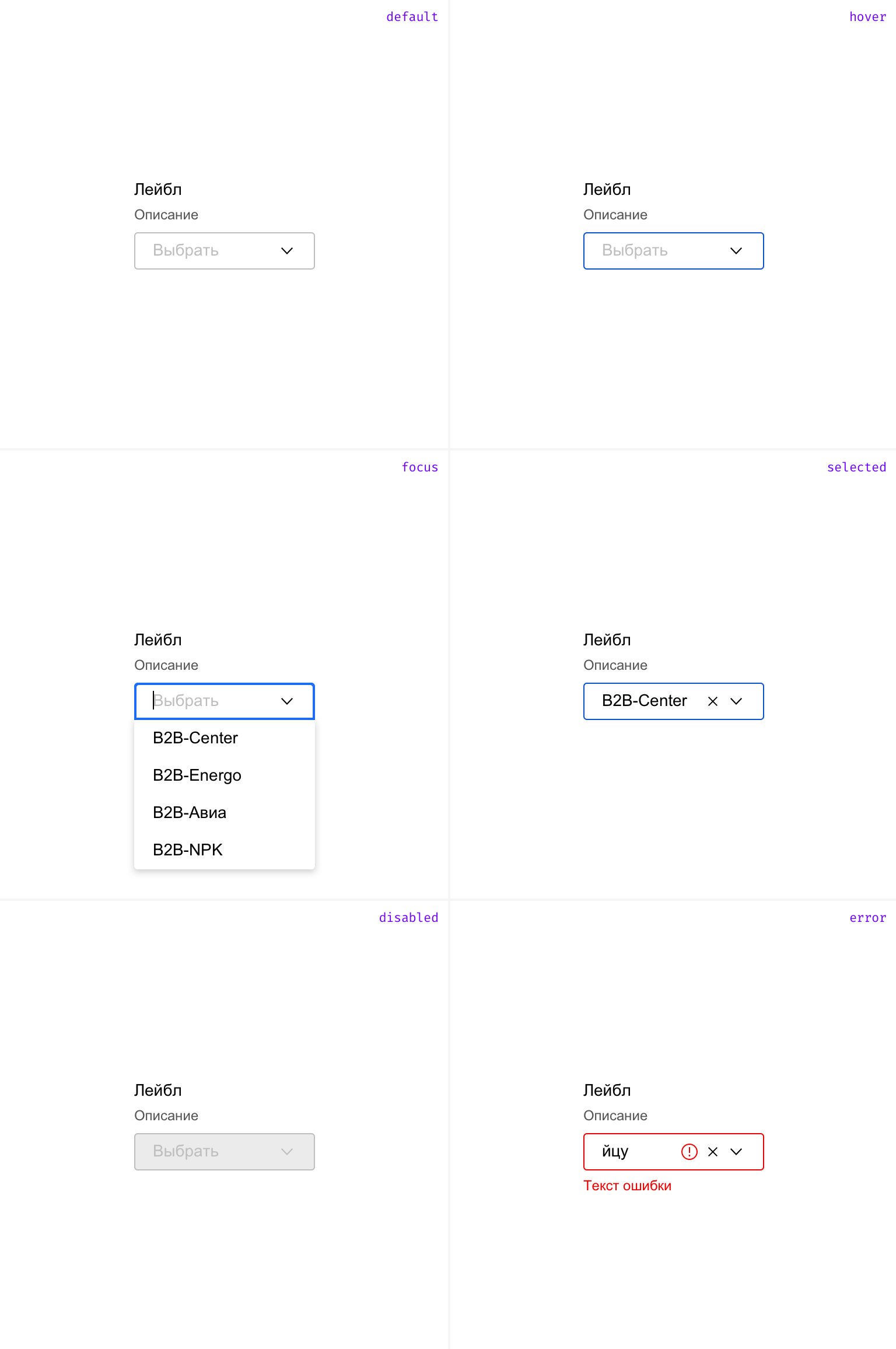
Примеры использования

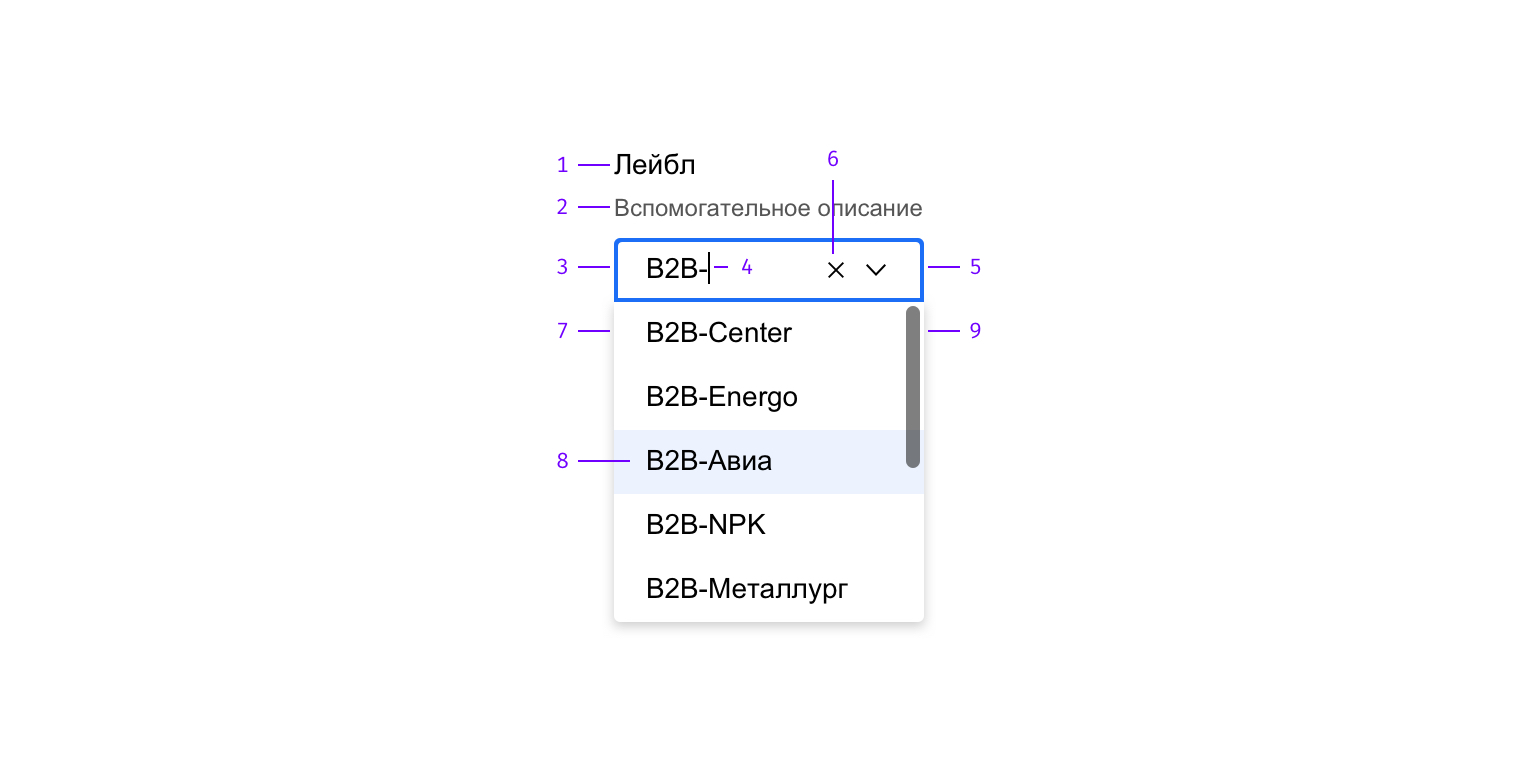
Строение компонента

- Лейбл
- Вспомогательное описание
- Инпут
- Плейсхолдер/выбранное значение
- Иконка раскрытия/сворачивания меню
- Иконка очистки ввода
- Контейнер выпадающего меню
- Пункт меню
- Нативный скролл
Лейбл
Название компонента. Текст должен начинаться с заглавной буквы и не должен состоять более чем из трех слов, чтобы упростить пользователю работу с формой. Не дублируйте лейбл в плейсхолдере или вспомогательном описании.
Вспомогательное описание
Предоставляет дополнительную информацию о компоненте, если информации в лейбле недостаточно.
Инпут
Поле ввода текста
Плейсхолдер
Подсказка пользователю, в случае использования плейсхолдера в качестве подсказки, предложение нужно начинать с глагола
Выбранное значение
Выводится при выборе пункта меню пользователем, либо установлено по умолчанию
Иконка раскрытия/сворачивания меню
По клику открывает выпадающий список
Иконка очистки ввода
Сбрасывает пользовательский ввод или выбранное значение в поле
Контейнер выпадающего меню
Контейнер, в котором располагаются элементы списка
Пункт меню
Пункт меню или ссылка
Нативный скролл
Появляется если пункты не помещаются в заданную высоту выпадающего списка
Цвета
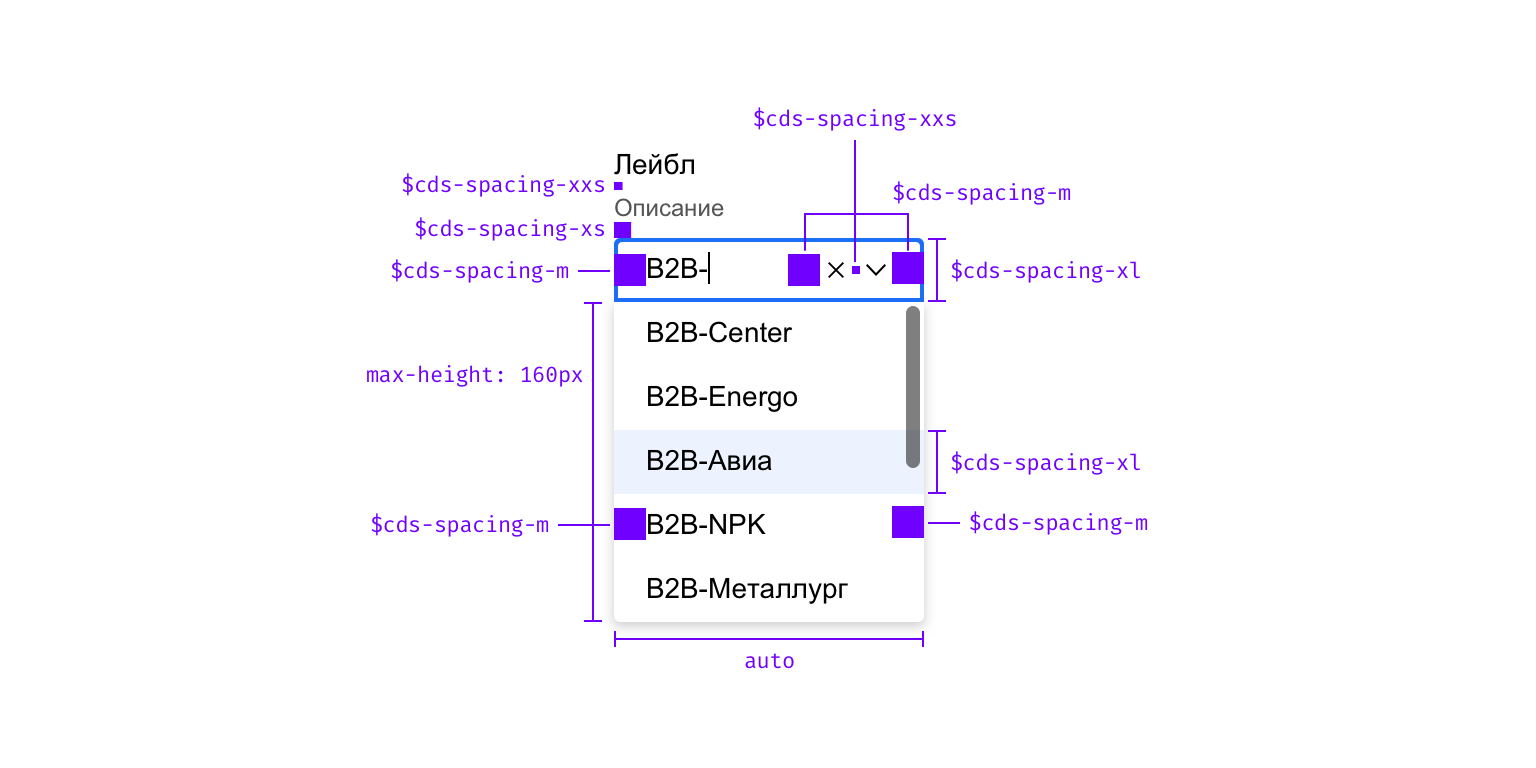
Размеры

Типографика
Поведение

- Ширина выпадающего списка равна ширине поля
- Длинный текст сокращается многоточием
- Максимальное количество видимых пунктов в выпадающем списке 5, далее появляется нативный скролл
- При потере фокуса выпадающий список закрывается
- При выборе значения выпадающий список закрывается
- При очистке содержимого выпадающий список закрывается